Bootstrap Offset Popover
Introduction
It is undoubtedly awesome when the content of our web pages just fluently arranges over the entire width offered and suitably switches scale as well as structure when the width of the screen changes yet in some cases we need to have letting the components some space around to breath without any excess components around them since the balance is the solution of receiving helpful and light appeal conveniently relaying our material to the ones looking around the webpage. This free territory along with the responsive behavior of our web pages is really an essential element of the design of our pages .
In the current edition of probably the most famous mobile phone friendly system-- Bootstrap 4 there is actually a specific set of tools assigned to positioning our components exactly places we need them and modifying this placement and appeal according to the width of the display page gets displayed.
These are the so called Bootstrap Offset System and
pushpull-sm--md-The way to work with the Bootstrap Offset Tutorial:
The standard syntax of these is pretty much basic-- you have the activity you have to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire factor produced results
.offset-md-3.offsetRepresentation
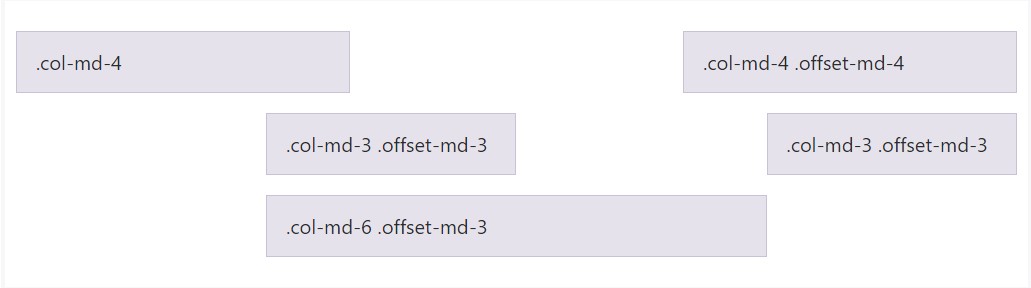
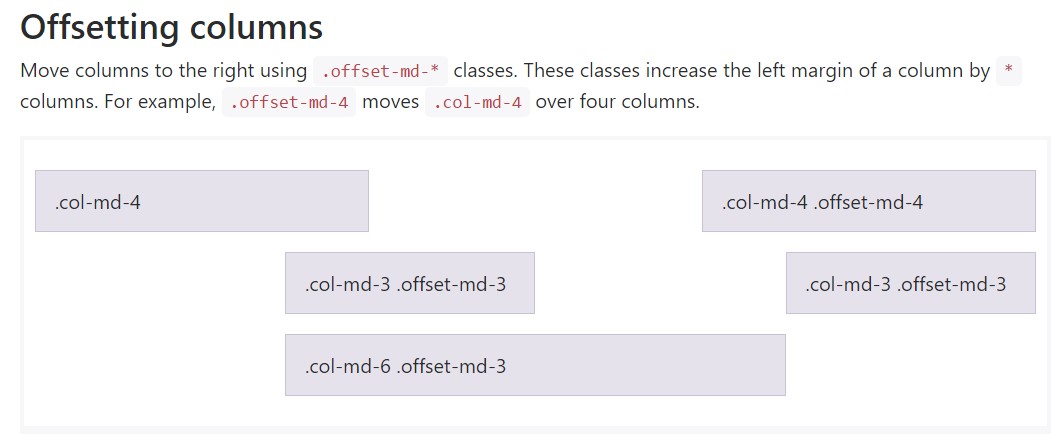
Transfer columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious factor
Important thing to keep in mind here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure performs in instance when you have to design a specific element. In the case that you however for some kind of case desire to remove en element according to the ones besieging it you can surely employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for installing content you have the ability to likewise employ these for reordering your material utilizing classes like
.flex-first.flex-lastConclusions
So primarily that's the method ultimate necessary components of the Bootstrap 4's grid structure-- the columns get delegated the intended Bootstrap Offset Tooltip and ordered precisely as you want them despite the way they take place in code. Nevertheless the reordering utilities are quite powerful, the things really should be revealed initially should additionally be defined first-- this are going to additionally keep it a lot easier for the guys checking out your code to get around. But certainly it all accordings to the certain situation and the objectives you are actually planning to realize.
Review a number of on-line video tutorials regarding Bootstrap Offset:
Connected topics:
Bootstrap offset official information

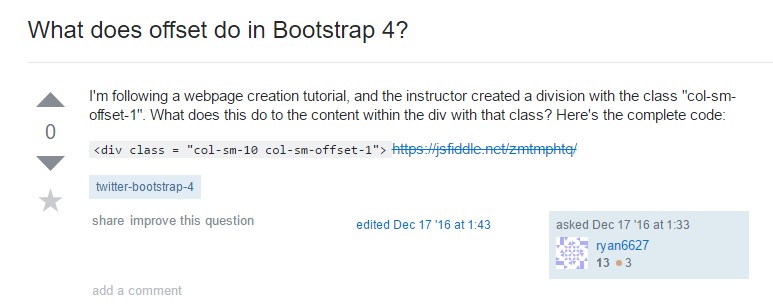
What does offset do in Bootstrap 4?

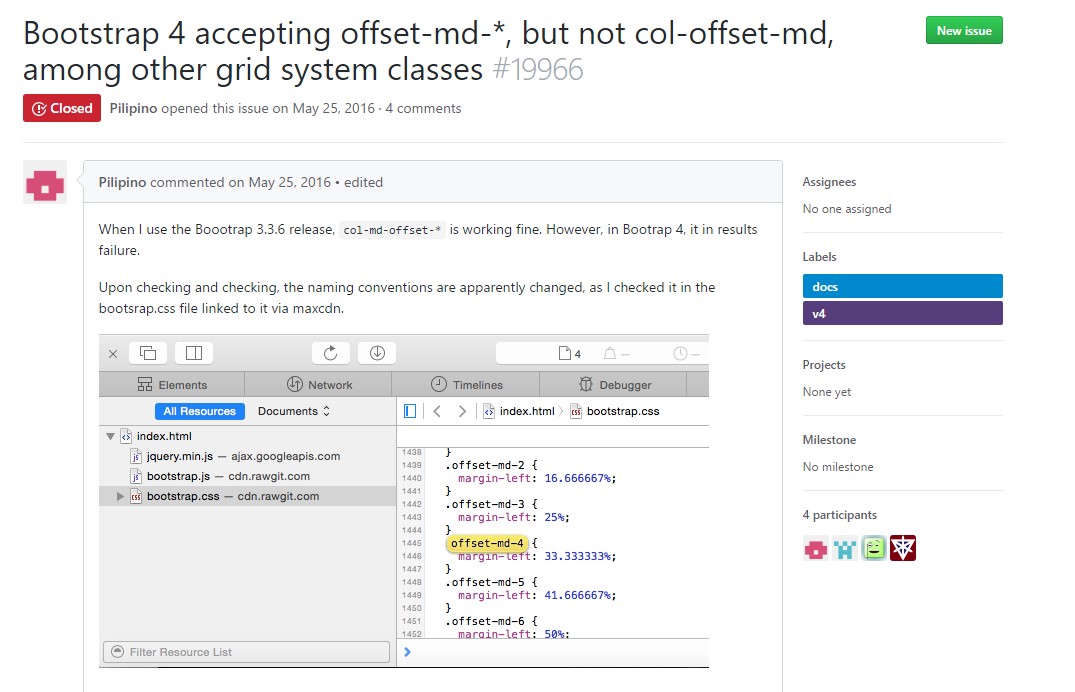
Bootstrap Offset:question on GitHub