Best Site Generator Software
Recently I had the chance investing some time checking out a Third event Best Web Builder theme which bragged about having loads of blocks-- I counted nearly one hundred really-- and also today returning to the good golden indigenous Best Web Builder environment I obtained advised of something which happened to me a few years back. Well that's precisely the way I really felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore and I'll inform you why.
Best Web Builder is regular and trustworthy - if an aspect acts in a means in one block-- it acts similarly everywhere every time. There is no such point as unanticipated actions distracting and also perplexing you in the chase of the very best look.
Best Web Builder is versatile-- one block can be arrangemented in various ways coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being nearly unlimited. The only limitations obtain to be your vision and also creativity.
Best Web Builder advances-- with every substantial upgrade revealed through the appear home window of the application we, the users obtain an increasing number of priceless as well as well thought tools fitting the growing individual needs. As an example simply a few months earlier you had to compose your very own multilevel food selections and the concept of developing an online store with Best Web Builder was simply unimaginable as well as currently simply a couple of versions later on we already have the possibility not just to market things with our Best Web Builder sites yet additionally to fully customize the look as well as feeling of the procedure without creating a basic line of code-- completely from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program needs to close" message or lost the outcomes of my work. It might be all in my creativity, yet it seems the program obtains to run a little bit much faster with every following update.
Basically these except for one are the factors in the current months the amazing Best Web Builder became my favored and also really main internet style device.
The last but perhaps most essential factor is the superb as well as subtle HTML and CSS finding out contour the software application provides. I'm not certain it was purposefully created this method yet it really works every single time:
Hearing or googling from a good friend you begin with Best Web Builder and also with almost no time spent learning how to utilize it you've already obtained something up and running. Soon after you need to transform the appearance merely a bit additional and also risk to break a block criterion uncovering the personalized HTML section to change a personality or 2 ... This is exactly how it begins. And also soon after one day you accidentally take an appearance at a snippet of code and obtain amazed you know just what it implies-- wow when did this happen?! Maybe that's the part regarding Best Web Builder I love most-- the freedom to evolve with no stress at all.
In this post we're visiting take a much deeper consider the brand-new features presented in variation 2 as well as explore the a number of means they could function for you in the creation of your following fantastic looking absolutely responsive internet site. I'll also share some brand-new suggestions as well as methods I lately found to aid you increase the Best Web Builder capabilities also additionally as well as perhaps even take the initial step on the discovering curve we spoke about.
Hey there Remarkable Icons!
For the past couple of years famous typefaces took a fantastic place in the internet content. They are straightforward meaningful, scale well on all screen sizes considering that they are completely vector aspects and take practically no transmission capacity and also time for filling. These simple yet expressive pictograms could effectively aid you convey the message you require in a sophisticated and also laconic means-- still a picture deserves a thousand words. So I guess for Best Web Builder Development group producing a module permitting you to freely place internet font icons into really felt type of organic point to do. So web icons component has been around for some time and served us well.
Now with Best Web Builder 2 we currently have two additional icon typeface to take complete benefit of in our styles-- Linecons as well as Font Awesome. Linecons provides us the expressive as well as refined look of detailed graphics with a number of line widths as well as thoroughly crafted contours as well as Font Awesome offers large (and also I suggest large) collection of symbols and also given that it gets loaded all around our Best Web Builder tasks offers us the freedom achieving some amazing designing effects.
Where you can make use of the icons from the Best Web Builder Icons expansion-- nearly anywhere in your task depending of the method you take.
What you can utilize it for-- virtually every little thing from adding additional clearness and expression to your material and decorating your switches and menu things to styling your bulleted checklists, including expressive images inline and also in the hover state of the thumbnails of the upgraded gallery block. You could also include some motion leveraging one more constructed in Best Web Builder capability-- we'll speak about this later.
