Bootstrap Progress bar Form
Overview
We understand pretty well this clear straight component being presented void initially and getting packed with a vivid color tone drop by drop while an procedure, a download of a documents or else commonly any kind of action is being actually accomplished drop by drop-- we find it every day on our computers so the information it provides grew into pretty natural to receive-- something gets completed and presently it's finished at this specific quantity of percent or if you would prefer considering the empty side of the glass-- there is this much left before completing . Yet another good point is that the message it delivers doesn't come across any foreign language barrier since it clean visuals and so whenever comes time for showcasing the level of our numerous abilities, or else the development or different elements of a project or generally anything having a entire and not just so much parts it is actually awesome we can easily have this sort of graphical component positioned straight within our webpages in a swift and convenient way.
What's improved?
Inside of the latest fourth version of one of the most popular mobile friendly system this acquires even swifter and less complicated along with simply just a single tag element and also there are actually plenty of modifications attainable which in turn are completed with simply designating the proper classes. What is certainly new here is since the Bootstrap 4 parts with the IE9 support we can absolutely right now have complete benefit of the powers of HTML5 and instead of developing the outer so called unfilled container with a
<div><div><progress>Basic capabilities
For you to set up just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we know the way it does the job why don't we see tips on how to help make it look more desirable assigning several colors and effects . First-- we have the ability to work with the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in case you need to acquire earlier internet browser compatibility you have the ability to use pair of
<div>.progressstyle = " width:23%; "Examples and ideas
Ways to use the Bootstrap Progress bar Value:
Bootstrap Progress bar Jquery components are designed with two HTML elements, certain CSS to set up the size, and also a number of attributes.
We apply the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
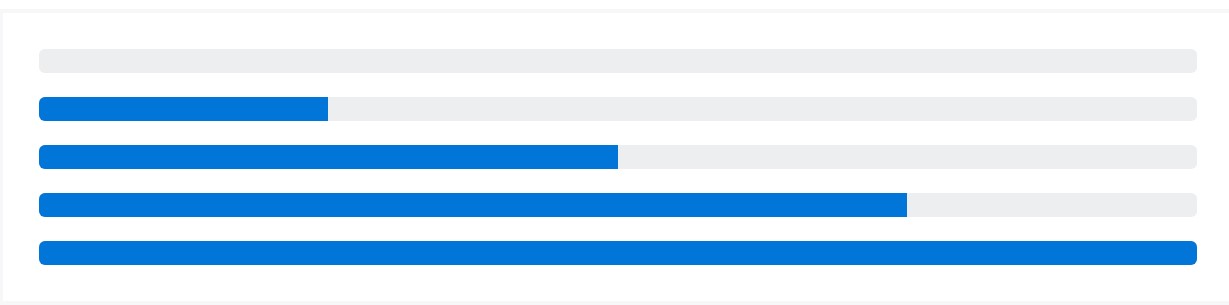
.progress-barroleariaAdd that all with each other, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a number of utilities for establishing width. Depending on your needs, these may support with easily building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Custom the look of your progress bars with custom CSS, background utilities, stripes, and more.
Labels
Add in labels to your progress bars simply by placing text message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to evolve the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Incorporate several progress bars within a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
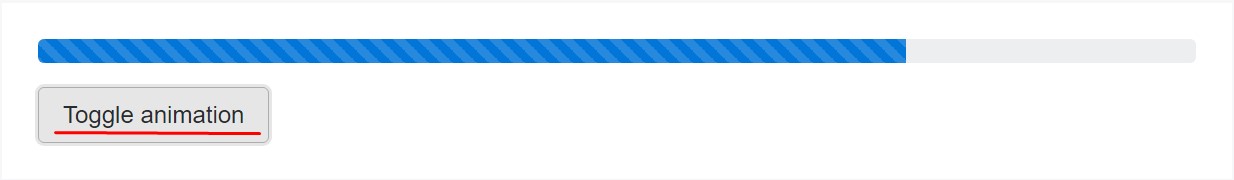
</div>Animated stripes
The striped gradient can surely in addition be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the way you can easily display your growth in basically fast and bright progress bar components with Bootstrap 4-- right now all you need is certain works in progress in order to get them showcased.
Check several on-line video tutorials relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar authoritative documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?