Bootstrap Slider Bar
Intro
Motion is one of the most impressive thing-- it gets our attention and helps keep us evolved at least for a while. For how long-- well everything accordings to what's definitely flowing-- supposing that it is definitely something great and appealing we view it for a longer time, in the case that it is simply boring and monotone-- well, currently there usually is the close tab button. So whenever you feel you possess some terrific material out there and desire it involved in your webpages the picture slider is often the one you primarily remember. This particular component turned certainly so prominent in the latest several years so the web literally go drowned along with sliders-- simply browse around and you'll discover nearly every second webpage starts off with one. That's the reason why newest web site design tendencies inquiries display a growing number of designers are actually striving to removed and replace the sliders with other explanation signifies in order to include a little more charm to their web pages.
It's possible the great true is placed somewhere between-- such as incorporating the slider element but not actually with the good old completing the complete element area pictures but probably some with opaque areas to make them it such as a particular components and not the whole background of the slider moves-- the choice is completely up to you and undoubtedly is separate for each and every project.
At any rate-- the slider element continues to be the easy and highly handy resolution if it comes down to incorporating some shifting images supplemented along with highly effective message and ask to action keys to your pages. ( discover more)
Tips on how to employ Bootstrap Slider Button:
The illustration slider is a component of the major Bootstrap 4 framework and is completely assisted by equally the style sheet and the JavaScript files of newest edition of currently the most favored responsive framework around. Each time we speaking about picture sliders in Bootstrap we in fact address the component functioning as Carousel-- that is specifically the same thing simply using a different name.
Creating a carousel element by using Bootstrap is quite simple-- all you should do is comply with a helpful structure-- to begin cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small features displaying you the setting each pictures takes in the Bootstrap Slider Bar -- you can as well click on them to jump to a certain image. If you want to include signs feature produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
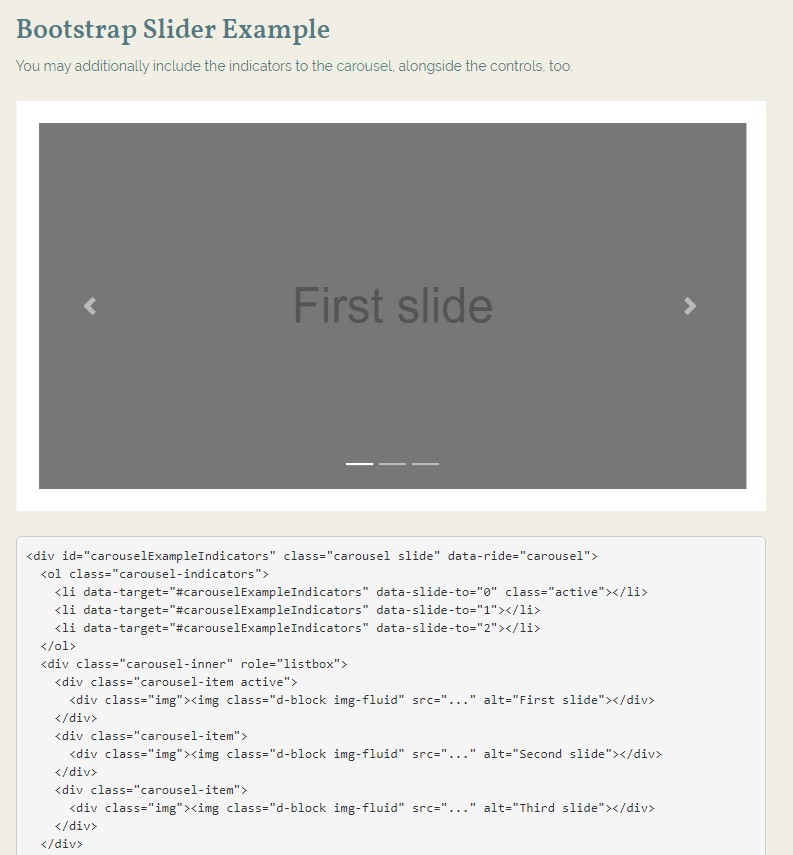
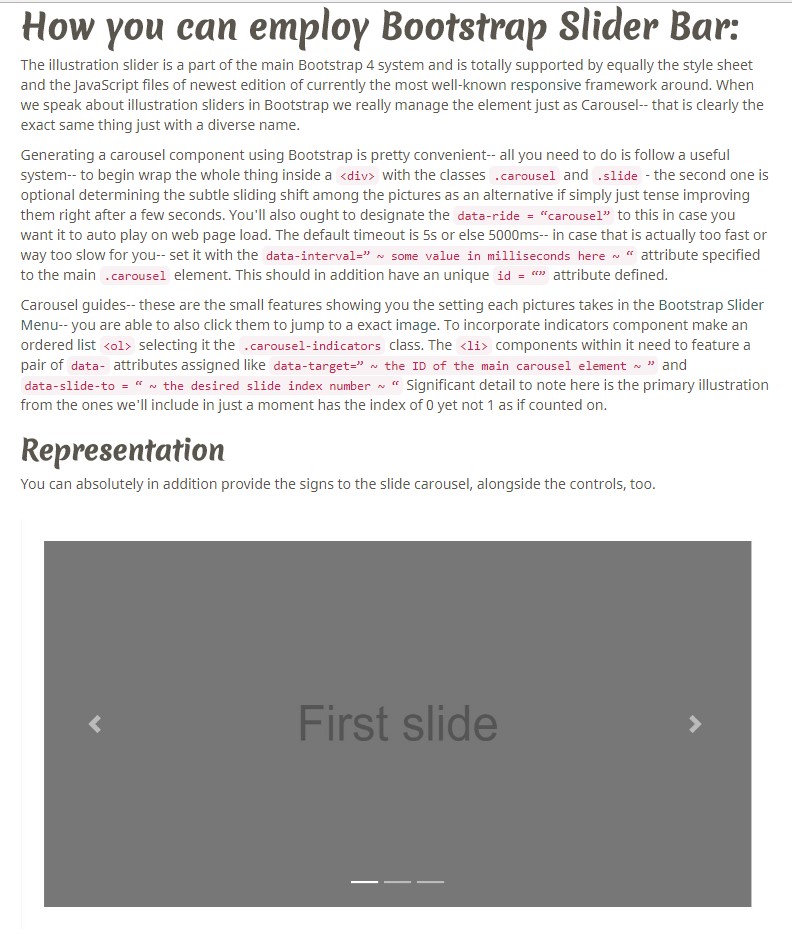
You can in addition bring in the signs to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element desired
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeTitles
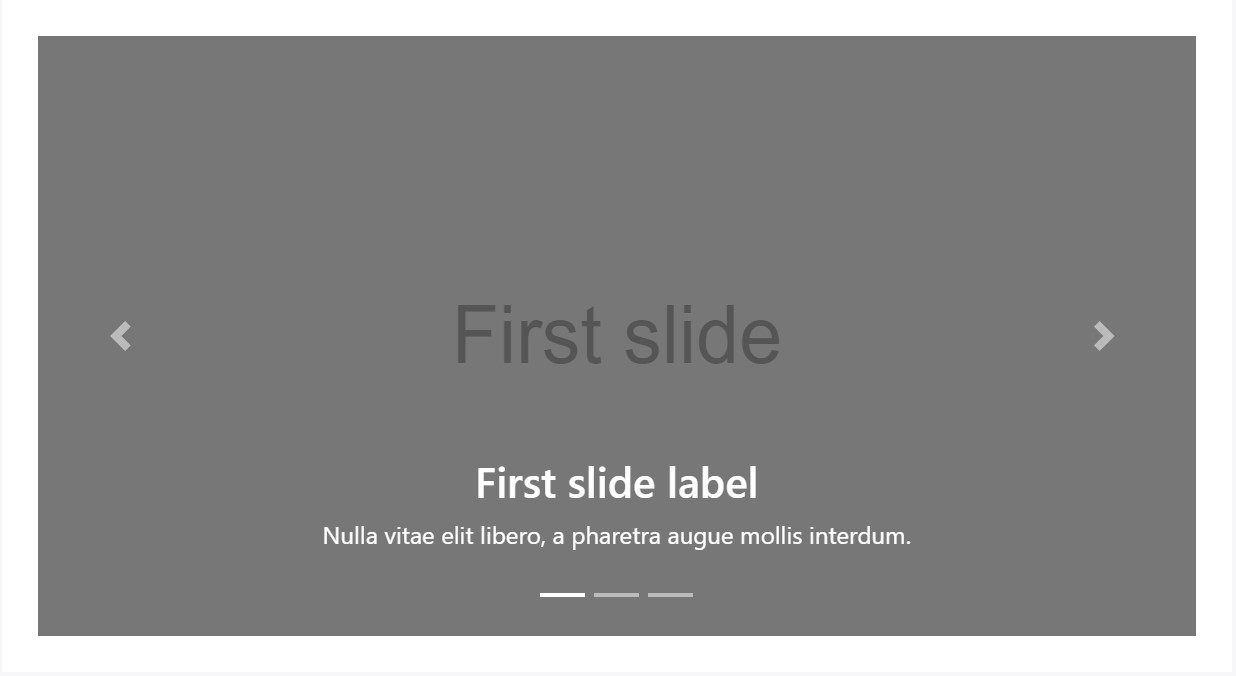
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add subtitles to your slides with ease through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last inside the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
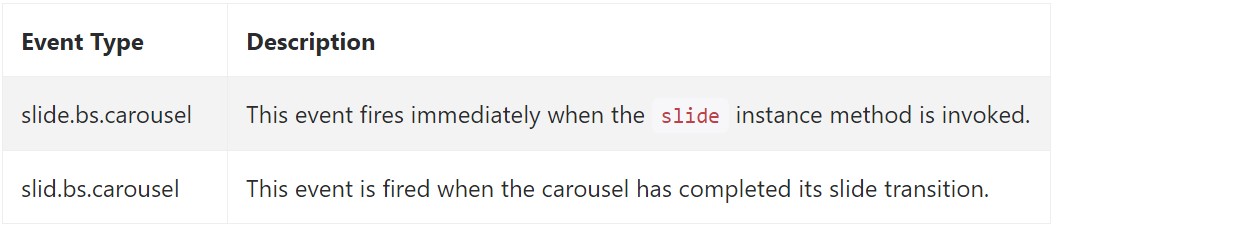
Bootstrap's carousel class displays two occurrences for connecteding in to carousel capability. Both occasions have the following extra properties:
direction"left""right"relatedTargetEach of the carousel activities are launched at the carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is certainly the construction an illustration slider (or carousel) should have by using the Bootstrap 4 system. Right now all you need to do is think of a few eye-catching images and text message to place inside it.
Check out a couple of online video information regarding Bootstrap slider:
Linked topics:
Bootstrap slider main records

Bootstrap slider guide

Mobirise Bootstrap slider