Bootstrap Jumbotron Design
Intro
In certain cases we want showcasing a description clear and deafening from the very beginning of the webpage-- just like a advertising relevant information, upcoming party notification or anything. To produce this particular sentence loud and understandable it's also probably a smart idea setting them even above the navbar just as sort of a standard subtitle and description.
Including such features in an appealing and more important-- responsive way has been really considered in Bootstrap 4. What the most updated edition of the absolute most prominent responsive system in its recent fourth version needs to encounter the concern of specifying something together with no doubt fight in front of the webpage is the Bootstrap Jumbotron Style feature. It gets styled with huge content and a number of heavy paddings to attain well-kept and desirable appeal. ( find out more)
Efficient ways to apply the Bootstrap Jumbotron Example:
In order to provide this type of component in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly produced your Jumbotron element-- still unfilled yet. By default it gets designated by having slightly rounded corners for friendlier appeal and a light grey background color - currently everything you need to do is covering some web content like an appealing
<h1><p>Examples
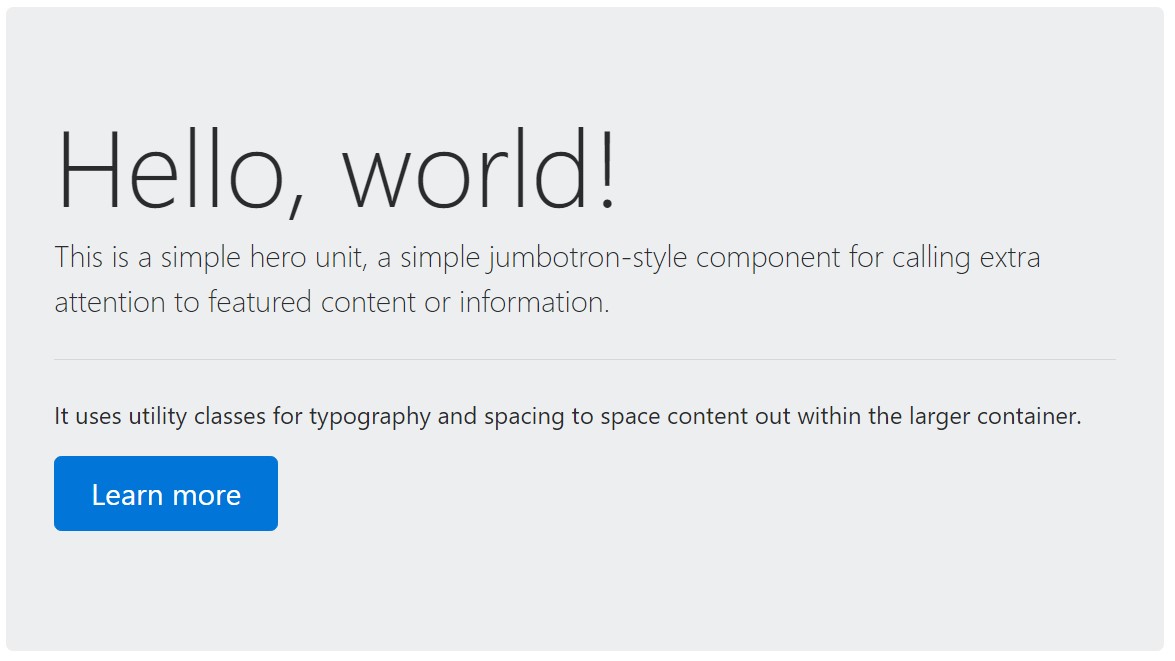
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
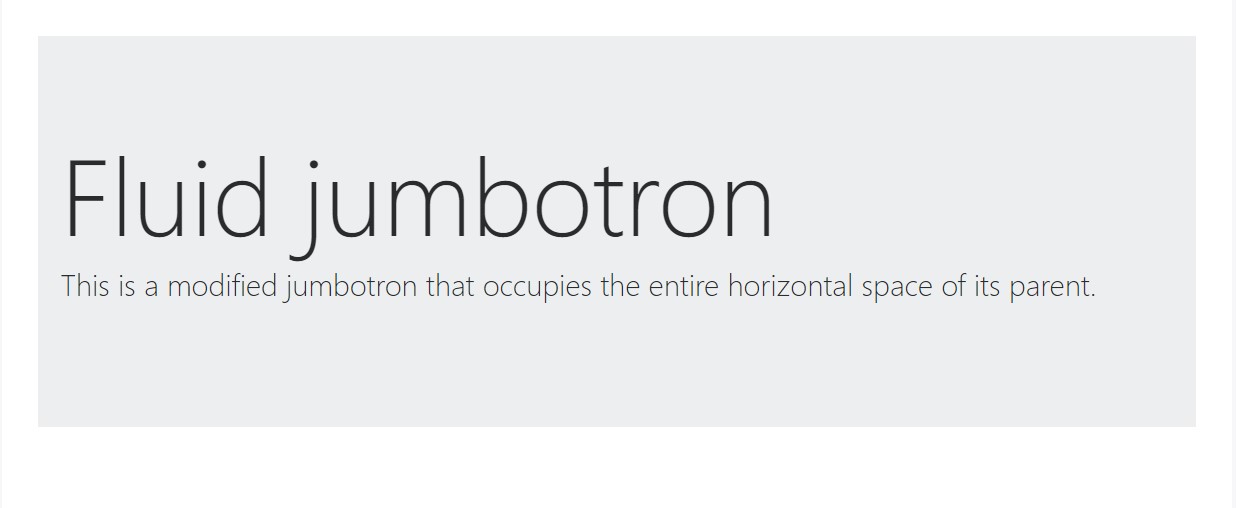
