Bootstrap Columns Using
Overview
In the previous handful of years and most definitely the following ones to come the whole world of world wide web spreading more and a lot more largely across every sort of machines and so now essentially fifty percent of the views of the websites on the internet are performed not on desktop computer and notebook displays however, directly from various mobile products along with all kinds of small-scale display proportions. So if a webpage will not showcase effectively-- suggesting to resize and automatically get its own optimal fit on the device employed its generally will get explored away to become replaced by a mobile friendly webpage giving identical service or product.
On top of that-- the indexing mechanisms like Google do the so called mobile-friendly test and indicate far down your web pages around the search results. This lowering is even further supposing that the search is done by a mobile phone-- the online search engines consider this specific thing quite seriously. In this way not possessing a mobile friendly webpage almost means not possessing a web page at all.
The best way to utilize the Bootstrap Columns Using:
However just what really a page getting responsive implies-- basically-- fitting all width of the screen which becomes displayed on providing the components in helpful and legible way at any scale. To take care of this the Bootstrap framework uses so called columns and breakpoints . In a few words the breakpoints are actually predefined display screen widths at which a modification occurs and the Bootstrap Columns Using get transposed to simply fit in preferable. The previous edition applied 4 breakpoints and the absolute most modern Bootstrap 4 framework presents one added so they become in fact five. Here they are along with the maximum value they stretch to. The precise boundary number in itself correlates to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal area in Bootstrap 4 system gets shared in 12 items equal in size-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for every breakpoint you require and every Bootstrap Columns Group will be the identical width.
Equal size
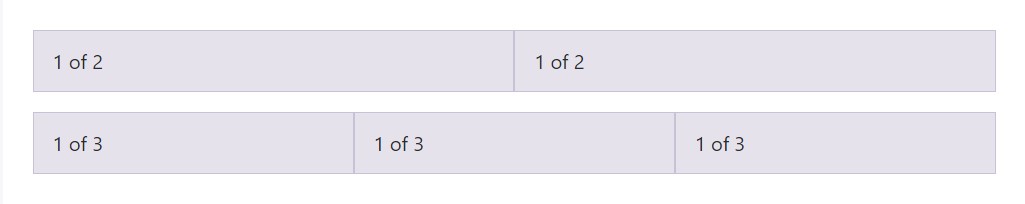
For instance, listed below are two grid styles that put on each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
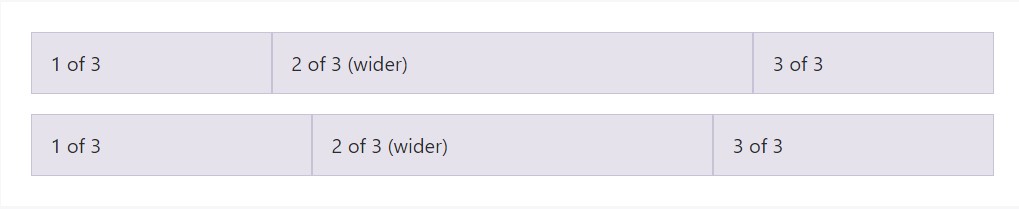
Auto-layout for flexbox grid columns as well means you can surely establish the width of one column and the others are going to instantly resize around it. You can apply predefined grid classes ( just as shown below), grid mixins, or inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
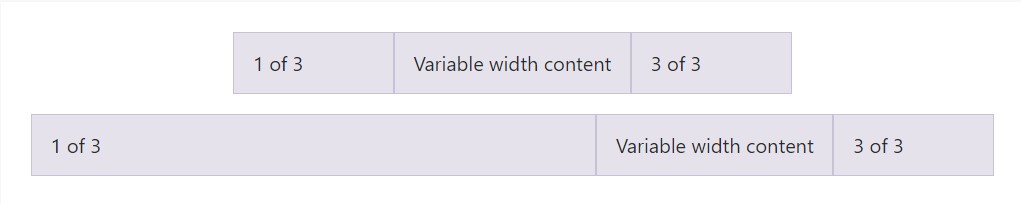
</div>Variable size material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
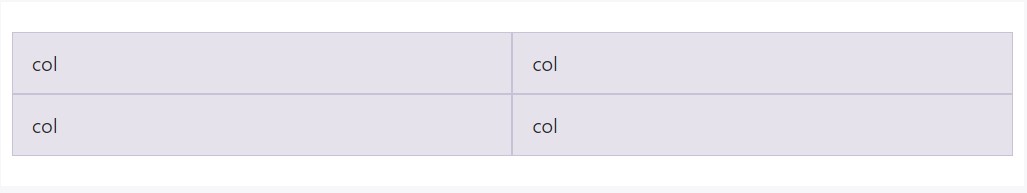
</div>Identical size multi-row
Develop equal-width columns that span multiple rows by simply inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand-new detail
Another new thing among the most current Alpha 6 build of Bootstrap 4 is in case that you put in simply just a several
.col-~ some number here ~Conclusions
So currently you realize how the column components set up the design as well as responsive activity of the Bootstrap system and everything that is actually left for you is designing something truly great by using them.
Look at a few youtube video guide regarding Bootstrap columns
Related topics:
Bootstrap columns formal information

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns