Bootstrap Textarea Example
Intro
In the pages we make we work with the form features in order to gather a number of relevant information coming from the site visitors and send it back to the site owner fulfilling different functions. To execute it effectively-- meaning getting the right responses, the proper questions should be questioned so we architect out forms system cautiously, thought of all the conceivable situations and kinds of information really needed and possibly presented.
However, despite exactly how correct we have this, there always are some circumstances when the info we want from the user is relatively blurred before it gets in fact provided and has to extend over much more than simply the normal a single or else a number of words normally filled in the input fields. That is actually where the # element arrives-- it is certainly the only and irreplaceable element where the website visitors have the ability to freely write back a number of sentences offering a responses, providing a reason for their activities or just a handful of notions to perhaps help us making the product or service the page is about even much better. ( useful content)
Effective ways to make use of the Bootstrap textarea:
Located in the current edition of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Line element is totally supported immediately correcting to the width of the display screen web page becomes presented on.
Producing it is quite simple - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is a responsive element by default it spreads out the entire width of its parent feature.
Extra advices
On the other side-- there are certainly certain cases you might wish to reduce the reviews supplied inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
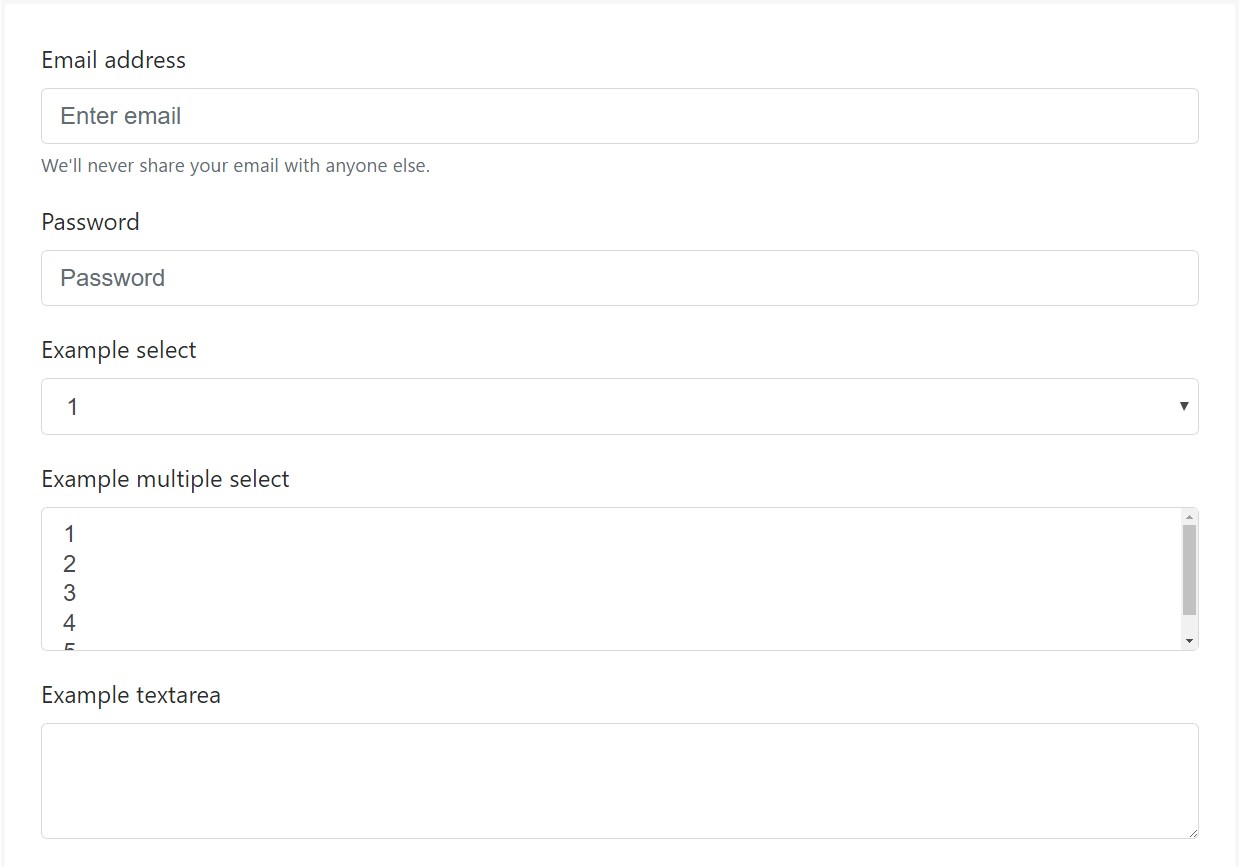
Bootstrap's form controls increase on Rebooted form styles using classes. Operate these particular classes to opt in to their modified displays for a more steady rendering throughout tools and browsers . The example form below indicates typical HTML form elements which gain up-dated looks from Bootstrap with additional classes.
Just remember, since Bootstrap uses the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
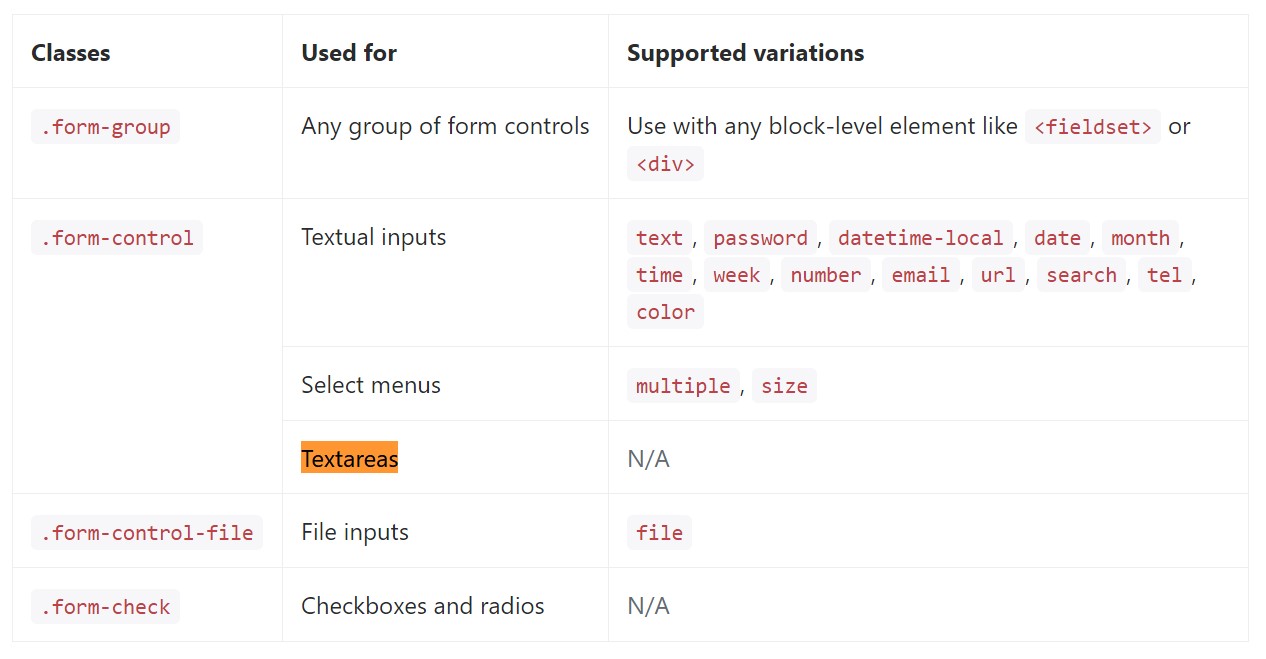
</form>Listed below is a full list of the certain form regulations supported by Bootstrap and the classes that customize them. Supplemental documentation is easily available for each group.

