Bootstrap Select Inline
Overview
Bootstrap is one of the most famous system for producing absolutely responsive websites for the certain handful of years currently and it gets increasingly powerful, user-friendly and very well thought with every brand-new edition attempting to stay up to date with the web design movements and web developer's requirements. The brand new Bootstrap 4 edition is much faster and less complicated to utilize in comparison to its predecessor which turned into the absolute ideal every time it concerns mobile friendly. It is although still just a fantastic idea set of styling bases and classes and not a magic stick capable of presenting practically everything a web developer might actually consider or a user could possibly require-- no framework might ever perform that. ( recommended reading)
That is simply the key reasons why eventually numerous plugins get developed to fill the mini distances completing the need of certain appearance and activity in this particular uncommon instances while the main system can not complete the job. This really is a great attitude considering that generally we only include the basic framework information for best look and performance and the plugins come in and become loaded by internet browser only if really needed delivering the ideal server load and speed for our web pages.
Over here we're planning to have a look at one of those plugins-- the Bootstrap Select Inline. It gives a great increase to the default
<select>The way to apply the Bootstrap Select Value Plugin:
The page you can easily obtain it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it only a bot you are able to find the CDN hyperlinks in the event that you choose not to self-host. Right after you have connected it inside your webpage you can quickly receive use of it designating the class
.selectpicker<select>You have the ability to segregate the practical alternatives within the dropdown menu in a handful of groups-- simply just wrap the
<option><optgroup>label= “ “A couple of alternatives could be marked additionally-- a thick arrives alongside the ones you want in the web page-- in case you need to have such behavior simply bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother amazing capability is adding in a helpful search box on the very top of the dropdown-- through this in the event of a really vast selection of choices the visitor can easily narrow the list down by simply just typing a number of letters of the name of the required one-- the selection instantly gets filtered. To get his functionality you have to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply only a few uncomplicated instances to present you the complete impact the way you are able to get the things accomplished-- generally, through just including a number of words for custom attributes to the
.selectpickerCheck out some youtube video tutorials regarding Bootstrap Select Jquery plugin:
Linked topics:
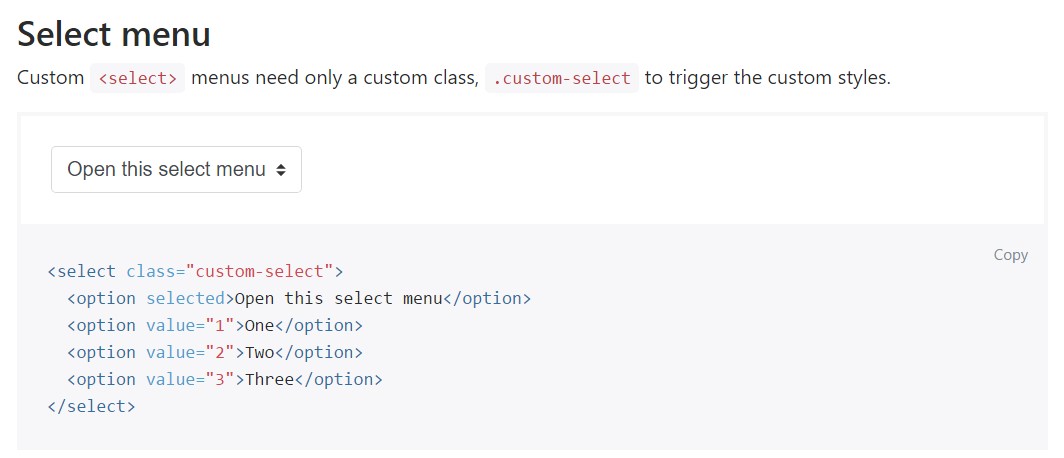
Some example of the select menu

Select plugin difficulty

Common operation of the select plugin