Bootstrap Modal Popup Set
Overview
Oftentimes, when ever we set up our web pages there is this kind of material we really don't want to occur on them until it is certainly really wanted by the guests and once such time occurs they should have the opportunity to simply take a intuitive and straightforward action and get the required data in a matter of minutes-- quickly, easy and on any sort of display dimension. Once this is the scenario the HTML5 has just the appropriate component-- the modal. ( useful source)
Critical items to take into consideration:
Just before beginning with Bootstrap's modal element, make sure to read the following because Bootstrap menu options have recently replaced.
- Modals are designed with HTML, CSS, and JavaScript. They are actually located over everything else located in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap just supports just one modal screen at a time. Nested modals usually are not supported while we think them to be poor user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- In conclusion, the
autofocusContinue checking out for demos and application guidelines.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Position. To obtain the similar effect, apply certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to utilize the Bootstrap Modal Popup Form:
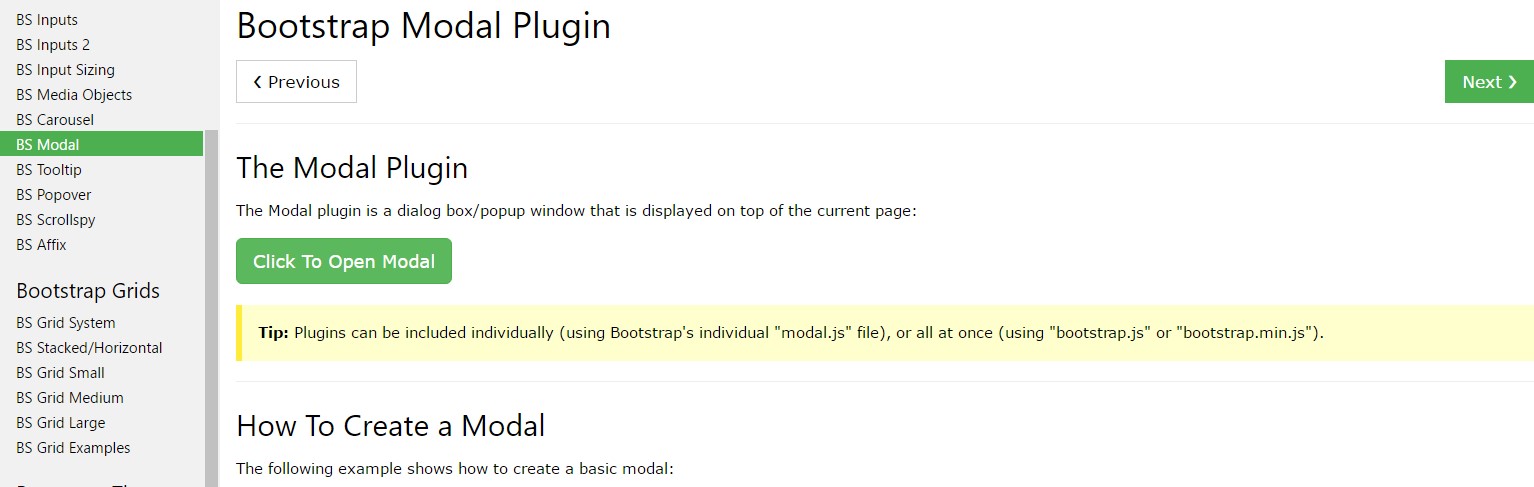
Modals are totally maintained in current fourth edition of easily the most favored responsive framework-- Bootstrap and can easily in addition be designated to reveal in various sizes inning accordance with developer's needs and visual sense yet we'll go to this in just a minute. Primary let's check out effective ways to make one-- step by step.
Initially we desire a container to easily wrap our hidden web content-- to get one set up a
<div>.modal.fadeYou desire to put in certain attributes as well-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the concrete modal material having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it's time for building a wrapper for the modal web content -- it needs to happen together with the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been made it is actually moment for developing the element or elements that we are planning to use to launch it up or else in other words-- create the modal show up ahead of the audiences once they decide that they need the relevant information possessed inside it. This normally gets performed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the caller right before the modal has in fact been displayed or covered (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the caller before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the caller just before the modal has actually been concealed (i.e. before the
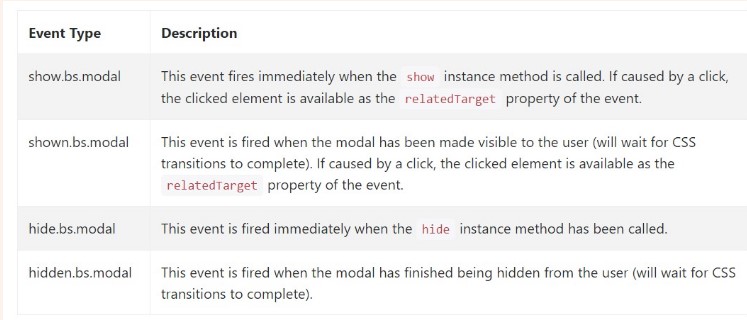
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for fixing in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is simply all of the essential factors you have to take care about whenever designing your pop-up modal element with current 4th version of the Bootstrap responsive framework-- right now go search for some thing to conceal in it.
Look at a number of online video short training relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative documents

Bootstrap Modal Popup: guide short training

Yet another practical information regarding to Bootstrap Modal Popup