Bootstrap Label Align
Overview
As examined previously, within the pages that we are generating, we regularly want featuring uncomplicated or else more difficult forms to question the site visitor for a point of view, reviews, certain personal data or possibly preferences. We complete that involving the correct managements inside our forms carefully taking into account the form structure and also the specific commands that should be applied concerning the information we require and the certain circumstance included-- like we simply cannot have an order for a single colored phone case which is both white and blue , a person cannot be both male and female in gender or else a product needs to be followed with numerous supplements which in turn do not actually omit one another so selecting each should add it not leaving out the others readily picked. In some cases, of course, we do need to have a precise email presented or a contact number that also requires the input which needs to comply with certain format to be appropriate and obviously at specific situations we simply need visitor's thought and feelings on a topic the manner they feel it-- in their own words.
For all of these scenarios we apply the appropriate controls-- like radio switches, checkboxes, input fields, content area elements and more but there is certainly an necessary component tied each of these kinds of fields that develops our forms comfortable and easily understandable for the site visitor to navigate through knowing at any times what is certainly required and easily managing even the small-sized regulations like radio buttons and checkboxes.Especially currently when the internet changes into more mobile with web pages presented on numerous small sized display screens this element is necessary in delivering productiveness and swiftness in accomplishing our form.This element is a Bootstrap Label Input. (read this)
How you can utilize the Bootstrap Label Example:
The things so far has been simply stated deal with the
<label><label>The structure is pretty practical-- simply insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form commands within labels is quite difficulting the code and it is really much better to leave out it-- in addition using the
for =""Together with simple content within the
<label>Good example of form without label
Should you receive no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating item to note
Fascinating factor to bear in mind with regards to labels inside Bootstrap 4 in case that in the new edition of the framework this form of element's designing has been modified a bit. The
<label>inline-blockConclusions
So currently you find out exactly what the # elements are for and exactly how they behave in Bootstrap 4-- all that's left is thinking of the proper form fields you ought to connect them to.
Review some online video tutorials about Bootstrap label
Linked topics:
Utilization of the label in in Bootstrap Forms: approved documentation

Bootstrap label tutorial

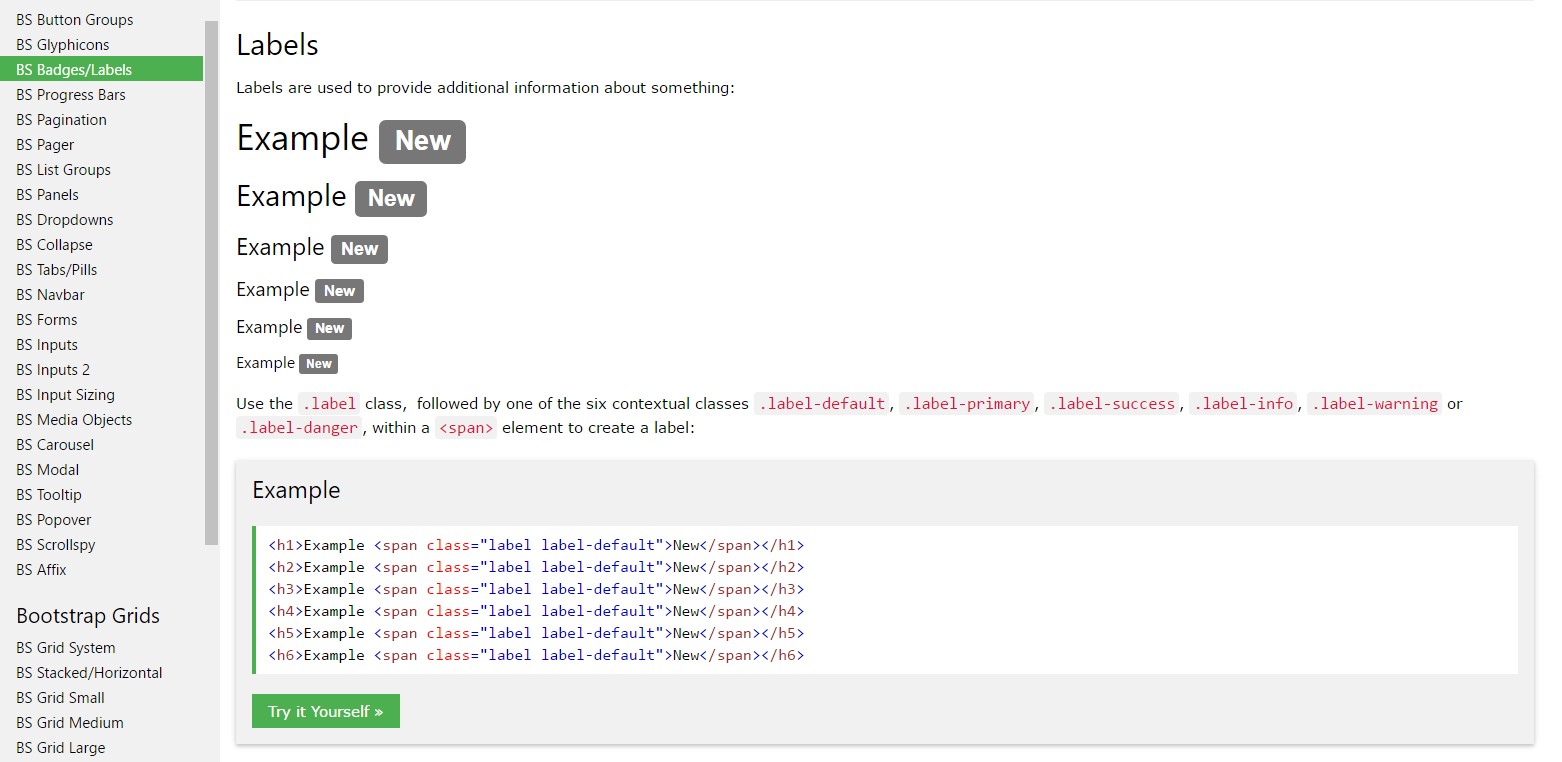
Eliminating label in Bootstrap 4