Bootstrap Collapse Example
Overview
While you currently understand, Bootstrap automatically develops your website responsive, working with its elements as a reference for setting, scale, and so on.
Understanding this, in the event that we are to develop a menu utilizing Bootstrap for front-end, we will need to note a couple of the standards and standards established by Bootstrap to make it immediately building the components of the page to keep responsive the right way.
Amongst the most useful opportunities of employing this particular framework is the making of menus exposed on demand, according to the activities of the site visitors .
{ A wonderful system for employing menus on small display screens is to join the options in a sort of dropdown that only sets up when ever it is switched on. That is , produce a switch to activate the menu as needed. It's quite easy to complete this by having Bootstrap, the functionality is all ready.
Bootstrap Collapse Group plugin allows you to button web content in your webpages together with a few classes thanks to fascinating valuable JavaScript. ( more tips here)
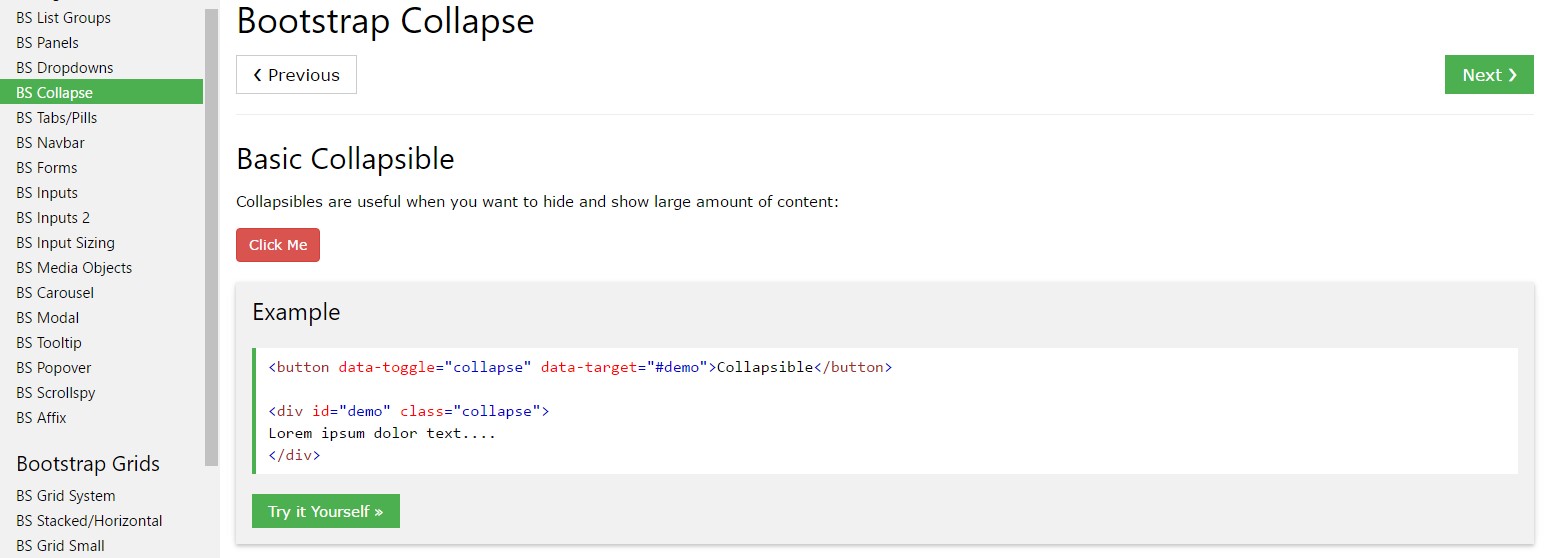
How to put into action the Bootstrap Collapse Toggle:
To make the Bootstrap Collapse Class into small-scale screens, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can surely make the menu vanish upon the smaller sized displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this feature will be rendered in the context of the menu. With reducing the personal computer display, it packs the inner elements and conceal, showing only through clicking the
<button class = "navbar-toggle">This way the menu will appear but will certainly not do the job when moused click. It's as a result of this features in Bootstrap is executed with JavaScript. The really good news is that we do not really ought to create a JS code line at all, but for everything to function we have to incorporate Bootstrap JavaScript.
