Bootstrap Multiselect Class
Intro
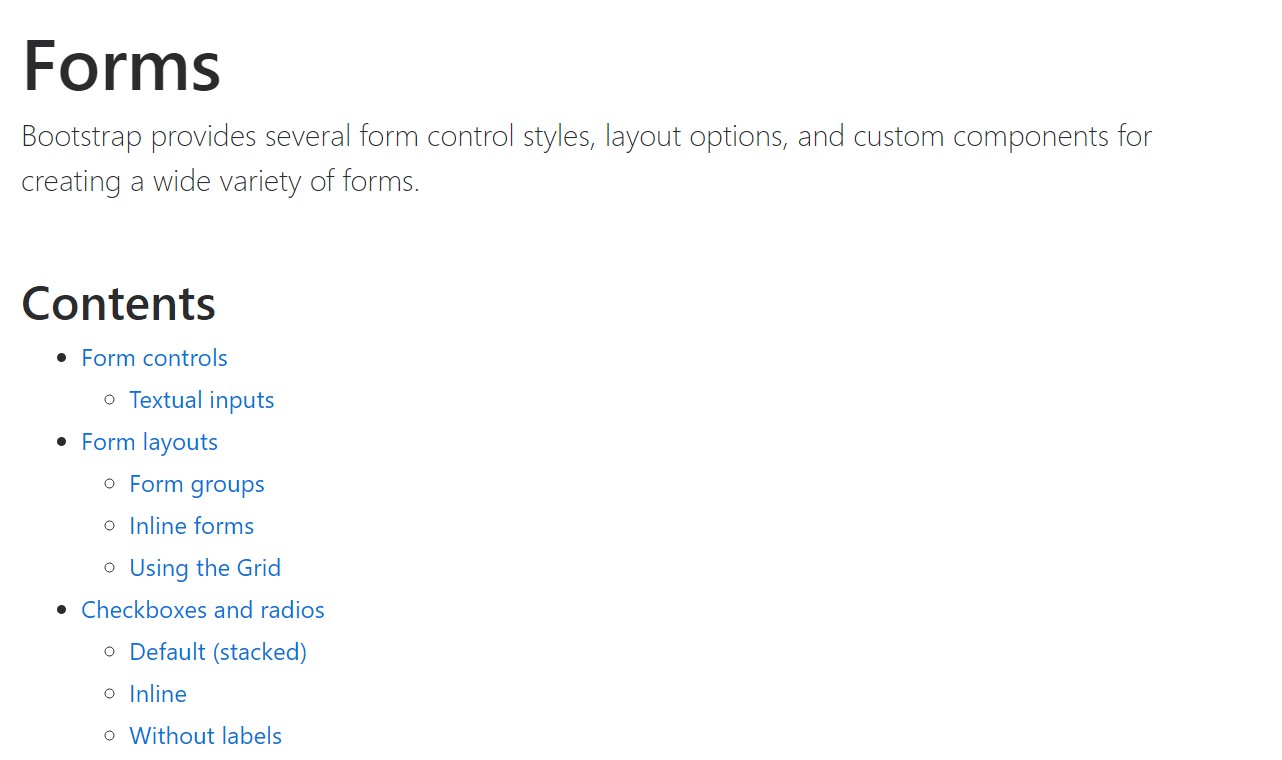
Forms are a notable part of the webpages we create-- a valuable approach we can easily get the visitors included inside of whatever we are exhibit and supply them an easy and handy approach delivering back some words, data as well as place an order just in case we're employing the page just as an online store. Carefully designing the form's layout we are actually attempting to visualize exactly how the site visitor would discover it more convenient and enjoyable taking an action on it since if it is actually too easy it might be difficult to sum up the submissions but in the case that it is actually too complex the visitor may be in fact get irritated and driven away-- in this way the harmony actually matters. Let's just imagine for instance a standard product which can be in addition set up with multiple supplements and the users gets inquired to choose which ones need to take place. Wouldn't it be excellent if this could be performed in a single element not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so loved and very well-known Bootstrap framework in its recent 4th edition (currently up to alpha 6) has you covered upholding all of the natural HTML5 form elements providing awesome designing and format possibilities for a real style freedom however due to the fact that it is really not a magic wand solution there are certainly certain very special and small-sized stuff just like the
