Bootstrap Menu Working
Intro
Even the easiest, not stating the much more challenging webpages do require special form of an index for the website visitors to quickly navigate and discover what they are trying to find in the first couple of secs avter their arrival over the webpage. We should really always think a visitor might be rushing, checking out a number of web pages briefly scrolling over them trying to find something or else make a selection. In these types of cases the certain and effectively stated navigational selection might bring in the contrast among one new website visitor and the page being clicked away. So the building and behavior of the page site navigation are critical undoubtedly. Moreover our websites get increasingly more seen from mobile phone so not having a page and a navigation in certain behaving on scaled-down sreens practically rises to not having a webpage in any way or even a whole lot worse.
Luckily the new 4th edition of the Bootstrap framework provides us with a highly effective instrument to deal with the situation-- the so called navbar element or else the list bar people got used spotting on the high point of many webpages. It is certainly a helpful still highly effective tool for covering our brand's identification details, the webpages design and even a search form or else a couple of call to action buttons. Let's see precisely how this whole thing gets handled within Bootstrap 4.
The best ways to utilize the Bootstrap Menu Design:
First off we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally apply some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new element introduced in the alpha 6 of Bootstrap 4 framework is you should likewise designate the breakpoint at which the navbar should collapse in order to get shown as soon as the menu button gets clicked. To perform this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Thereafter we require to design the so called Menu tab which in turn will show up in the place of the collapsed Bootstrap Menu HTML and the users will definitely use to bring it back on. To do this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained content
Navbars arrived with embedded support for a variety of sub-components. Choose from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of each of the sub-components included in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
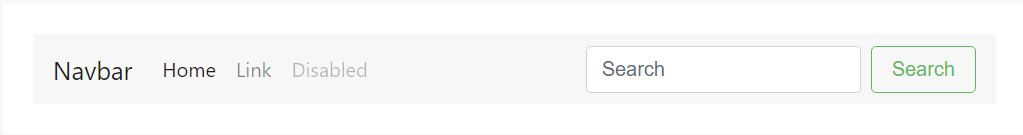
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
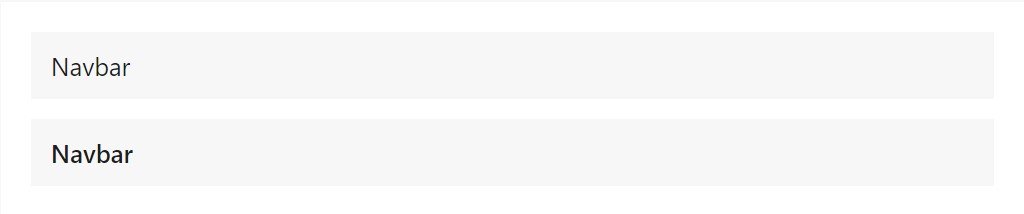
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
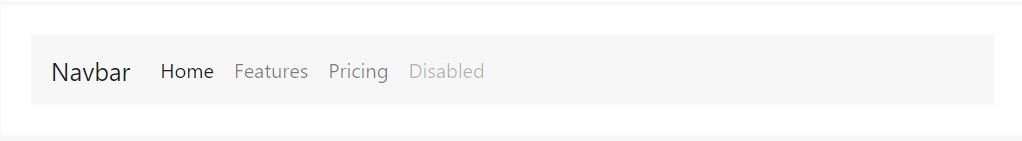
</nav>Nav
Navbar site navigation hyperlinks founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put various form controls and elements within a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may feature bits of text message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
One other bright brand new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to establish the container for our menu-- it will develop it in a bar along with inline objects above the specified breakpoint and collapse it in a mobile phone view below it. To do this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd part
And finally it is actually moment for the actual site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is simply the construct a navigating Bootstrap Menu Example in Bootstrap 4 should come with -- it is definitely rather useful and intuitive -- right now all that's left for you is planning the correct building and eye-catching titles for your material.
Check several on-line video information regarding Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

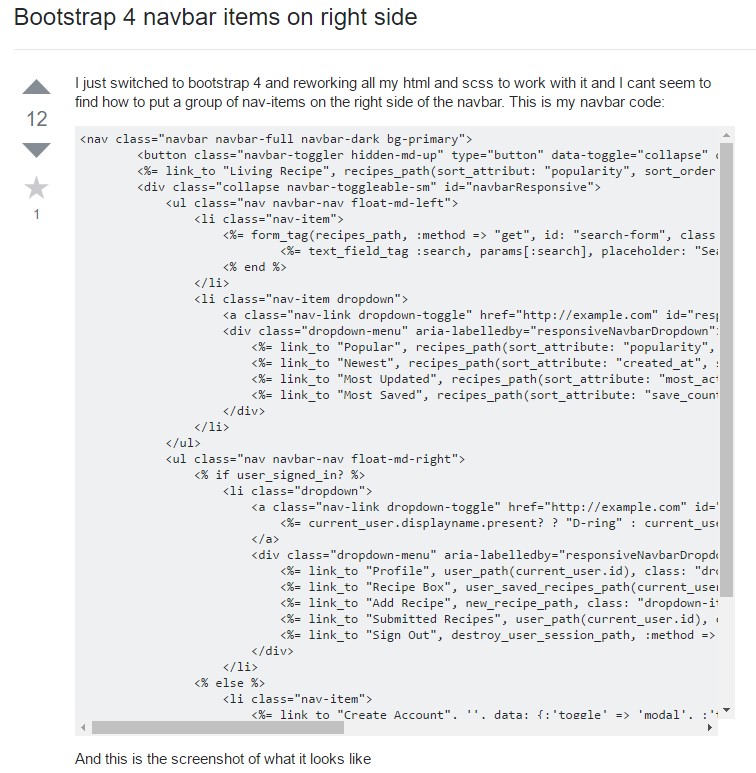
Bootstrap Menu on the right side