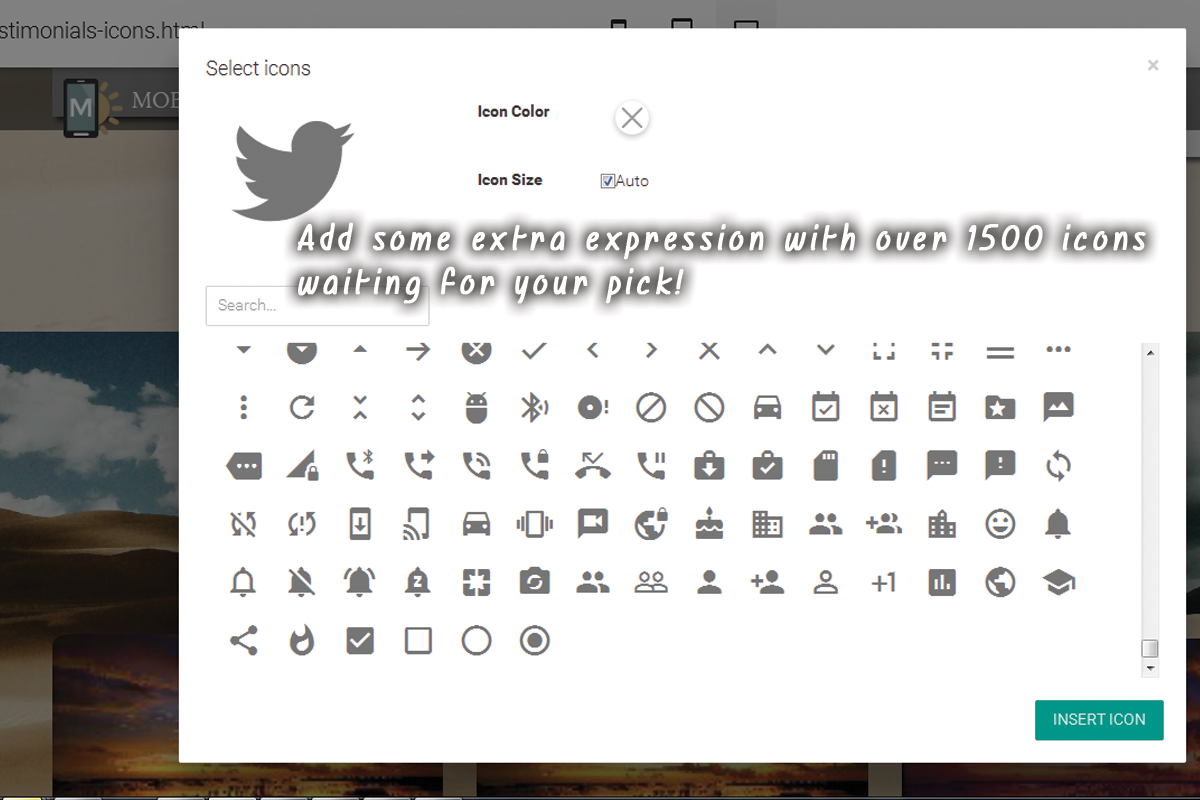
Adding symbols through the integrated in visuals interface-- tidy and also simple.
This is undoubtedly the simplest and also fastest method and that is among the reasons we love Best Web Builder-- we always get an easy means.
Through the icons plugin you obtain the liberty positioning icons in the brand name block, all the buttons and also some of the media placeholders. Note that alongside with maintaining the default size as well as different colors setups the Select Icons Panel lets you choose your worths for these buildings. It additionally has a valuable search control helping you to locate faster the aesthetic material you need rather than constantly scrolling down and sometimes missing out on the right choice.
One more benefit of the recently included Font Awesome is it contains the brand name marks of practically 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and also so on-- prepared and also waiting if you require them.
Basically every essential interactive aspect in the websites you are creating with Best Web Builder is qualified of being expanded even further with including some lovely, light weight and also totally scalable icon graphics. Through this you are lining out your idea and considering that shapes and also symbols are much faster identifiable as well as understood-- making the content a lot more readable as well as instinctive.
This is merely a part of all you could achieve with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin provides us a terrific benefit-- it worldwide consists of the Icon typefaces in our Best Web Builder jobs. This habits incorporated with the way Font Awesome courses are being created gives us the freedom achieving some rather incredible stuff with merely a few lines of personalized CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever been a bit distressed by the restricted alternatives of bullets for your checklists? With the newly added to Best Web Builder Font Awesome nowadays are over. It is actually takes simply a few easy actions:
- first we clearly have to pick the symbol for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is located here:
it includes all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when dealing the value you do not select them-- it's a little bit challenging the first few times.
Scroll down and also take your time getting acquainted with your new toolbox of symbols and at the exact same time getting the one you would find most ideal for a bullet for the list we're regarding to style. When you discover the one-- merely duplicate the & Unicode worth without the brackets.
Currently we should transform this value to in a means the CSS will comprehend. We'll do this with the assistance of one more online device situated here:
paste the worth you've just duplicated and hit Convert. Scroll down till you discover the CSS area-- that's the worth we'll be requiring soon.
If you happen to find troubles defining the color you need for your bullets just close the Code editor, inspect the text different colors HEX code via the Best Web Builder's created in different colors picker select/ define the color you require, copy the worth as well as leave declining modifications. Currently all you require to do is placing this worth in the Custom CSS code you've developed soon. That's it!
Let's move some even more!
