Bootstrap Grid Table
Introduction
Bootstrap provides a powerful mobile-first flexbox grid structure for designing designs of all shapes and scales . It is simply based upon a 12 column arrangement and comes with a number of tiers, one for every media query variation. You can surely apply it along with Sass mixins or else of the predefined classes.
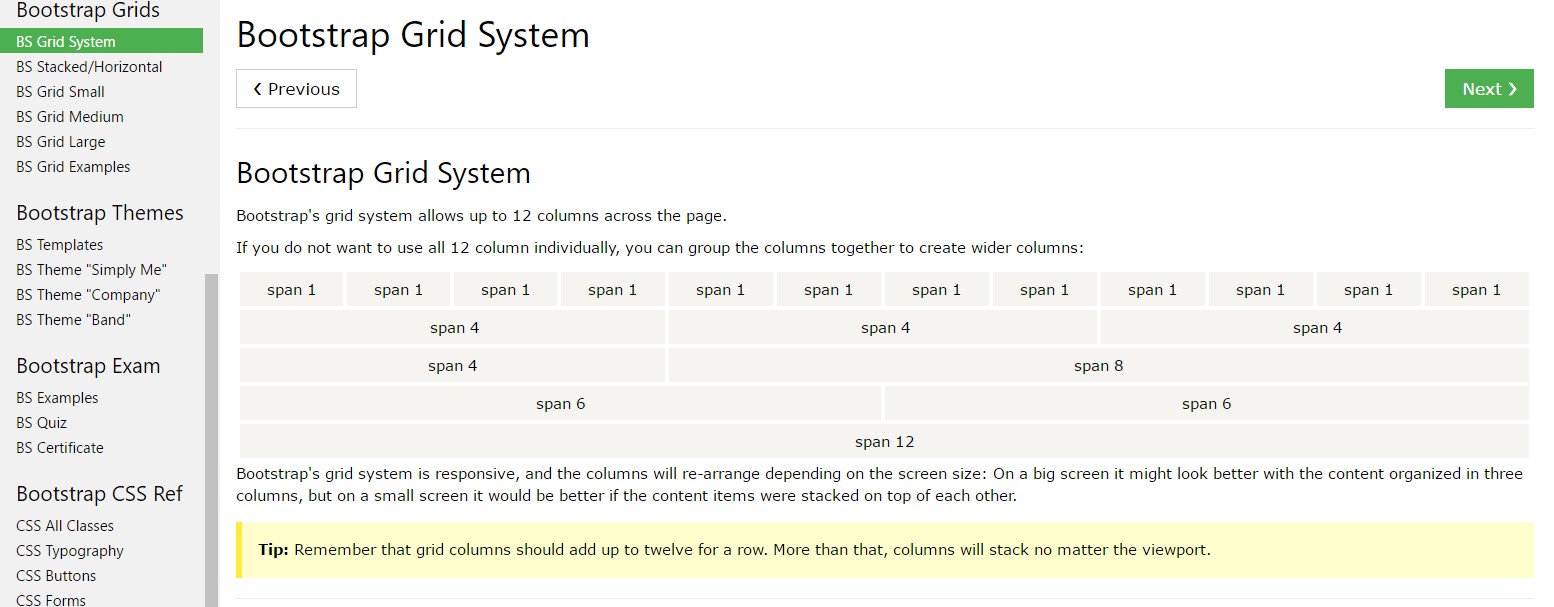
The most required component of the Bootstrap platform empowering us to generate responsive web pages interactively changing if you want to constantly fit in the width of the display they get presented on yet looking wonderfully is the so called grid solution. What it mainly handles is presenting us the feature of generating tricky designs integrating row plus a special quantity of column components held in it. Imagine that the obvious size of the display screen is parted in twelve equal elements vertically.
The best ways to employ the Bootstrap grid:
Bootstrap Grid Template applies a number of rows, containers, and columns to style plus line up web content. It's set up utilizing flexbox and is totally responsive. Listed below is an illustration and an in-depth examine ways in which the grid interacts.