<select>The best way to apply the Bootstrap Multiselect Set:
Let's have a short look just how it does work:
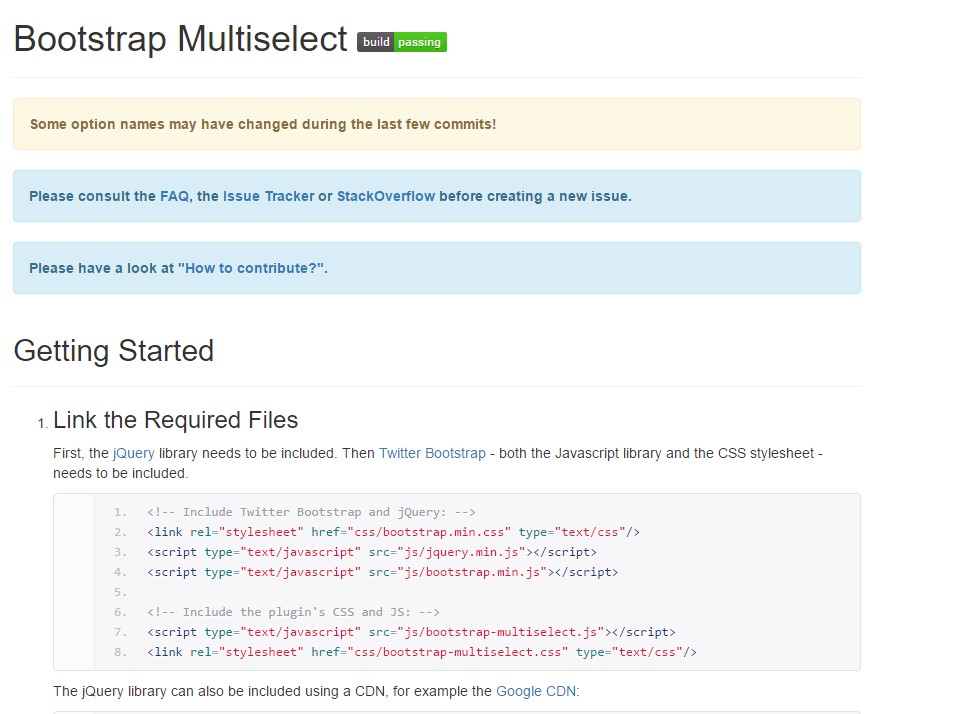
Incorporating it: In turn the plugin to operate you need to provide the jQuery Javascript library and do it before incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Applying it: As been said-- pretty straightforward-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must execute is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
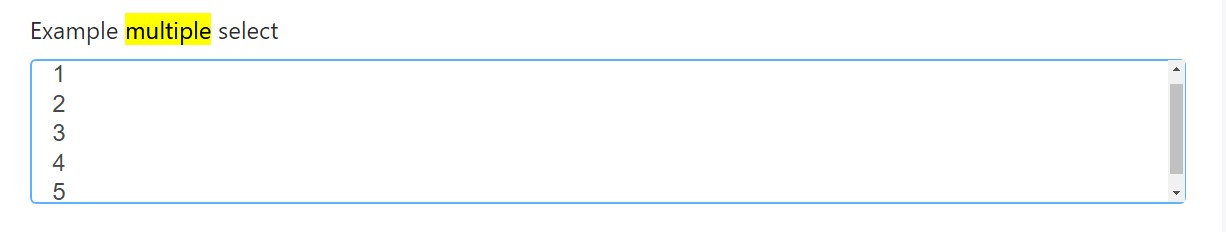
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
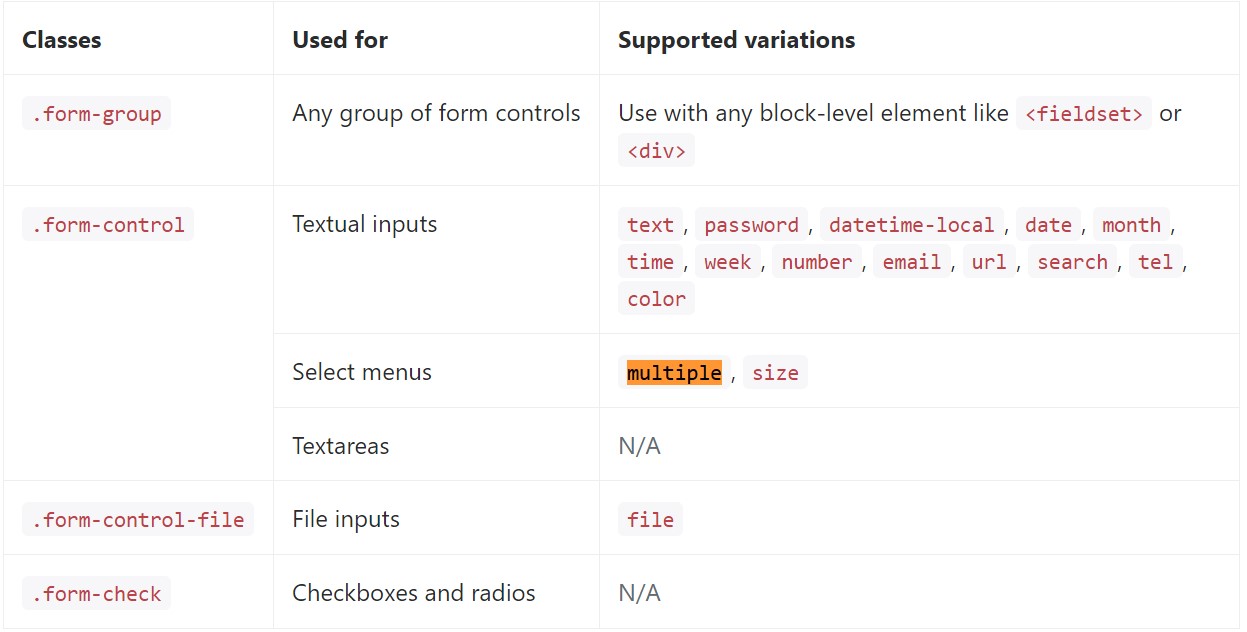
</div>Listed below is a whole listing of the certain form controls provided by Bootstrap plus the classes that modify them. Supplemental information is readily available for each group.

Final thoughts
And that's it-- you have a working and fairly good looking dropdown with a checkbox in front of each method-- all the site visitors have to do now is selecting the ones they need. Assuming that you like to ensure things a lot more entertaining-- have a look at the plugin's docs to see precisely how adding a few practical restrictions can easily spice items up even further.
Check several on-line video information relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not actually do the job using Bootstrap V4 alpha