Bootstrap List Template
Introduction
List group is a highly effective and convenient element that is located in Bootstrap 4. The component is operated for featuring a series or 'list' information. The list group elements have the ability to be modified and increased to uphold just about any type of web content inside along with a number of features available for modification inside the list in itself. These particular list groups may in addition be applied for navigation with using the right modifier class.
In Bootstrap 4, the Bootstrap List Group is a component that forms the unordered lists in a special method considering it paves the way for building custom material in structure lists without needing to worry about the performance difficulty ( given that the language takes care of that by itself). ( recommended reading)
Features of Bootstrap List Item:
Shown below are the specialities that are readily available in the list group component within Bootstrap 4:
• Unordered list: Probably the most simple kind of list group which you can produce in Bootstrap 4 is an unordered list that has a collection of things using the effective classes. You have the ability to built upon it by having the different options that are accessible in the element.
• Active materials: You can certainly highlight the existing active choice through just simply bring in the
.active.list-group-item• Disabled elements: You are able to as well de-highlight a list element to get it appear as although it has been disabled. You simply have to provide the
.disabled.list-group-item• Hyperlinks and Buttons: Using the buttons tag, you may easily produce an actionable thing in the Bootstrap List Example what means that you will definitely have the capacity to add hover, active, and disabled states to these types of objects via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other awesome component that is part of the list group component which allows you to style each and every list item together with a definitive color and background. These are really effective for highlighting particular materials as well as categorizing all of them according to color-'s code.
• Badges: You are able to additionally put in badges to a list object to demonstrate the unread counts, activity on the item, and help some other active features with utilize some other services. ( read this)
Let us look at a number of good examples
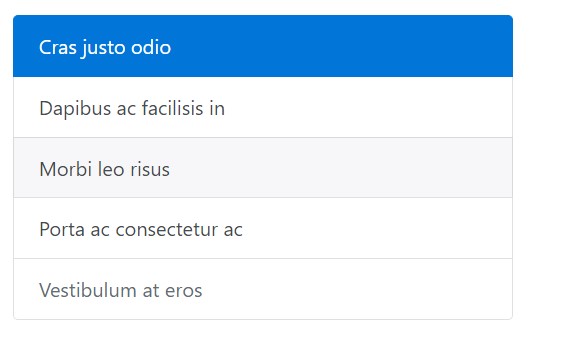
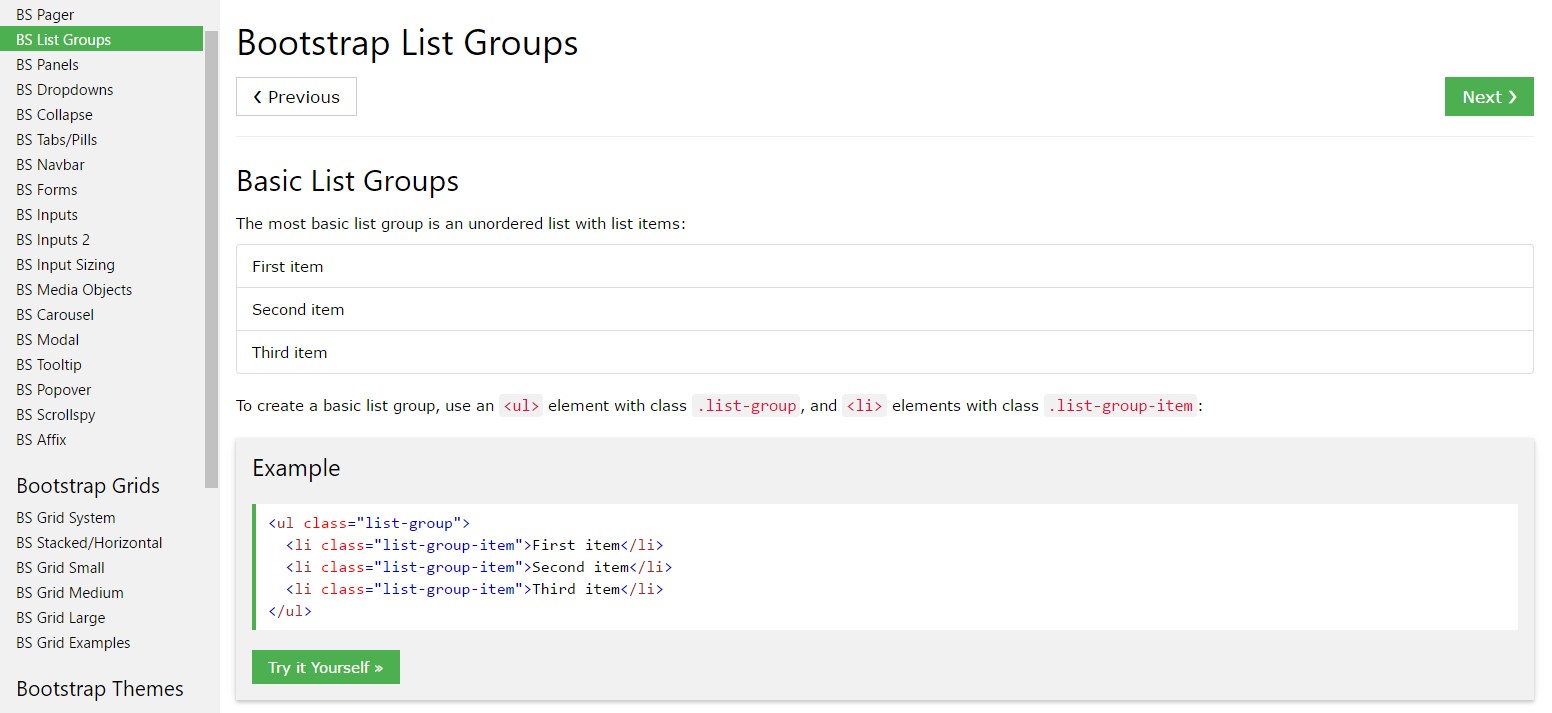
Primary model
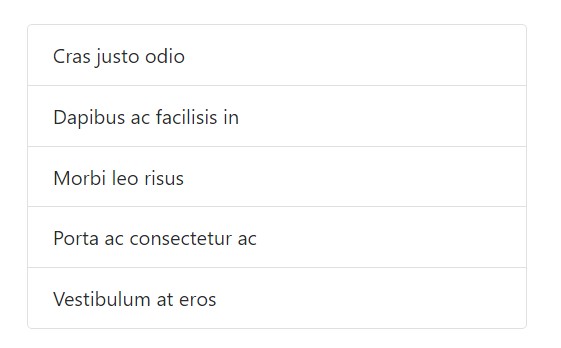
Easily the most common list group is an unordered list with list items and the proper classes. Build on it through the options that come next, or having your particular CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
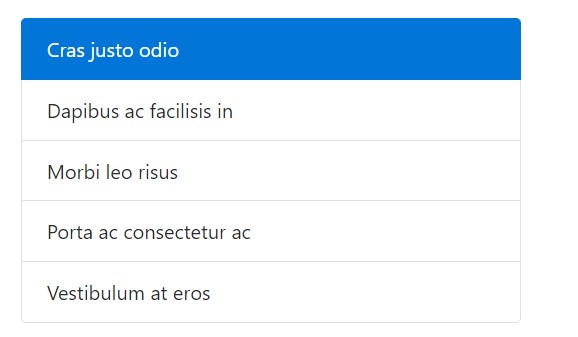
</ul>Active items
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
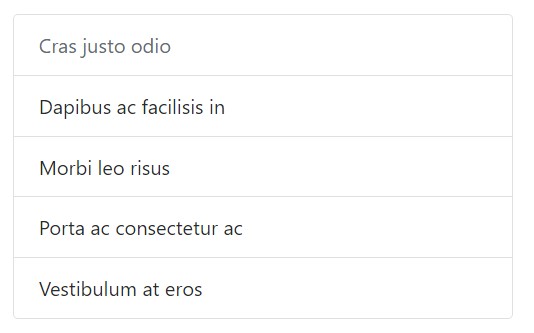
</ul>Disabled things
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
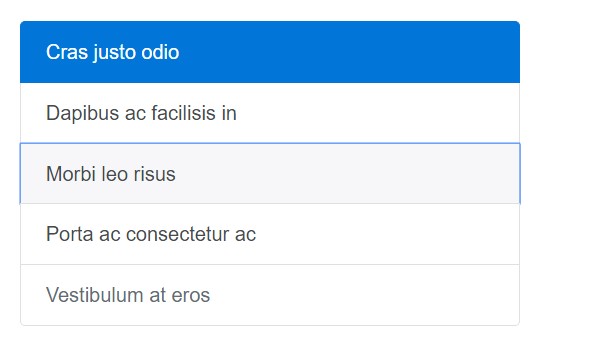
</ul>Hyper-links and tabs
Apply
<a><button>.list-group-item-action<li><div>Ensure to not apply the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
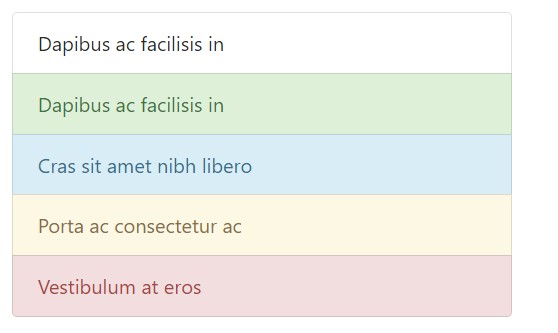
</div>Contextual classes
Use contextual classes to form list elements together with a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
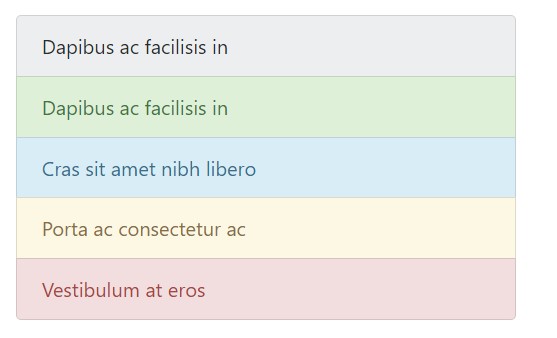
</ul>Contextual classes also do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive technologies.
Applying different colors to bring in meaning just brings a visual expression, which will not be shown to users of assistive technological innovations -- just like display screen readers. Make sure that data indicated via the different colors is either evident from the web content in itself (e.g. the visible words), or else is incorporated via alternative solutions, like added text concealed having the
.sr-onlyWith badges
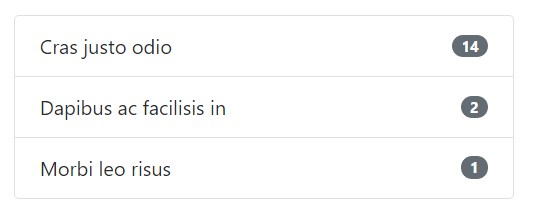
Include badges to any sort of list group item to present unread results, activity, and even more with help from a number of utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
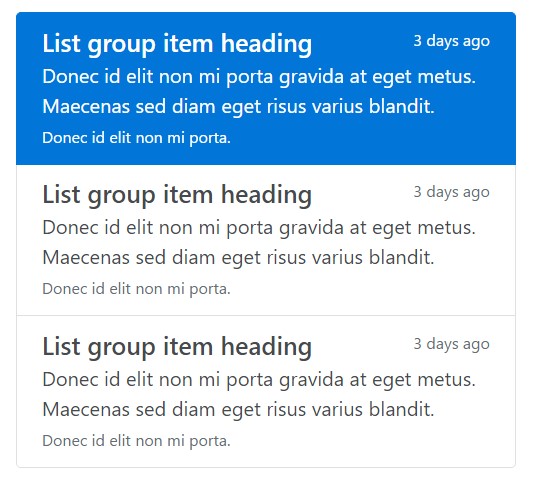
Provide basically any type of HTML within, even for linked list groups like the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful component in Bootstrap 4 which makes it possible for you to create an unordered list even more prepared, interactive, and responsive without spoiling on the look as well as layout of the list objects themselves.
Look at a number of video information regarding Bootstrap list:
Related topics:
Bootstrap list main information

Bootstrap list short training

Bootstrap list issue