Bootstrap Checkbox Class
Overview
Sometimes the easiest aspects might probably get extremely necessary-- most especially each time you get to need them. As an example precisely how do your site visitors interact with the web pages you make specifying a basic Boolean action-- just yes or no relating to a couple of the thoughts you require to ask, how they do confirm the terms or else line up a few of the achievable options they might have. We typically surpass this with no paying enough of an interest to the element liable for these types of actions yet the Bootstrap Checkbox HTML is really a quite critical feature-- one our forms just can't in fact complete without.
Within the current fourth edition of the Bootstrap framework we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputSteps to apply the Bootstrap checkbox:
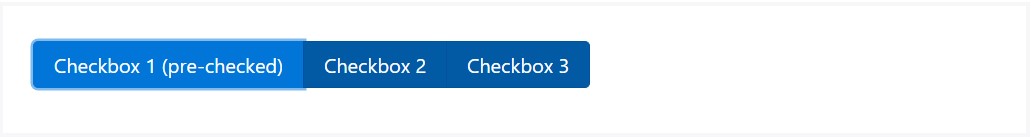
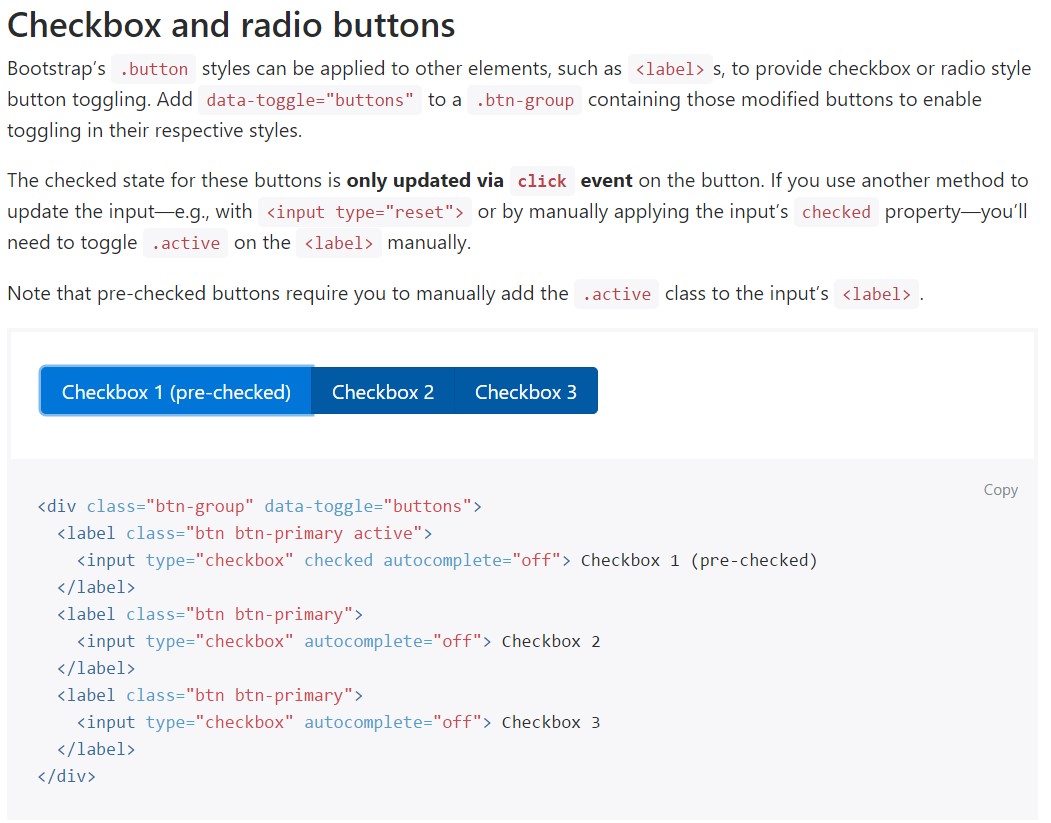
The inspected condition for these buttons is only up-dated by using click event on the button. If you use some other method to improve the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we really need the checkboxes to take place inside our forms without the user truly having the capacity to have any action clicking on them-- that is really where exactly the disabled option appears in.
If you want to disable appropriately a checkbox in Bootstrap 4 applying the typical HTML attribute
disabledIf you appreciate the tip and actually really want to do this you really should specify the
.disabled.form-checkAn additional situation
Anytime applying checkboxes, wrap them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>As well utilize two
<span>.custom-control-indicator.custom-control-description
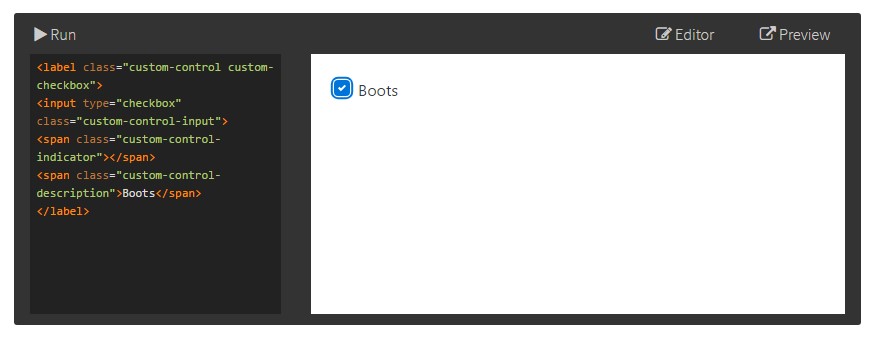
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Position forms
Default checkboxes and radios are greatly enhanced upon with the aid of
.form-checkDisabled checkboxes and radios are maintained, still, to provide a
not-allowed<label>.disabled.form-checkA brand new element for the Bootstrap version 4 system is the integrating of the so called custom form components. These are the very same components we are knowing inside performance but designated far more attractive and with the Bootstrap approach. With them you can absolutely add in amazing taste as well as charm to your content through simply just delegating a number of supplemental classes to the commands you provide in your forms.