The aforementioned scenario makes three equal-width columns on small, medium, large, and extra large size devices working with our predefined grid classes. Those columns are concentered in the webpage having the parent
.containerHere is simply the ways it does the job:
- Containers give a method to center your site's materials. Work with
.container.container-fluid- Rows are horizontal bunches of columns which assure your columns are aligned appropriately. We apply the negative margin method for
.row- Material should really be installed in columns, also just columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns without any a established width will automatically design having same widths. For example, four instances of
.col-sm- Column classes reveal the amount of columns you 'd like to apply outside of the potential 12 per row. { Therefore, in the case that you really want three equal-width columns, you may work with
.col-sm-4- Column
widths- Columns come with horizontal
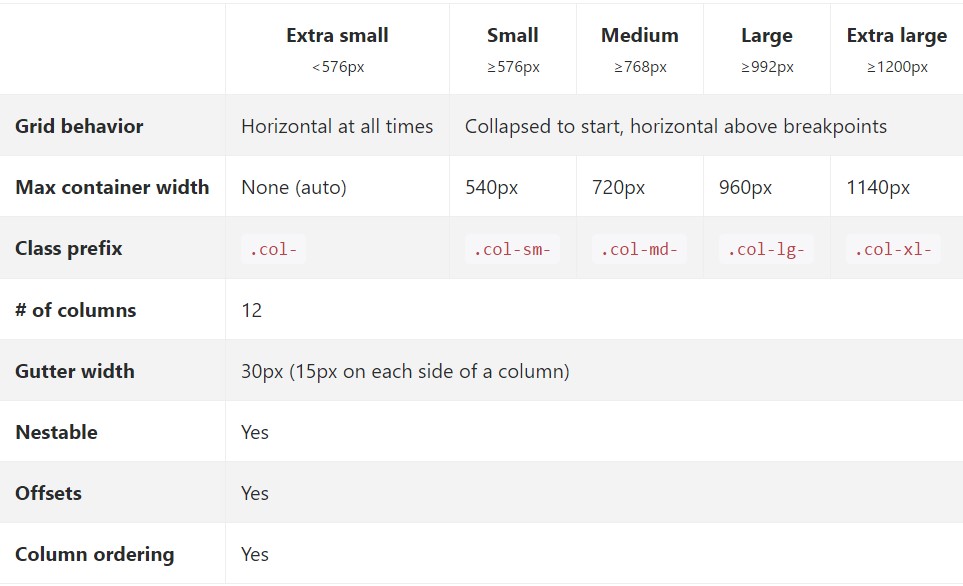
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, medium, large, and extra big.
- Grid tiers are based upon minimal widths, indicating they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to employ predefined grid classes or else Sass mixins for more semantic markup.
Recognize the limits as well as problems around flexbox, such as the failure to employ a number of HTML elements as flex containers.
Seems good? Great, why don't we go on to observing all that in an instance. ( useful content)
Bootstrap Grid HTML solutions
Basically the column classes are simply something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it goes to the Bootstrap Grid CSS scales-- all the possible sizes of the viewport ( or else the visual location on the screen) have been simply split up in five ranges just as comes next:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap applies
emrempxSee ways in which components of the Bootstrap grid system work around multiple devices having a useful table.

The different and brand-new from Bootstrap 3 here is one added width range-- 34em-- 48em being designated to the
xsAll of the elements designated along with a certain viewport width and columns care for its overall size in width with regard to this viewport plus all above it. Once the width of the screen gets under the represented viewport size the components stack over each other filling the whole width of the view .
You can additionally designate an offset to an aspect with a pointed out quantity of columns in a certain display screen sizing and more than this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of things to consider anytime designing the markup-- the grids containing columns and rows should be inserted in a
.container.container.container-fluidStraight offspring of the containers are the
.rowAuto configuration columns
Use breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for each and every breakpoint you really need and each column will certainly be the same width.