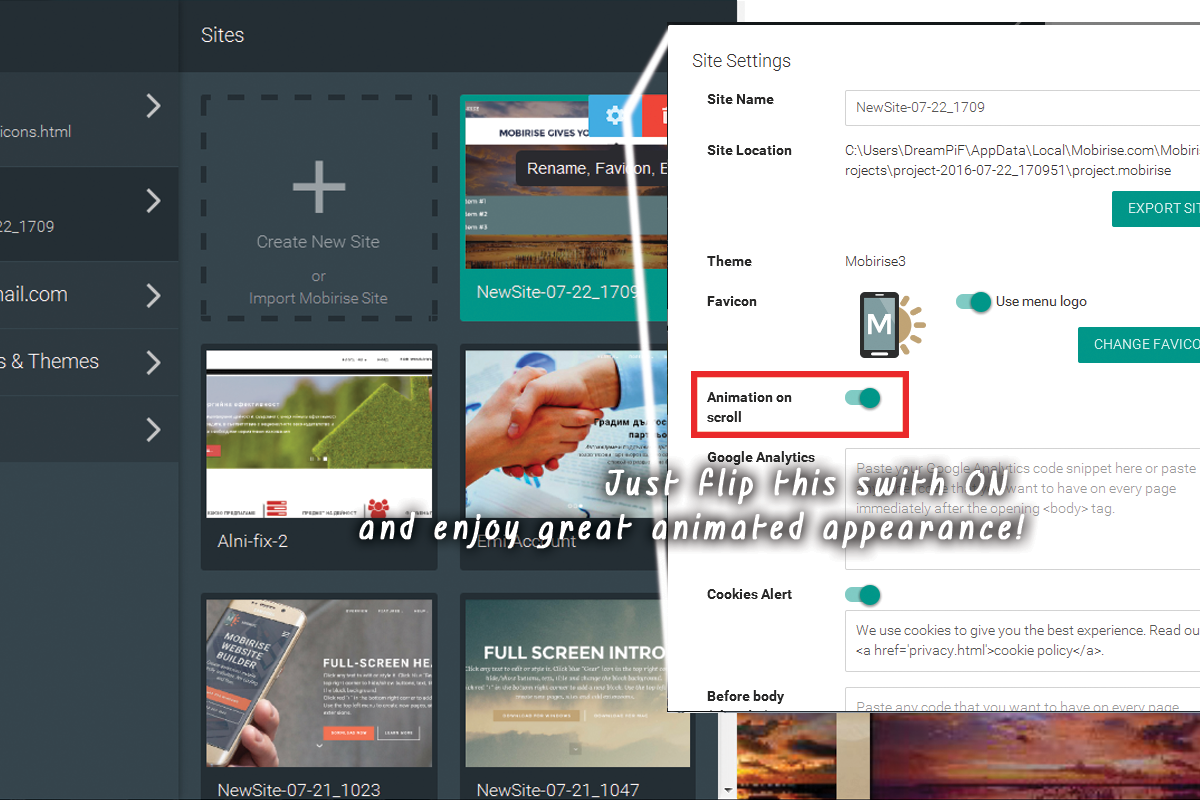
One more cool point you can complete with just a few lines of custom CSS and also without yet opening the custom-made HTML and shedding all the block Properties visual modifications is adding some activity to all the icons you can inserting with the Icons Plugin. Utilize this electrical power with caution-- it's so easy you can soon get addicted and a swamped with effects website sometimes gets difficult to check out-- so use this with measure a having the total appearance and feel I mind.
Let's claim you intend to add an icon to a switch which ought to just show up when the tip overcomes this switch. As well as because it's movement we're speaking about, allow's make it relocate when it's visible. The custom-made code you would intend to utilize is:
If you require some extra tweaks in the look merely fallow the remarks suggestions to adjust the numbers. If required, as well as of program-- transform the animation type. If you require this result constantly-- delete the ": hover" part and also uncomment "endless" making computer animation loop forever not merely as soon as when the site lots ant the control you've simply styled might be out of view
This strategy can conveniently be expanded to work with all the inserted Font Awesome icons in your Best Web Builder job. As an example in order to use to all the symbols put in a block, merely replace
. btn: float >. fa with. fa: with.fa or float making it irreversible.
If required, keep in mind to establish computer animation loop permanently.
Include some character to the gallery.
Another simple as well as cool styling intervention you get with the ability of achieving after the Best Web Builder 2 update as well as the incorporation of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome symbol you find suitable. The procedure is fairly just like the one setting of the personalized symbol bullets. You need to pick the proper symbol and convert its & Unicode number and also then paste the fallowing code in the Custom CSS area of your gallery block and change the value-- merely like in the previous instance.
The class specifying which icon is being placed is the red one as well as could be acquired for all the FA symbols from the Cheat sheet we spoke about. Heaven classes are simply optional.fa-fw repairs the size of the icon and also fa-spin makes it (obviously) spin. There is another indigenous movement class-- fa-pulse, likewise self-explanatory.
All the icons placed by doing this right into your material can be freely stiled by the means of the previous two instances, so all that's left for you is think of the ideal use for this remarkable recently presented in Best Web Builder attribute and have some fun try out it!