Bootstrap Header Class
Intro
As in set documents the header is just one of the most necessary elements of the webpages we design and get to use every single day. It securely maintains one of the most crucial information about the identification of the establishment as well as individual behind the webpage in itself and the importance of the whole website-- its navigation building which along with the Bootstrap Header Design itself should be thought and create in such technique that a visitor in a rush or not actually knowing what way to go to simply just take a quick look at plus find the desired info. This is the suitable situation-- in the real world obtaining as near as attainable to this appeal and activity likewise goes on given that we just about each moment have some project specific restrictions to think about. Furthermore unlike the written paperworks all over the world of internet we should really always keep in mind the assortment of attainable gadgets on which our web pages could actually get exposed-- we should really guarantee their responsive attitude or else to puts it simply-- make sure they will reveal optimal at any display size attainable.
So let us look and observe ways a navbar gets established in Bootstrap 4. ( read here)
How to put into action the Bootstrap Header Form:
Initially in order to create a page header or else given that it gets pertained to in the framework-- a navbar-- we ought to wrap the whole thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we should start off by setting a button component that shall be employed to feature the collapsed web content on a smaller display sizes-- to execute that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential part-- generating the collapsible container for the fundamental website navigation-- to accomplish it make an element utilizing the
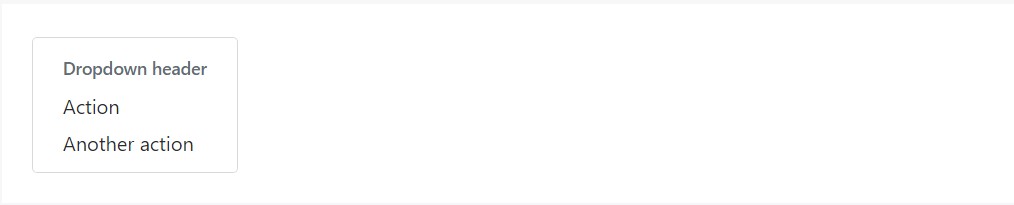
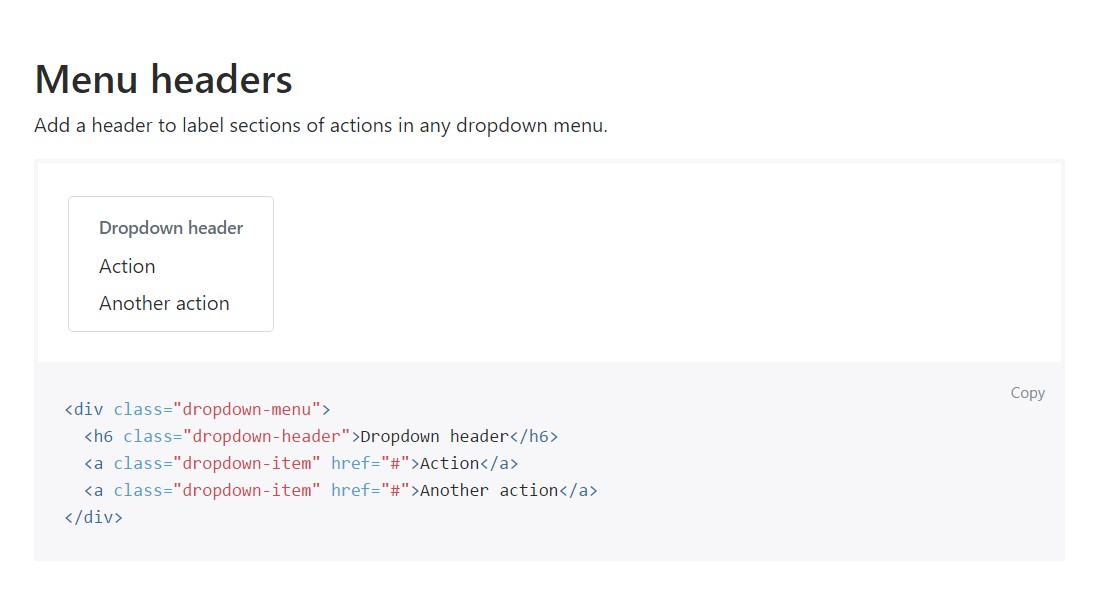
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Include a header to label areas of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more opportunities
One more brand new thing for this edition is the option to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it approaches the header components in the most recent Bootstrap 4 version this is being certainly taken care of with the built in Collapse plugin and some navigation certain content classes-- a few of them built particularly for preventing your label's identification and others-- to create confident the actual page navigating system will feature best collapsing in a mobile style menu when a defined viewport width is achieved.
Review a couple of youtube video guide about Bootstrap Header
Linked topics:
Bootstrap Header: main documentation

Bootstrap Header information

Bootstrap 4 - Navbar Header utilisation