Bootstrap Layout Jquery
Overview
In the last handful of years the mobile gadgets transformed into such important aspect of our lives that almost all of us just cannot actually imagine how we had the ability to get around without them and this is definitely being claimed not simply for contacting some people by talking just as if you remember was certainly the primary goal of the mobiles however in fact connecting with the entire world by having it directly in your arms. That is actually the reason why it additionally became incredibly necessary for the most usual habitants of the Web-- the website page have to present just as excellent on the small-sized mobile displays as on the normal desktops which in turn meanwhile got even wider making the scale difference also larger. It is presumed someplace at the start of all this the responsive systems come to show up supplying a helpful approach and a number of brilliant tools for having web pages behave regardless the device seeing them.
But what's undoubtedly vital and stocks the roots of so called responsive website design is the strategy in itself-- it is actually completely unique from the one we used to have actually for the corrected width web pages from the very last years which in turn is much just like the one in the world of print. In print we do have a canvass-- we specified it up once initially of the project to improve it up maybe a handful of times as the work proceeds but at the bottom line we finish up using a media of size A and also artwork with size B arranged on it at the indicated X, Y coordinates and that is really it-- once the project is completed and the sizes have been aligned everything ends.
In responsive website design even so there is no such thing as canvas size-- the possible viewport dimensions are as pretty much infinite so setting up a fixed value for an offset or a dimension can possibly be great on one display however quite irritating on another-- at the additional and of the specter. What the responsive frameworks and especially some of the most popular of them-- Bootstrap in its own newest fourth edition present is certain creative ways the web site pages are being built so they instantly resize and also reorder their certain parts adjusting to the space the viewing screen grants them and not flowing away from its own size-- through this the website visitor reaches scroll only up/down and gets the content in a convenient scale for reading without needing to pinch zoom in or out to view this component or another. Why don't we see ways in which this generally works out. ( more hints)
Tips on how to utilize the Bootstrap Layout Responsive:
Bootstrap consists of a number of elements and alternatives for arranging your project, providing wrapping containers, a effective flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to handle the webpage's content. If you are really just beginning this the abbreviation makes it much simpler to bear in mind because you are going to most likely in some cases question at first which component provides what. This come for Container-- Row-- Columns which is the structure Bootstrap framework incorporates intended for making the web pages responsive. Each responsive website page incorporates containers keeping usually a single row along with the needed number of columns within it-- all of them together developing a meaningful web content block on webpage-- just like an article's heading or body , list of product's functions and so on.
Let us have a glance at a single web content block-- like some components of whatever being provided out on a page. Initially we are in need of wrapping the entire item in to a
.container.container-fluidNext inside of our
.container.rowThese are used for handling the placement of the content components we set inside. Given that newest alpha 6 edition of the Bootstrap 4 framework employs a styling approach called flexbox with the row element now all kind of alignments structure, distribution and sizing of the web content can possibly be obtained with simply just bring in a simple class however this is a complete new story-- meanwhile do understand this is the component it's completeded with.
And finally-- into the row we must place a number of
.col-Standard configurations
Containers are really probably the most standard layout element in Bootstrap and are needed whenever using default grid system. Pick from a responsive, fixed-width container ( suggesting its own
max-width100%While containers may possibly be embedded, a large number of Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Due to the fact that Bootstrap is established to be really mobile first, we utilize a handful of media queries to generate sensible breakpoints for styles and interfaces . These particular breakpoints are typically founded on minimum viewport sizes and make it possible for us to size up components just as the viewport changes .
Bootstrap primarily utilizes the following media query ranges-- as well as breakpoints-- in Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS in Sass, all of Bootstrap media queries are simply readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries which proceed in the other direction (the offered display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a individual sector of screen dimensions utilizing the minimum and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps reach several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap parts incorporate
z-indexWe don't motivate customization of these kinds of values; you evolve one, you probably need to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops which make it possible for click-dismissing-- tend to reside on a lower
z-indexz-indexAnother tip
Utilizing the Bootstrap 4 framework you can easily develop to 5 separate column appeals baseding upon the predefined in the framework breakpoints but ordinarily a couple of are quite enough for attaining optimal look on all of the display screens. ( learn more)
Final thoughts
And so right now hopefully you do have a standard concept what responsive web site design and frameworks are and exactly how the absolute most popular of them the Bootstrap 4 system works with the web page material in order to make it display best in any screen-- that is certainly just a quick glimpse however It's believed the awareness exactly how items work is the strongest base one must get on just before looking into the details.
Inspect a number of youtube video guide about Bootstrap layout:
Connected topics:
Bootstrap layout main documentation

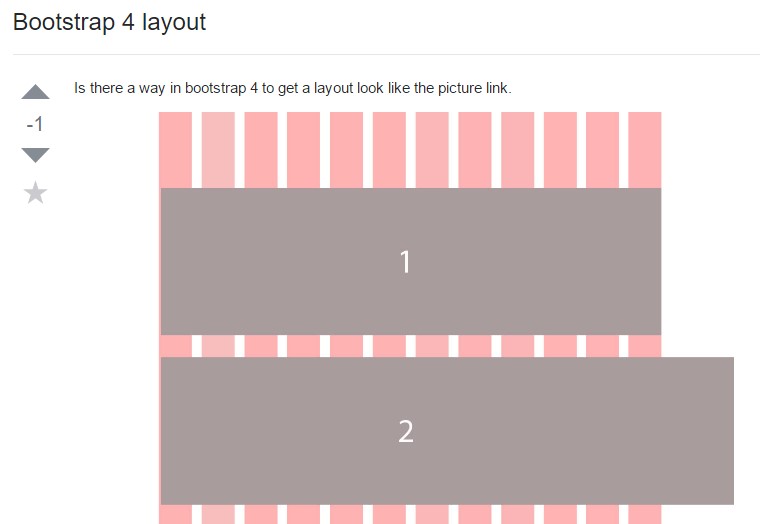
A method inside Bootstrap 4 to set a wanted design

Layout illustrations in Bootstrap 4