Bootstrap Login forms Design
Overview
In some situations we desire to take care of our priceless content to give access to only specific people to it or dynamically personalize a part of our websites depending on the specific viewer that has been simply observing it. But just how could we potentially know each particular visitor's identity since there are a lot of of them-- we need to find an convenient and efficient method knowing who is who.
This is where the user accessibility monitoring comes along first communicating with the website visitor with the so knowledgeable login form element. Inside of newest 4th version of one of the most popular mobile friendly web page production framework-- the Bootstrap 4 we have a lots of components for developing this kind of forms so what we are definitely intending to do right here is having a look at a detailed instance how can a basic login form be designed using the helpful tools the current edition arrives with. ( more hints)
The way to employ the Bootstrap Login forms Popup:
For beginners we require a
<form>Inside of it some
.form-groupTypically it's more helpful to use individual's e-mail instead of making them discover a username to confirm to you due to the fact that typically any individual realizes his mail and you can easily constantly question your users eventually to exclusively give you the way they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we want a
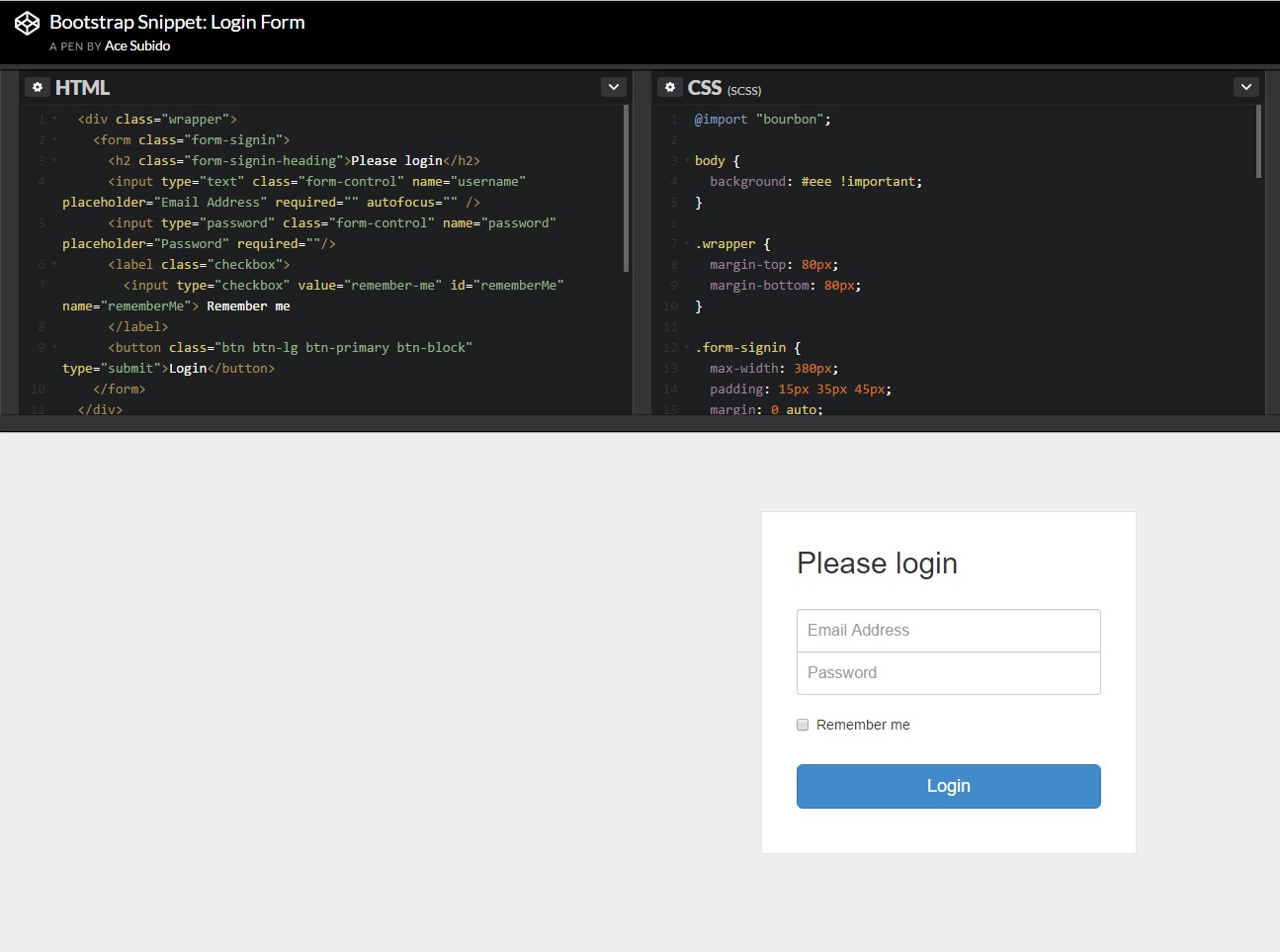
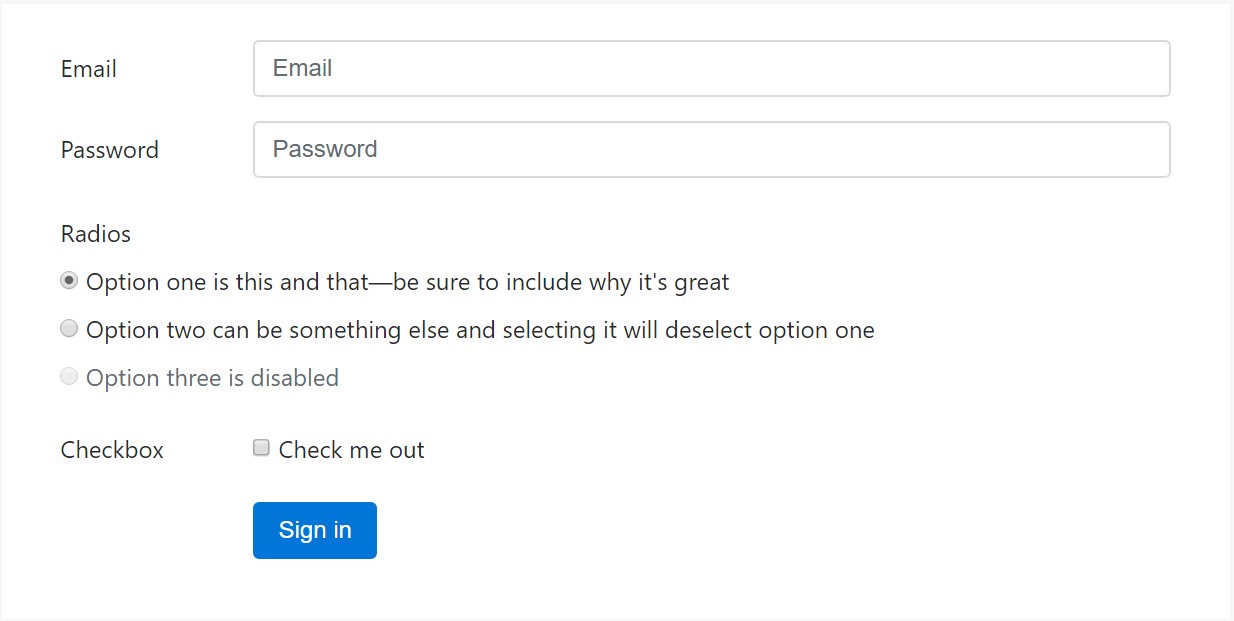
<button>type="submit"An example of login form
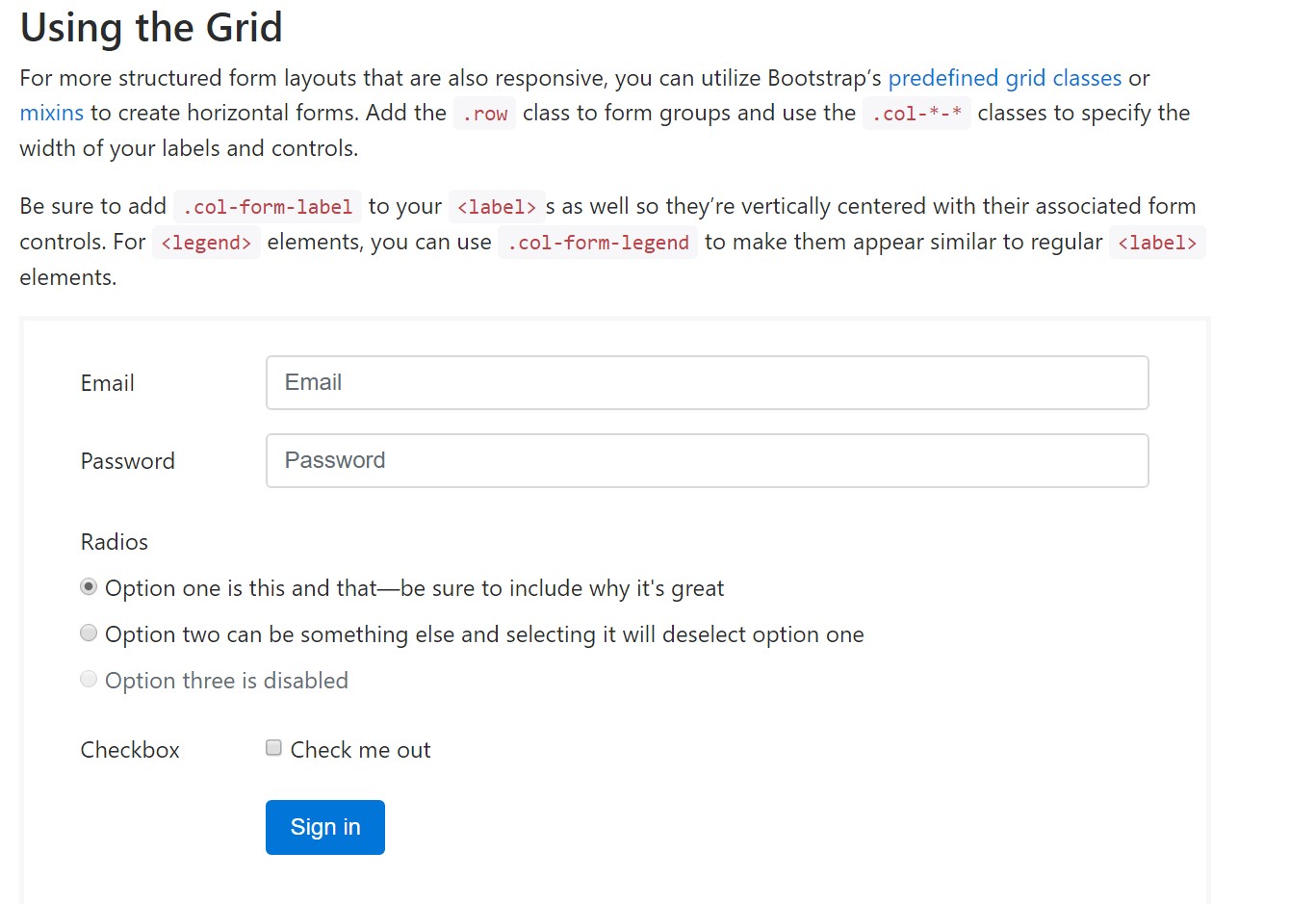
For more organised form layouts which are as well responsive, you can incorporate Bootstrap's predefined grid classes as well as mixins to produce horizontal forms. Add the
. row.col-*-*Don't forget to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the main elements you'll require to design a standard Bootstrap Login forms Layout through the Bootstrap 4 framework. If you angle for some extra complicated appearances you are really free to get a complete advantage of the framework's grid system arranging the elements just about any way you would certainly believe they should occur.
Inspect a couple of video clip information about Bootstrap Login forms Layout:
Connected topics:
Bootstrap Login Form main documents

Article:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form