Bootstrap Radio Button
Introduction
In certain cases the little aspects occur to be simply the very essential due to the fact that the complete pic is in fact a entirely consisting of a lot of little elements finished and compiled in order to look and show as a well-oiled bright machine. Such straight phrases might just appear a little too much once it comes to develop controls but if you just think about it for a bit there is definitely only a single component allowing the visitor to grab one amongst a several provided options.So in case you're having a couple of forms having this sort of solutions controls over your various web sites does this mean they will all look alike? And more importantly-- would you go for that?
Luckily for us the most recent edition of the absolute most well-known mobile friendly system - Bootstrap 4 goes completely stacked having a brilliant brand new solution to the responsive activity of the Bootstrap Radio Toggle regulations and what exactly is bright new for this edition-- the so called custom-made form regulations-- a palette of predefined looks you are able to simply get and use for you to incorporate the so desired these days selection in the graphical demonstrations of more or less uninteresting form elements. In this degree let's inspect exactly how the radio switches are made to be described and styled in Bootstrap 4. ( learn more)
The best ways to apply the Bootstrap radio button:
To set up a radio button we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the place to identify assuming that you desire the radio control to at first load as checked the moment the page gets loaded. In the case that this is actually what you're looking for-- instead of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Using examples
The reviewed state for these buttons is only updated via click event on the button. If you use one other solution to update the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons demand you to manually add in the
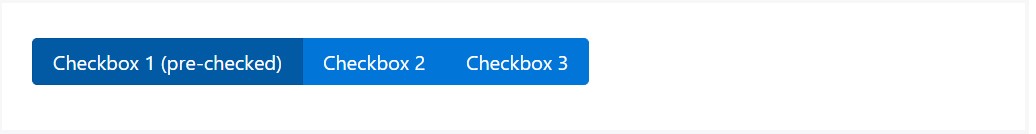
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
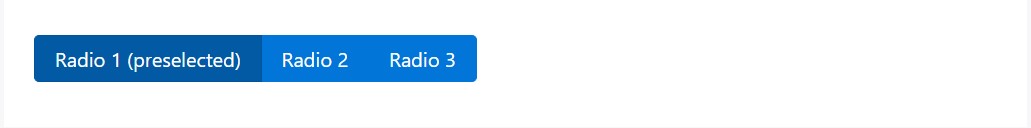
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
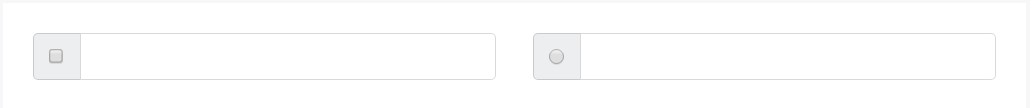
</div>Radio button feature
As we like the user to select a single of a set of options, we can absolutely make use of input components of the radio type. ( more info)
Just one can be selected if there is higher than one component of this style by using the exact same value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the strategy the default radio buttons get determined and perform throughout in Bootstrap 4-- right now all you need are some solutions for the site visitors to choose from.
Check a number of video guide relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons approved documents

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling