Bootstrap Clearfix Example
Overview
Potential in our look implies and greater flexibleness-- that is really what's never enough the moment we are actually sketching the very following layout for our brand new project given that there usually is a stunning appearance plan and even couple of them we keep behind to give a try to applying next time. However the feeling like something isn't quite done continue to keeps until we search for a method really implementing this brilliant thought we had while the project was still being actually represented on a notepad.That is simply how some smart workarounds just like the Bootstrap Clearfix Class get to life to generate perhaps not the very best at all times however still functioning strategies and help us perform what we primarily were thought about. ( learn more)
How to work with the Bootstrap Clearfix Grid:
Generally precisely what Clearfix executes is dealing with the zero height container concern the moment it goes to containing floated components-- as an example-- if you possess simply two elements within a container one floated left and the other one - right and you wish to design the component containing them with a special background colour without having the assistance of the clearfix plugin the whole workaround will end up with a thin line in the needed background color going on over the floated components nonetheless the background colored element is actually the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin included so to achieve the required final result directly from the above example everything you need is simply just using the class
.clearfixSituations
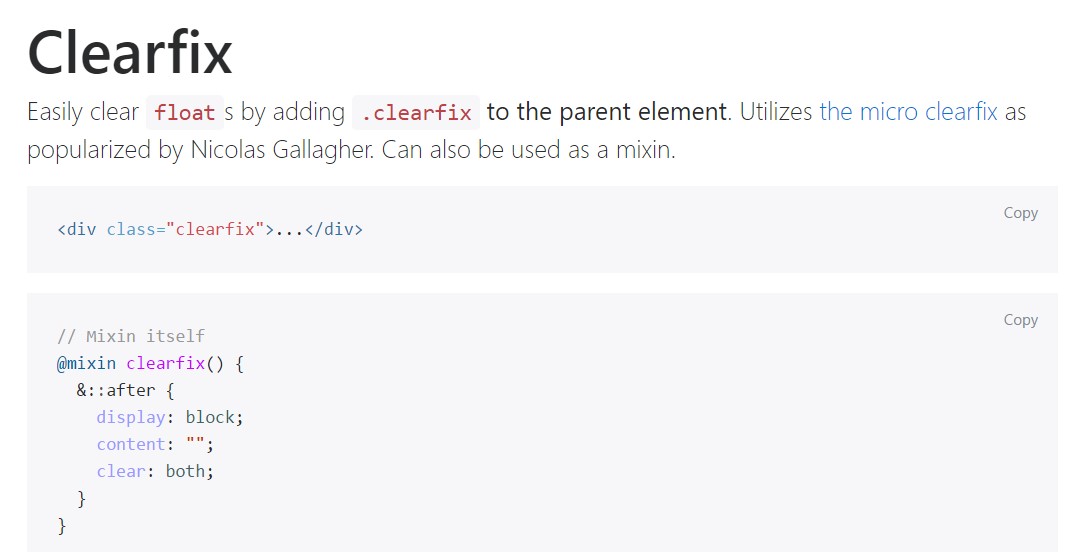
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
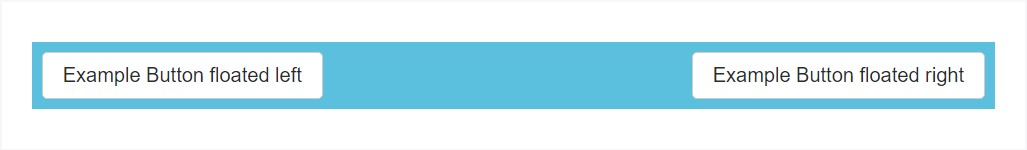
@include clearfix;The following situation displays just how the clearfix can be utilized. Without having the clearfix the wrapping div would certainly not span around the switches which would create a damaged design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Possibilities
In recent edition of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted yet sooner or later will most likely acquire less and much less worked with and quite likely -- even lost since the dev team has considered taking in the flexbox format for many of the common webpage details-- it is definitely a a lot more modern-day and powerful solution for sizing, applying and spreading a certain element's children without having the need of floats and for that reason-- the
.clearfixThis method is bright new for current alpha 6 of Bootstrap 4 and could be viewed quite a bold procedure because it likewise suggests releasing the IE9 support for and optimal appearance of the webpages developed on current browsers only yet as the technology progression goes on this doesn't look like a potential issue anyway. Certainly there still be several instances when we will definitely currently need to have the good classic float techniques therefore the moment we perform that-- we additionally have the
.clearfixFinal thoughts
So now you know what exactly the # in Bootstrap 4 means-- do have it in your thoughts every time you come across unexpected appearance of certain wrappers containing floated elements yet the very best thing to accomplish is really spending com time having a glance at the way the new star in town-- flexbox creates the things performed because it gives a fistful of pretty neat and very easy layout sollutions to obtain our webpages to the very next level.
Examine some online video training about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved records

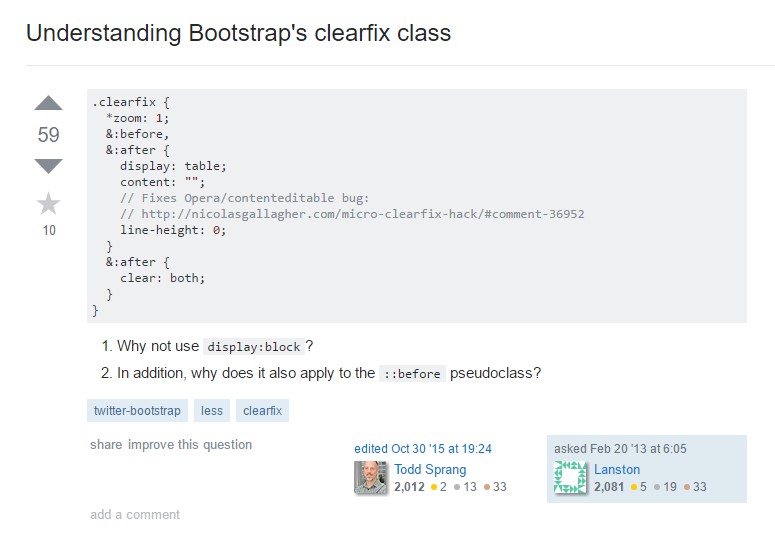
Learning about Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes