Bootstrap Popover Placement
Intro
The versions
Bootstrap is among the highly cost-free and effective open-source programs to build internet sites. The latest version of the Bootstrap operating system is known as the Bootstrap 4. The program is presently in the alpha-testing level and yet is easily accessible to website builders around the world. You can even make and show adjustments to the Bootstrap 4 previously its final version is released.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you have the ability to establish your site now quicker than ever before. It is quite really easier to utilize Bootstrap to build your website than other programs. Having the integration of HTML, CSS, and JS framework it is among the absolute most leading systems for web site growth.
Amazing functions plus techniques in Bootstrap 4
A couple of the best functions of the Bootstrap 4 incorporate:
• An improved grid structure which helps the user to obtain mobile device helpful using a fair amount of convenience.
• Several utility direction sets have been included in the Bootstrap 4 to help with uncomplicated studying for starters in the business of website design.
Facts to note
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand-new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been absolutely removed. The web developers have made sure that the Bootstrap 3 does get proper updates and defect repair alongside enhancements. It will be accomplished even after the final produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has provided that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The help for different internet browsers in addition to operating systems has been included in the Bootstrap 4
• The total size of the font style is enhanced for pleasant observing and web generation experience
• The renaming of a variety of elements has been performed to guarantee a quicker and more reliable web development method
• With brand new customizations, it is attainable to generate a extra active web site with low efforts
Bootstrap Popover Options
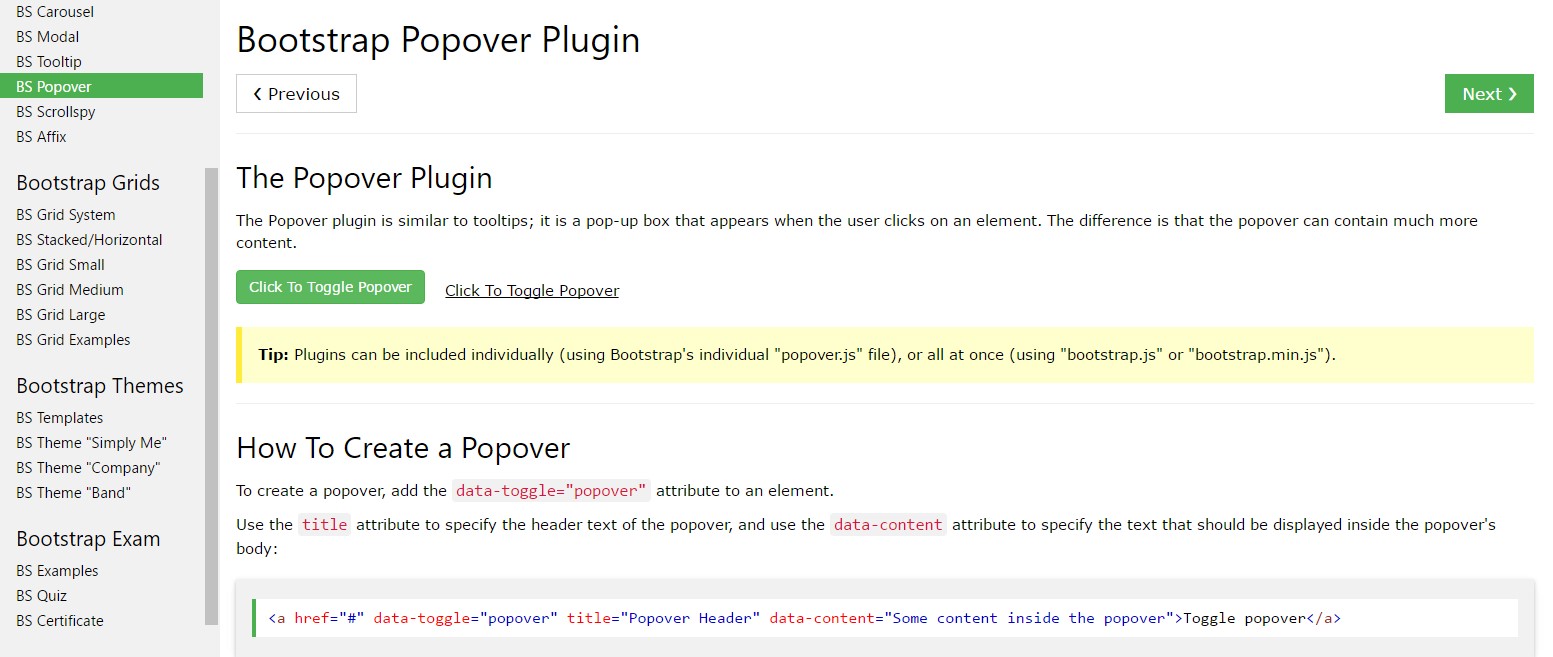
And right away let all of us come to the essential topic.
Assuming that you desire to put in special secondary information on your web site you can possibly apply popovers - simply incorporate small-sized overlay content.
Exactly how to make use of the popover plugin:
- Bootstrap Popover Example depend on the 3rd side library Tether for fixing. You need to include tether.min.js just before bootstrap.js needed for popovers to perform!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness reasons, so that you need to initialize them yourself.
- Zero-length
titlecontent- Define
container:'body'- Generating popovers on hidden elements will definitely not work.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Excellent, let's view ways they work using some illustrations. ( recommended reading)
You need to feature tether.min.js before bootstrap.js needed for popovers to perform!
Good example: Set up popovers anywhere
One tactic to initialize all of the popovers in a webpage would be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Employing the container option
If you contain certain designs on a parent element that meddle with a popover, you'll like to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
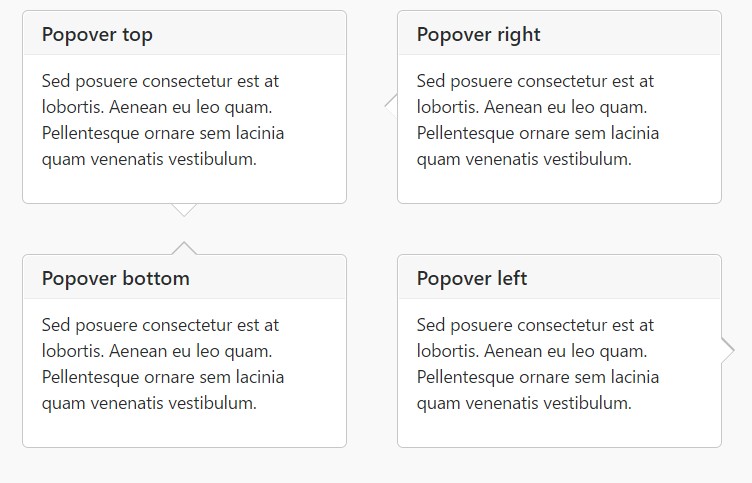
)Static popover
Four alternatives are available: top, right, bottom, and left aligned.
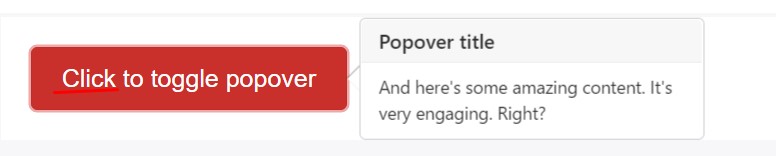
Live demonstration

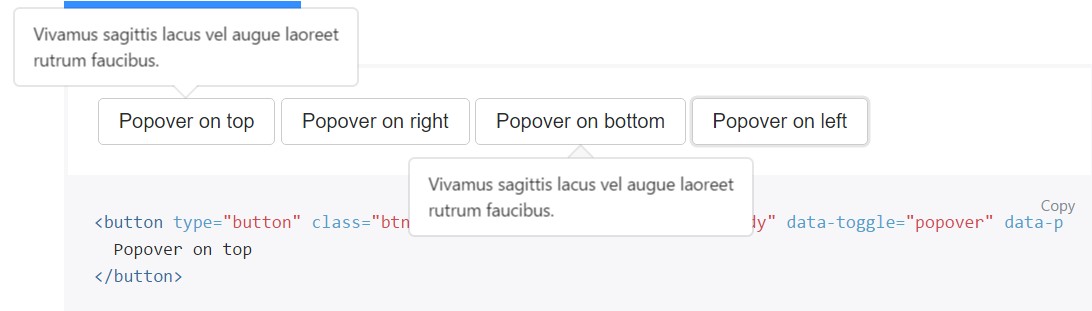
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
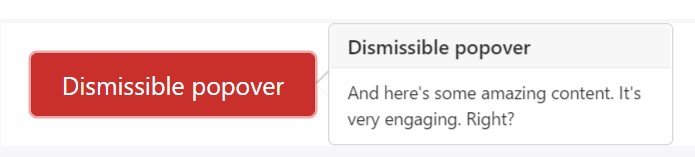
</button>Dismiss on coming mouse click
Put into action the
focusSpecialised markup demanded for dismiss-on-next-click
For right cross-browser as well as cross-platform behavior, you will need to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Implement popovers with JavaScript
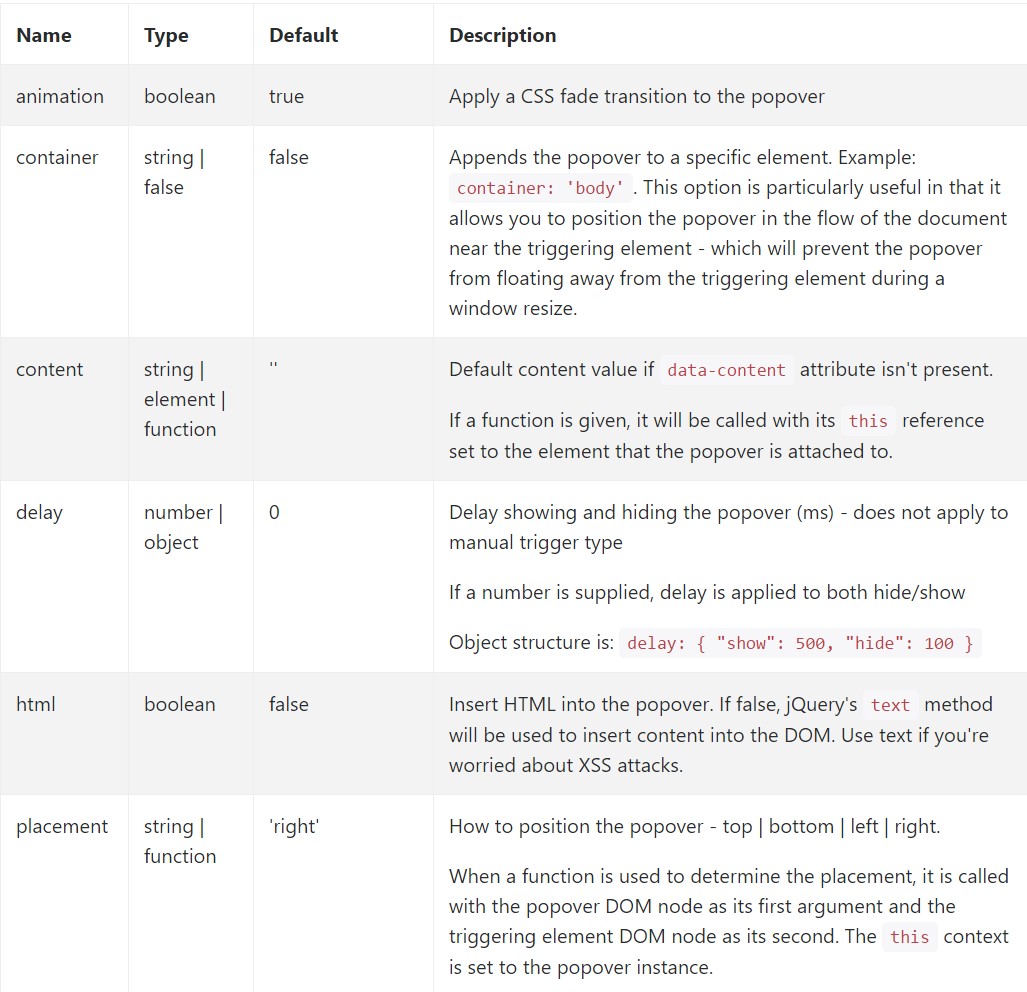
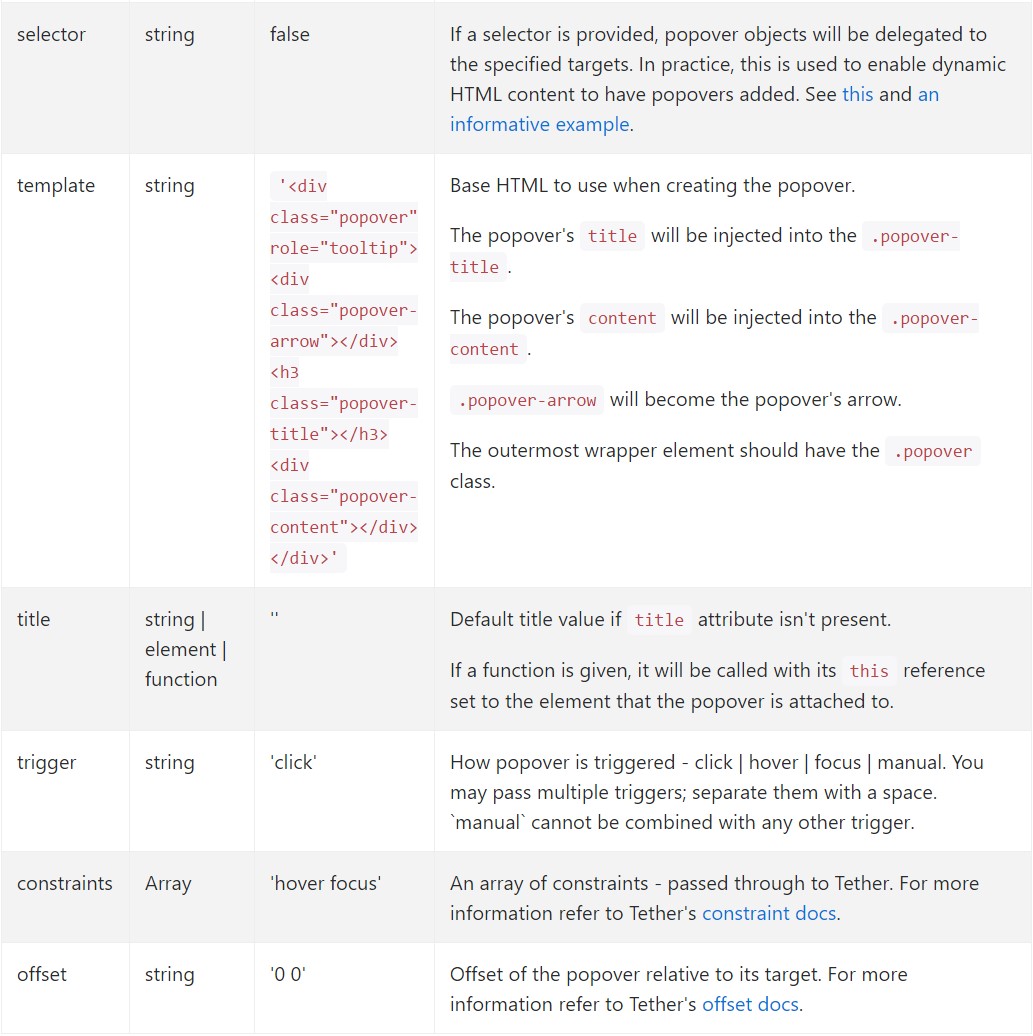
$('#example').popover(options)Features
Options can possibly be completed via information attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Details attributes for different popovers