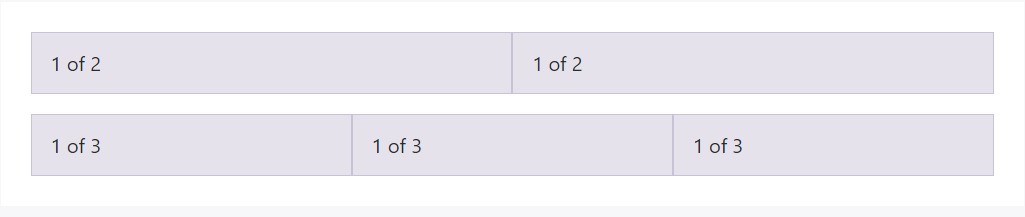
Equal width
For instance, below are two grid layouts that apply to every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
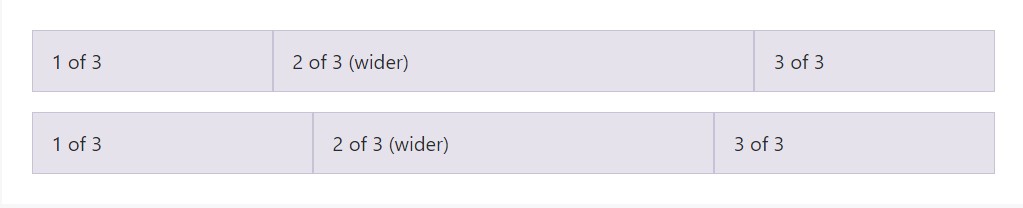
Auto-layout for the flexbox grid columns also signifies you may put the width of one column and the others will instantly resize about it. You can apply predefined grid classes (as presented here), grid mixins, as well as inline widths. Bear in mind that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
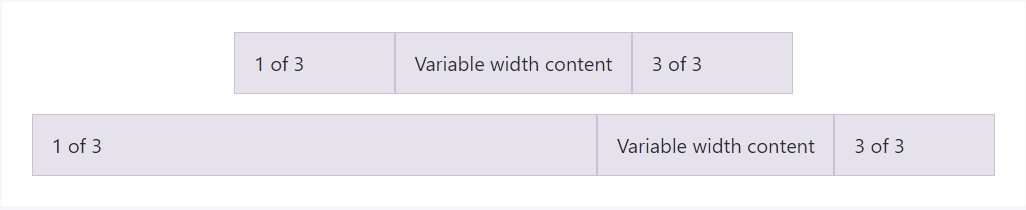
</div>Variable width web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
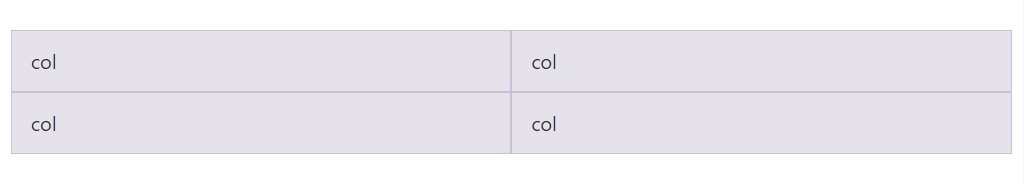
</div>Equal width multi-row
Set up equal-width columns which go across multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive designs. Custom the proportions of your columns upon extra small, small, medium, large, or extra large devices however you choose.
