Bootstrap Image Placeholder
Intro
Take your images in responsive behavior ( with the purpose that they never transform into bigger than their parent features) plus put in lightweight formats to them-- all by means of classes.
It doesn't matter how great is the content showcased in our web pages no doubt we really need some as efficient images to back it up making the web content actually glow. And considering that we are truly within the mobile phones generation we likewise need to have those pictures acting accordingly so as to feature best at any display screen scale since no one really likes pinching and panning around to be capable to effectively discover just what a Bootstrap Image Resize stands up to show.
The gentlemans behind the Bootstrap framework are completely conscious of that and directly from its foundation the absolute most popular responsive framework has been supplying very easy and highly effective resources for best appearance and responsive behavior of our picture elements. Listed below is ways in which it work out in the latest version. ( read here)
Differences and changes
Within contrast to its antecedent Bootstrap 3 the fourth version incorporates the class
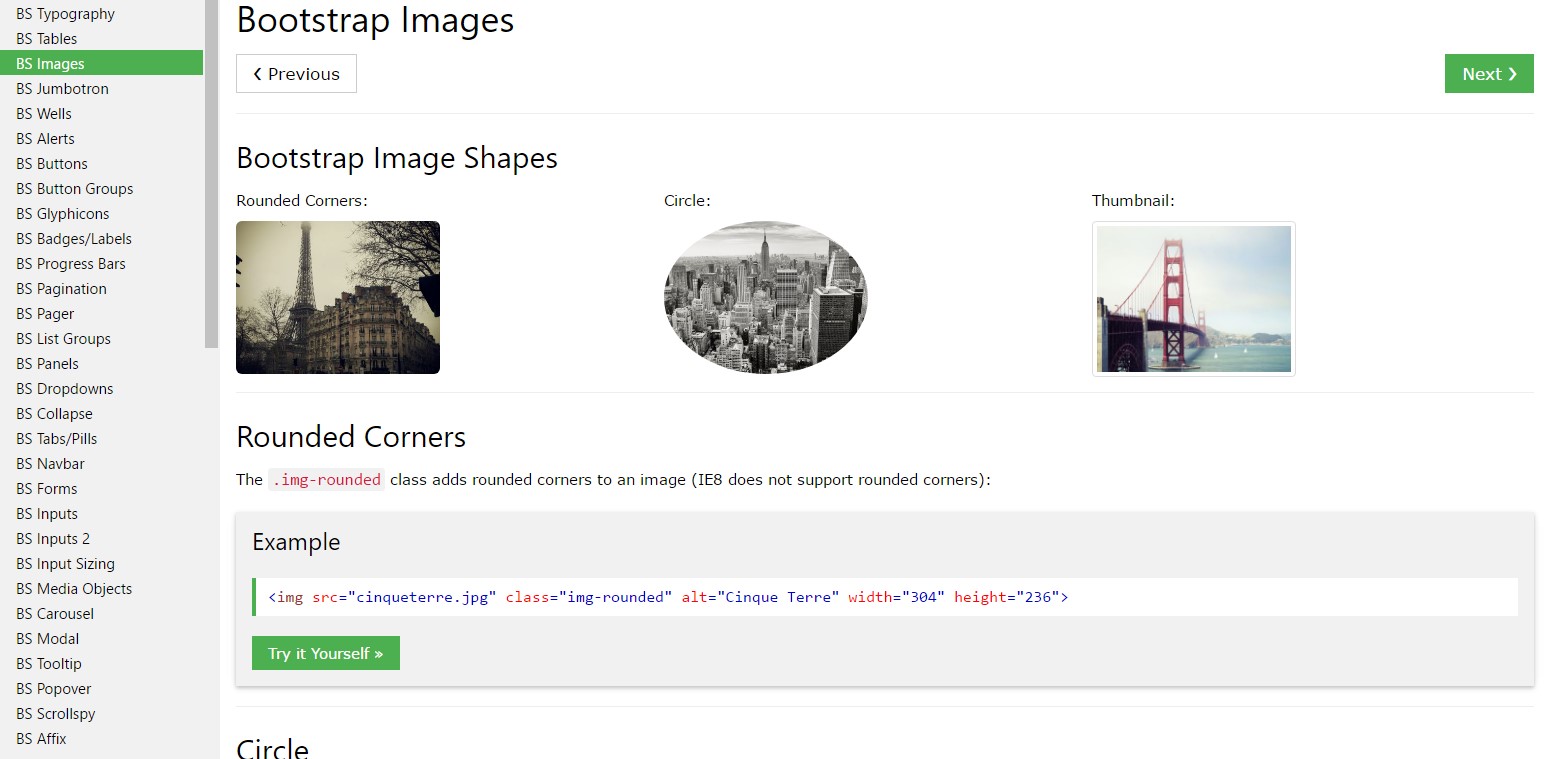
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise exploit the predefined designing classes establishing a special pic oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are generated responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics with
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
Whenever it goes to alignment you can take advantage of a few pretty powerful methods just like the responsive float assistants, message placement utilities and the
.m-x. autoThe responsive float instruments could be operated to install an responsive pic floating left or right as well as change this arrangement baseding upon the dimensions of the current viewport.
This particular classes have used a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the illustrations within Bootstrap 3 used to take place employing the
.center-block.m-x. auto.d-blockAdjust illustrations with the helper float classes or else text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text message arrangement utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is actually the way you have the ability to incorporate simply a couple of easy classes to get from regular images a responsive ones along with current build of probably the most well-known framework for generating mobile friendly web pages. Now all that is certainly left for you is picking the suitable ones.
Take a look at several video clip information about Bootstrap Images:
Related topics:
Bootstrap images approved documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.