Final thoughts
So now you find out ways to put up a
<textarea>Check out several online video short training about Bootstrap Textarea Value:
Related topics:
Fundamentals of the textarea

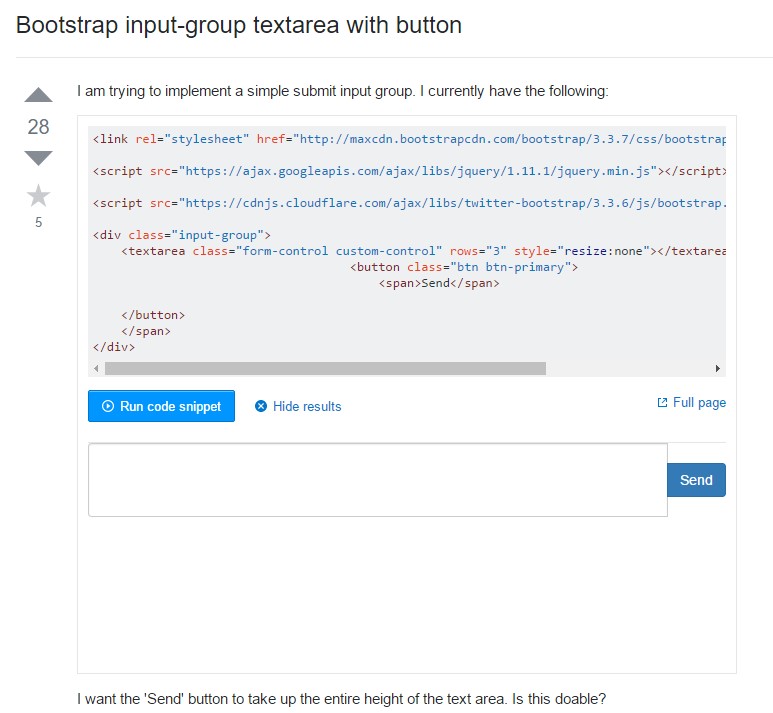
Bootstrap input-group Textarea button along with

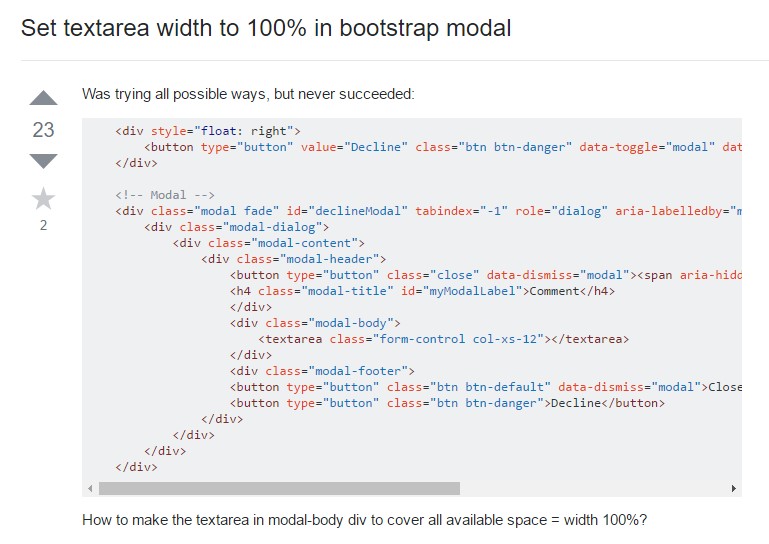
Create Textarea width to 100% in Bootstrap modal