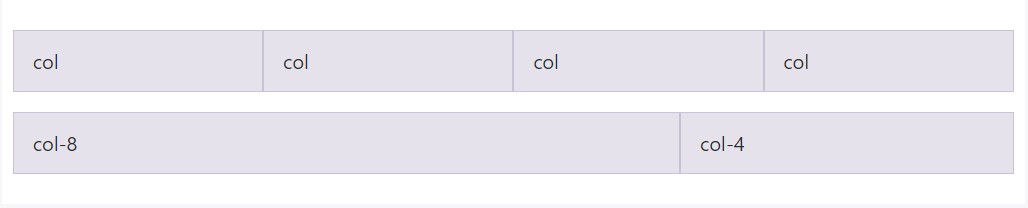
All breakpoints
Intended for grids that are the identical from the tiniest of gadgets to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
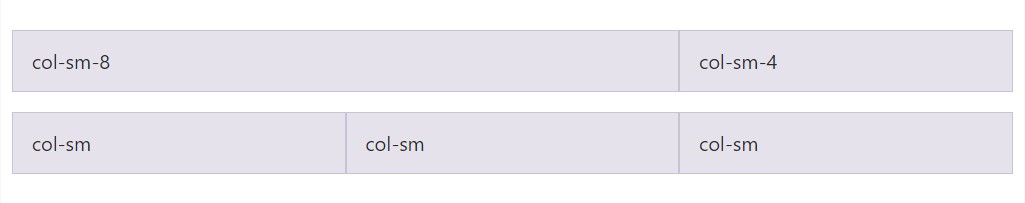
</div>Loaded to horizontal
Making use of a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
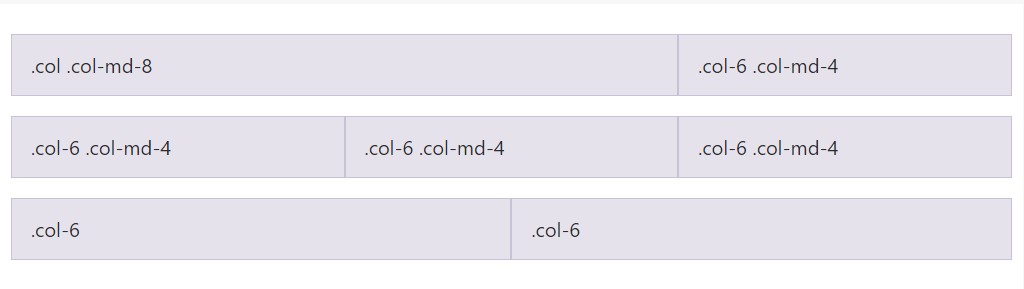
</div>Mix and match
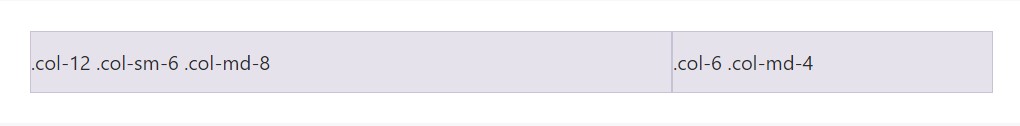
Do not like your columns to just stack in some grid tiers? Utilize a mix of different classes for every tier as desired. Notice the example here for a more effective strategy of just how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox positioning utilities to vertically and horizontally coordinate columns. ( learn more here)
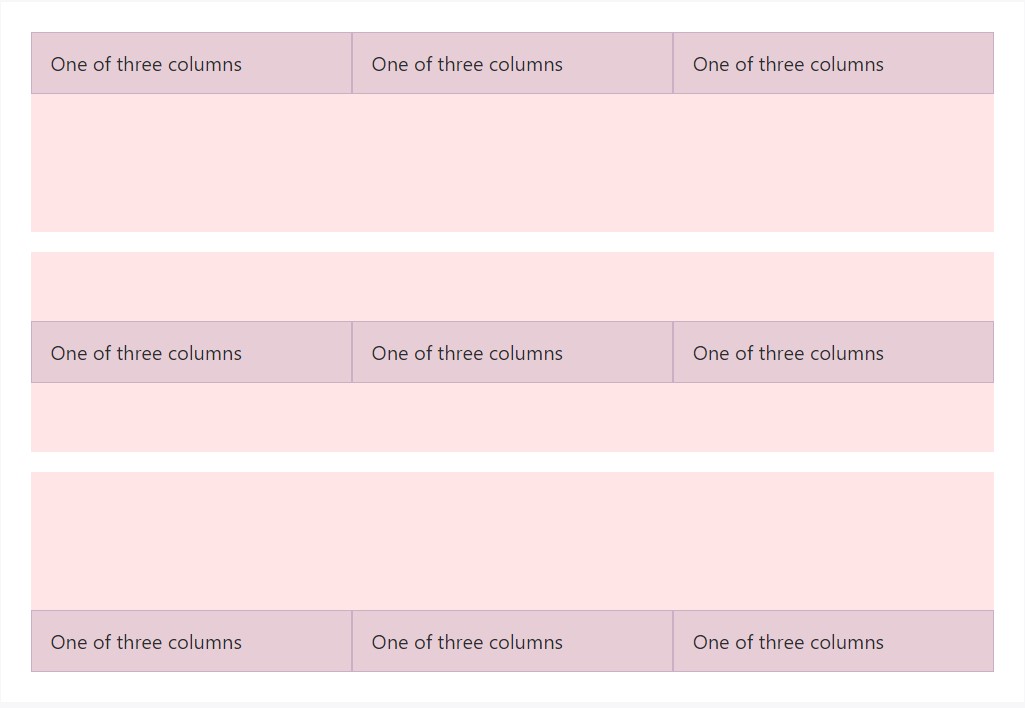
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
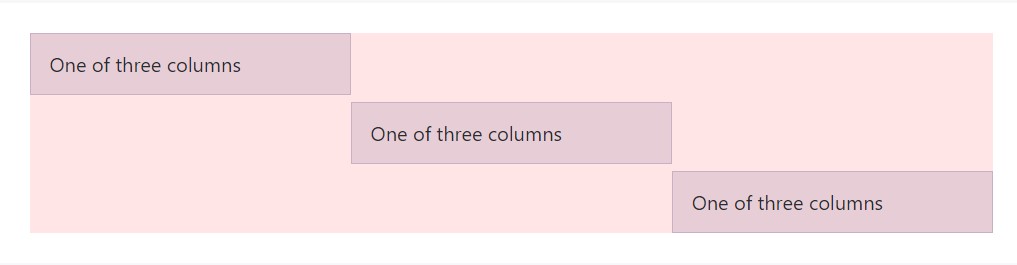
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
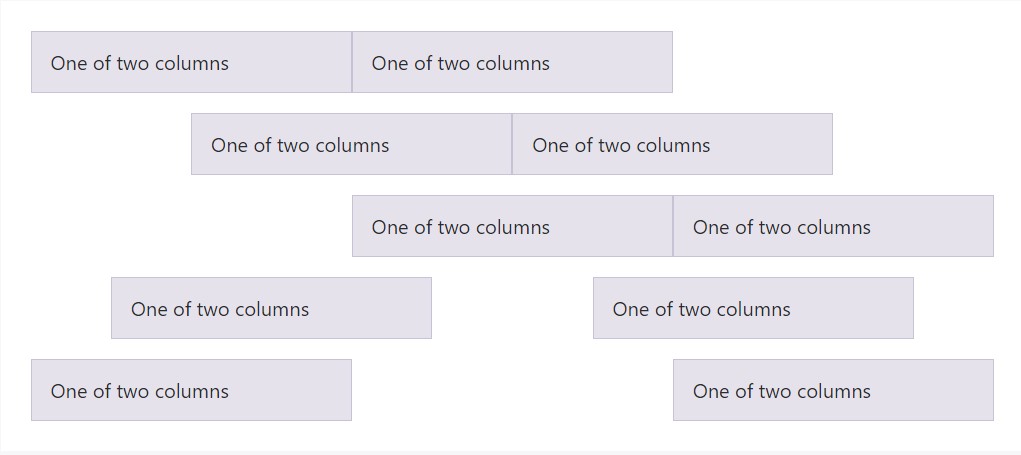
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters around columns within our predefined grid classes can possibly be eradicated with
.no-guttersmargin.rowpaddingHere is simply the origin code for developing these designs. Take note that column overrides are scoped to only the original children columns and are intended by means of attribute selector. While this produces a further particular selector, column