Options for particular popovers may additionally be defined with the application of data attributes, being explained above.
Approaches
$().popover(options)
Initializes popovers with regard to the component selection.
$().popover(options).popover('show')
Shows an element's popover. Returns to the user right before the popover has actually been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller prior to the popover has actually been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user before the popover has truly been displayed or concealed (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers which put into action delegation ( that are developed using the selector feature) can not really be individually wiped out on descendant trigger elements.
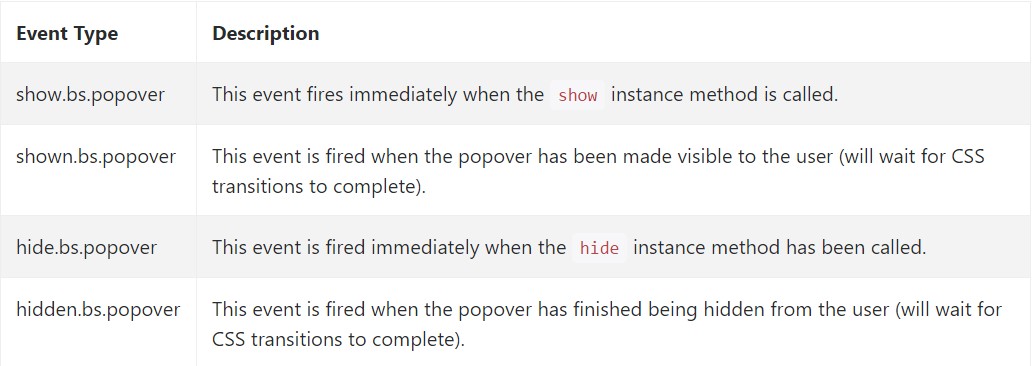
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a few video clip information about Bootstrap popovers
Related topics:
Bootstrap popovers main documentation

Bootstrap popovers guide

Bootstrap Popover question