Bootstrap Switch Button
Introduction
Every day| Every day} we spend practically equivalent time working with the Internet on our computers and mobile phones. We got so used to them so even some standard issues coming from the daily discussions get transferred to the phone and gain their answers as we proceed speaking with yet another real world man-- just like it is planning to rain today or maybe what exactly time the movie begins. So the mobile devices with the comfort of carrying a bunch of solutions in your pocket certainly got a part of our life and along with this-- their structured for providing easy touch navigating through the internet and regulating different configurations on the device in itself with similar to the real life things graphical user interface like the hardware switches designated switch controls.
These particular are actually just common checkboxes under the hood but designating in a manner closer to a reality hardware keeps it far more at ease and direct to use since there really could probably be a man or woman unknowning precisely what the thick in a container implies still, there is basically none which have certainly never turned the light turning up the Bootstrap Switch Toggle. ( visit this link)
How you can apply the Bootstrap Switch Toggle:
Given that when anything gets verified to be functioning in a sphere it frequently gets in addition moved to a related one, it is certainly type of natural from a while the requirement of implementing this sort of Bootstrap Switch Form visual appeal to the checkboxes in our regular HTML web pages additionally-- needless to say inside essentially limited cases whenever the total form line appears with this particular component.
Whenever it pertains to the absolute most well-known system for designing mobile friendly web pages-- its fourth edition which is still located in alpha release will most likely include a number of native classes and scripts for accomplishing this job still, as far as knowned this particular is still in the to do checklist. Nonetheless there are some valuable 3rd party plugins that can help you get this appeal easily. Additionally a lot of developers have delivered their process like markup and styling good examples all over the web.
Over here we'll check out at a third party plugin incorporating easy style sheet and also a script file that is very customizable, easy to use and most importantly-- extremely effectively documented and its webpage-- full of certain good example snippets you are able to utilize serving as a launching spot for being familiar with the plugin better and after that-- accomplishing specifically what you wanted for styling your form controls at the beginning. However like always-- it is really a give and take scheme-- similar to the Bootstrap 4 framework in itself you'll have to waste time learning more about the thing, exploring its alternatives right before you definitely choose of it is actually the one for you and the way exactly to implement things that you need with its help.
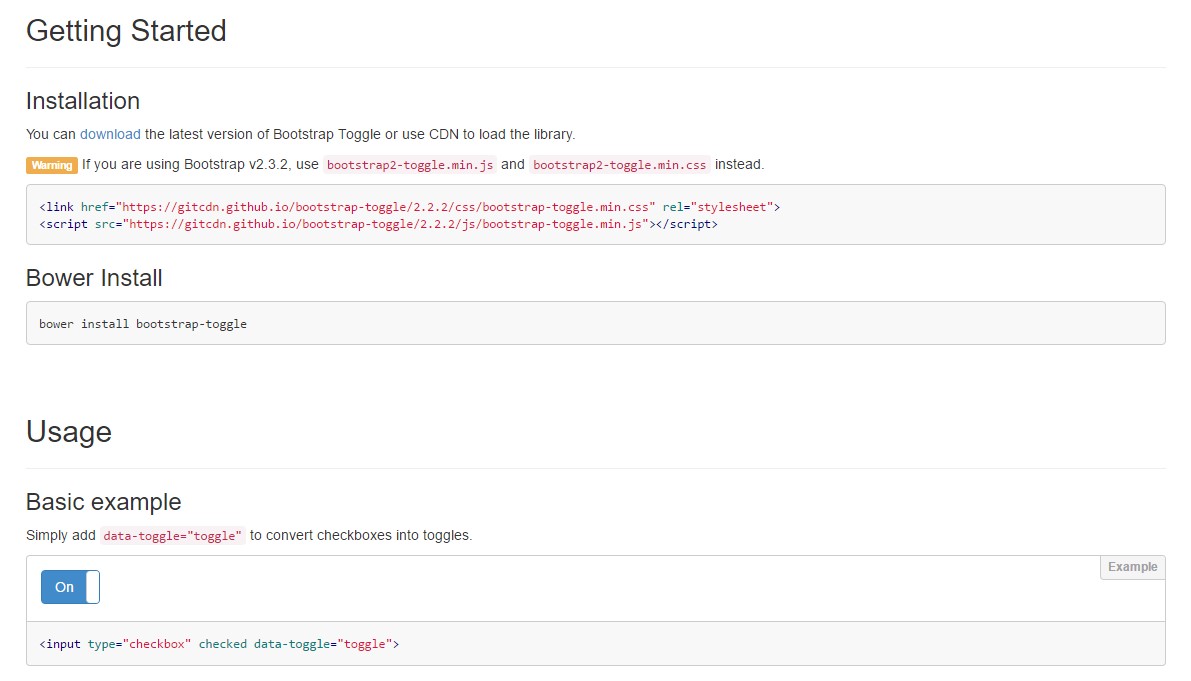
The plugin is named Bootstrap Toggle and dates back form the initial editions of the Bootstrap system progressing together with them so in the main web page http://www.bootstraptoggle.com you will definitely additionally see some ancient history Bootstrap versions standards alongside a download url to the styles heet and the script file needed for providing the plugin in your projects. These files are actually as well hosted on GitHub's CDN so in case you decide you have the ability to also use the CDN links which in turn are additionally offered. ( learn more here)
Toggle states provided from Bootstrap switches
Include
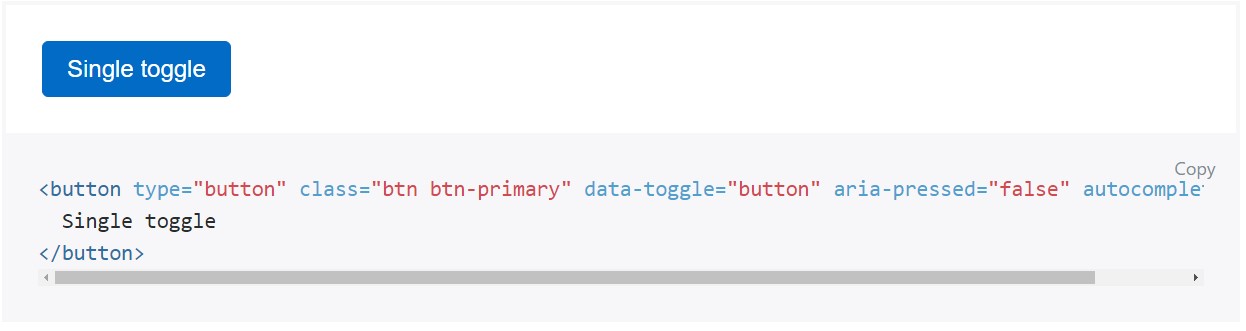
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is definitely a smart idea including the style sheet link in your web pages # tag and the # - at the end of web page's # to get them load simply once the entire webpage has read and featured.
Look at some online video short training about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

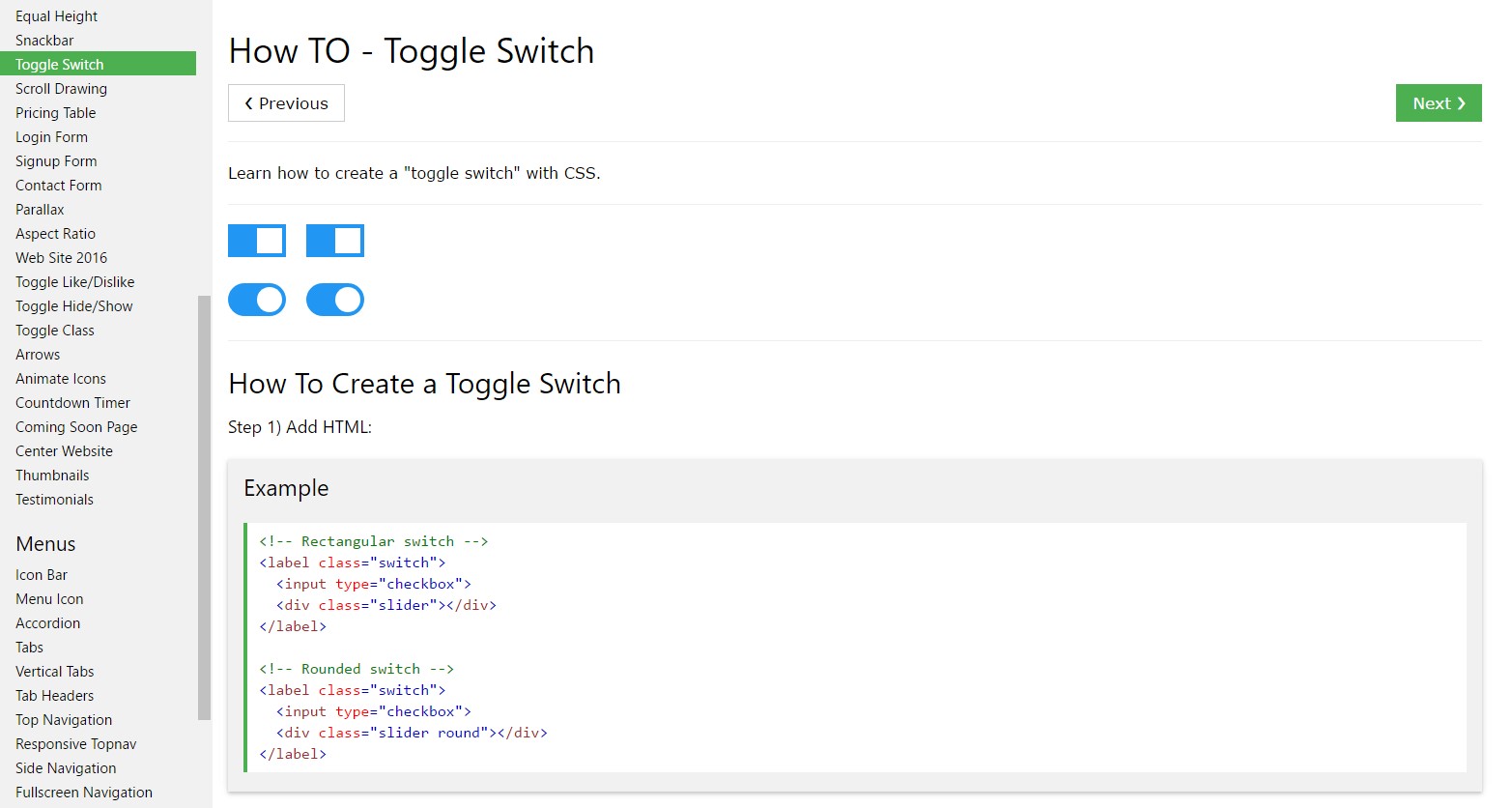
The best way to produce Toggle Switch

Providing CSS toggle switch inside Bootstrap 4