</div>To create the jumbotron total size, and without any rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other thing to bear in mind
This is really the most convenient approach delivering your website visitor a very clear and loud notification employing Bootstrap 4's Jumbotron component. It needs to be thoroughly utilized again considering each of the feasible widths the page might show up on and most especially-- the smallest ones. Here is exactly why-- as we discussed above basically some
<h1><p>This incorporated with the a little bit larger paddings and a several more lined of text content might just cause the features filling in a mobile phone's whole display highness and eve stretch below it that might just eventually puzzle or even annoy the site visitor-- especially in a rush one. So once again we return to the unwritten demand - the Jumbotron messages need to be clear and short so they grab the visitors as an alternative to pressing them out by being really very shouting and aggressive.
Final thoughts
So now you know just how to establish a Jumbotron with Bootstrap 4 plus all the possible ways it can certainly affect your customer -- currently everything that's left for you is carefully planning its content.
Look at a couple of video short training about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron short training

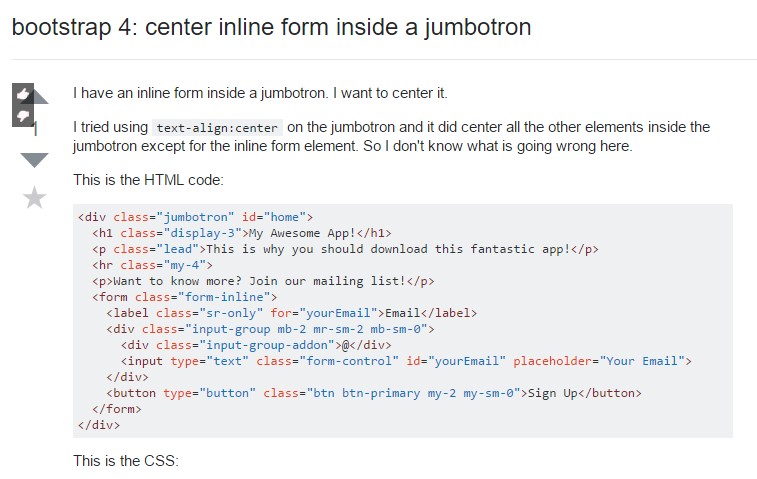
Bootstrap 4: focus inline form within a jumbotron