padding are able to still be additional customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Note you can certainly continue to work with this along with all various other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
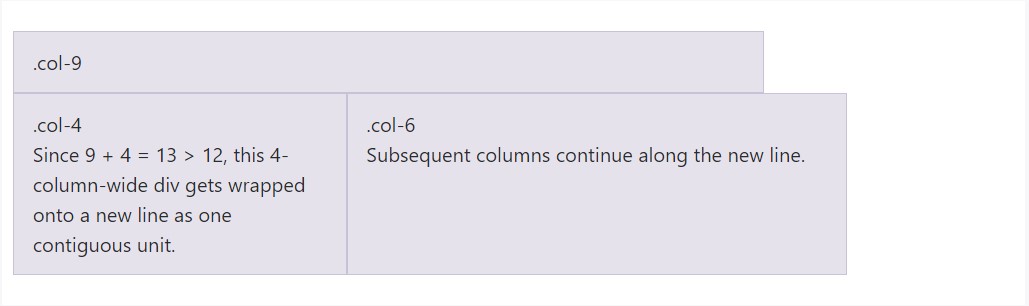
</div>Column wrap
Assuming that over 12 columns are placed within a single row, each and every set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
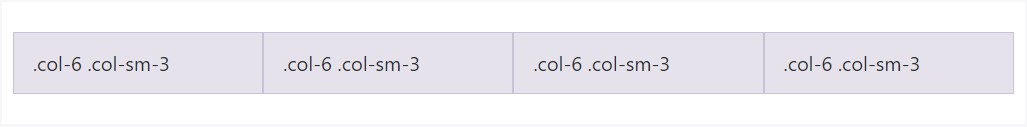
</div>Reseting of the columns
With the number of grid tiers provided, you are actually expecteded to encounter challenges where, at certain breakpoints, your columns don't clear pretty right as one is taller in comparison to the another. To fix that, work with a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
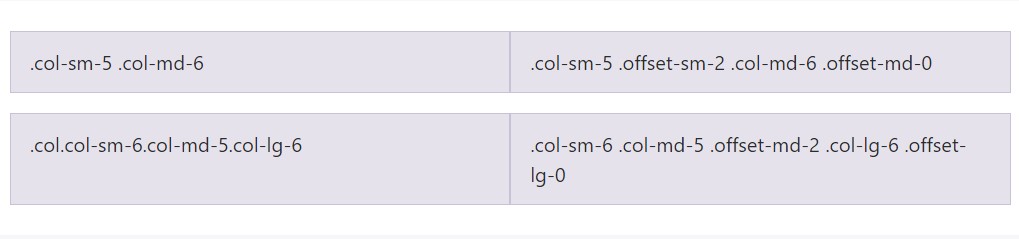
</div>Aside from column cleaning at responsive breakpoints, you may possibly have to reset offsets, pushes, and pulls. Check out this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
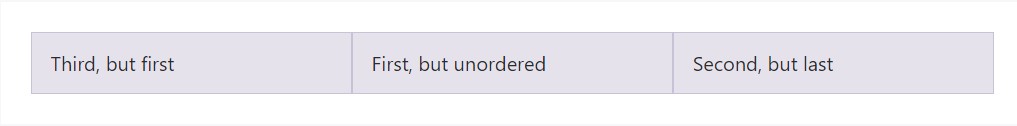
Flex order
Make use of flexbox utilities for managing the visional structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
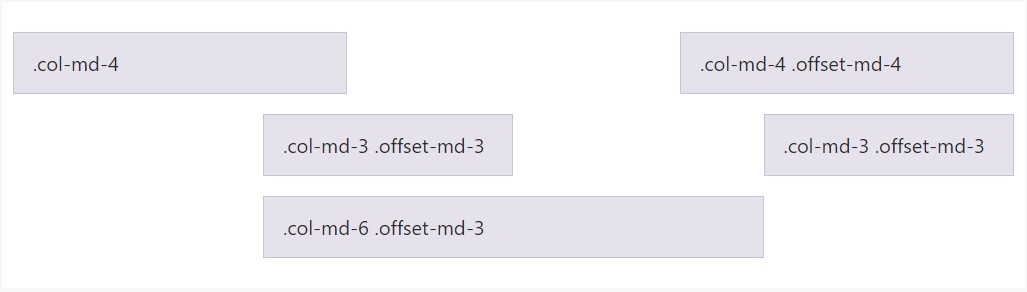
</div>Neutralizing columns
Relocate columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
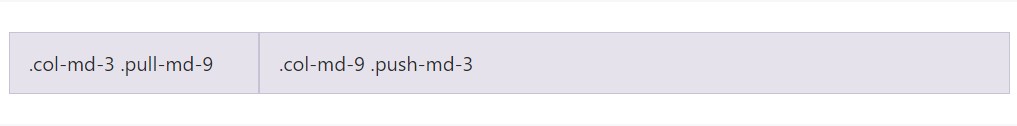
</div>Pull and push