If you want to work with customized checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's pretty much everything you must handle in order to add a checkbox element within your Bootstrap 4 powered website and put in some customized flavor to it adding in it a cool looks. And now everything you require to do is repeat the exercise until you have actually reviewed all the checkboxes required are already on the webpage.
Review a number of video tutorials regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox official documents

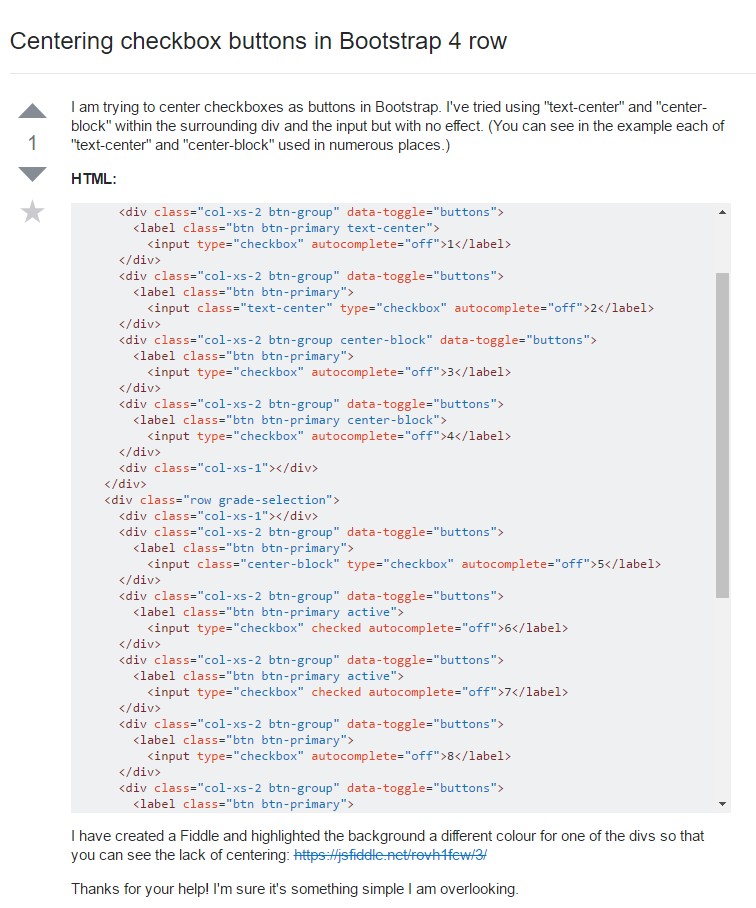
Centering checkbox buttons in Bootstrap 4 row

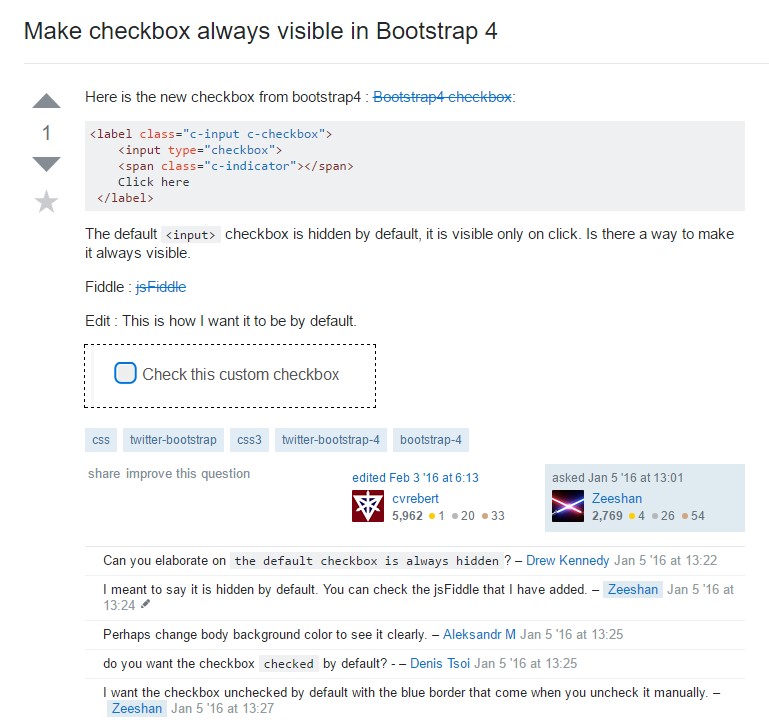
Make checkbox always visible in Bootstrap 4