Simply alter the structure of our incorporated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
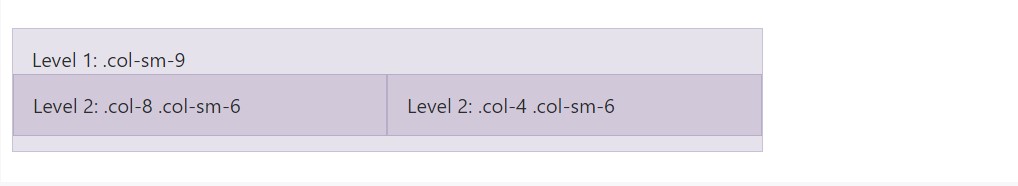
</div>Content positioning
To den your material together with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's resource Sass documents
If putting to use Bootstrap's origin Sass data, you have the option of using Sass mixins and variables to create custom-made, semantic, and responsive page configurations. Our predefined grid classes apply these similar variables and mixins to provide a whole suite of ready-to-use classes for fast responsive styles .
Features
Variables and maps establish the amount of columns, the gutter size, and the media query aspect. We employ these to generate the predefined grid classes detailed just above, as well as for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used in conjunction with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You have the ability to reshape the variables to your personal custom values, or simply utilize the mixins with their default values. Here's an illustration of utilizing the default settings to develop a two-column design having a gap among.
See it at work here in this rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Employing our integral grid Sass maps and variables , it is really achievable to completely customise the predefined grid classes. Change the amount of tiers, the media query dimensions, and the container widths-- after that recompile.
Columns and gutters
The variety of grid columns and their horizontal padding (aka, gutters) may possibly be modified via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going more than the columns themselves, you can likewise modify the quantity of grid tiers. Supposing that you preferred simply just three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any changes to the Sass maps or variables , you'll have to save your improvements and recompile. Accomplishing this will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to also be upgraded to utilize the custom-made breakpoints.
Final thoughts
These are basically the primitive column grids in the framework. Utilizing specific classes we have the ability to tell the special features to span a specified variety of columns baseding upon the real width in pixels of the viewable place where the web page gets revealed. And considering that there are actually a a lot of classes defining the column width of the items as an alternative to checking out each one it is simply more effective to try to learn about ways in which they actually get put up-- it's truly simple to remember knowning just a few things in mind.
Review several on-line video training relating to Bootstrap grid
Linked topics:
Bootstrap grid official documents

W3schools:Bootstrap grid short training

Bootstrap Grid column