At the bottom of the webpage, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
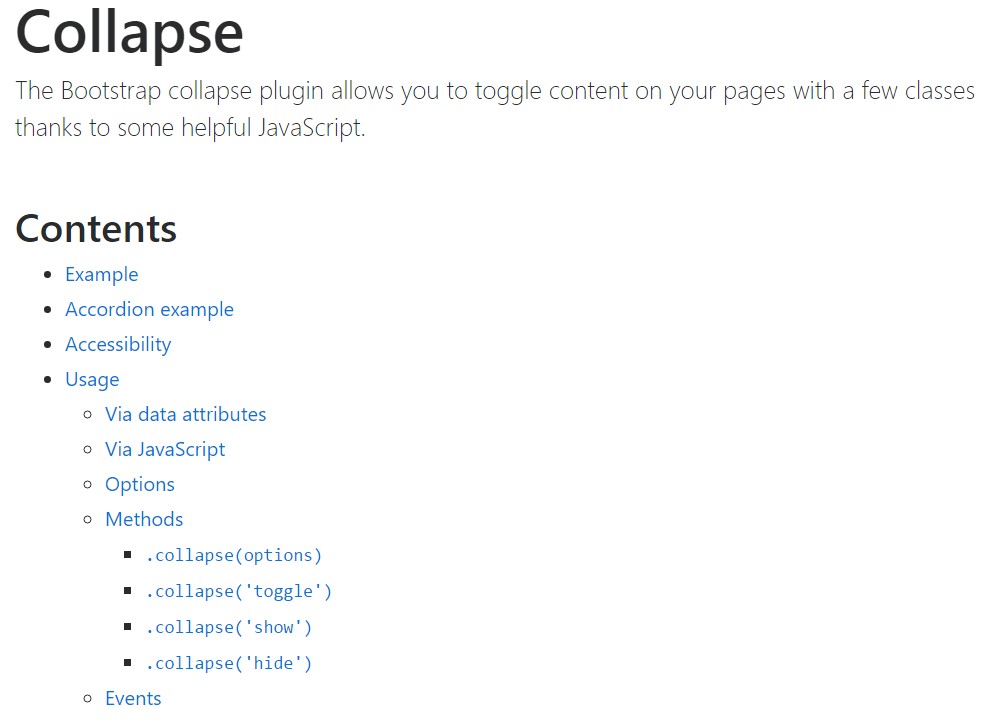
Click on the tabs shown below to display and cover another element with class changes:
-
.collapse-
.collapsing-
.collapse.showYou can easily utilize a web link together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
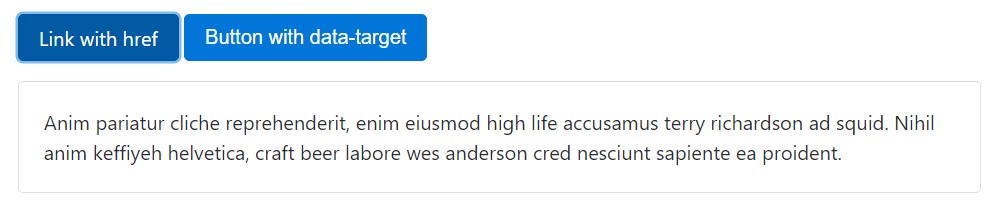
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
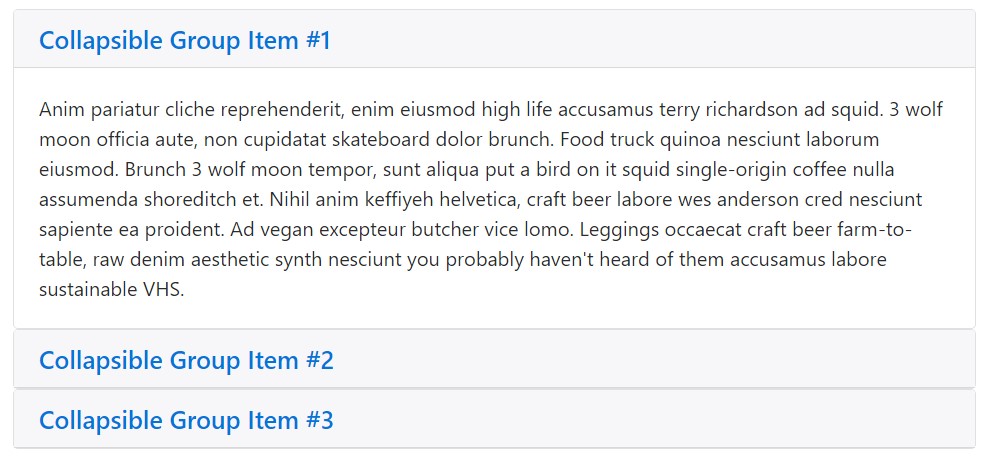
</div>Accordion representation
Extend the default collapse behavior to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control feature is aim for a single collapsible feature-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin implements a handful of classes to deal with the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be found in
_transitions.scssBy data attributes
Simply add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"Via JavaScript
Make possible by hand by using:
$('.collapse').collapse()Capabilities
Selections can be completed using data attributes as well as JavaScript. For data attributes, add the feature name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Turns on your web content as a collapsible element. Receives an optionally available opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to displayed as well as hidden.
.collapse('show')
.collapse('show')Reveals a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Activities
Bootstrap's collapse class reveals a number of events for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a workable and swift result, without great programming hard work we are going to have a great outcome.
Though, it is not actually only helpful when it comes to creating menus, yet as well other components for showing or concealing on-screen elements, depending on the decisions and interests of users.
Usually these kinds of elements are also practical for disguising or showing large amounts of info, equipping more dynamism to the internet site and also leaving behind the layout cleaner.
Look at several youtube video training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse formal documentation

Bootstrap collapse training

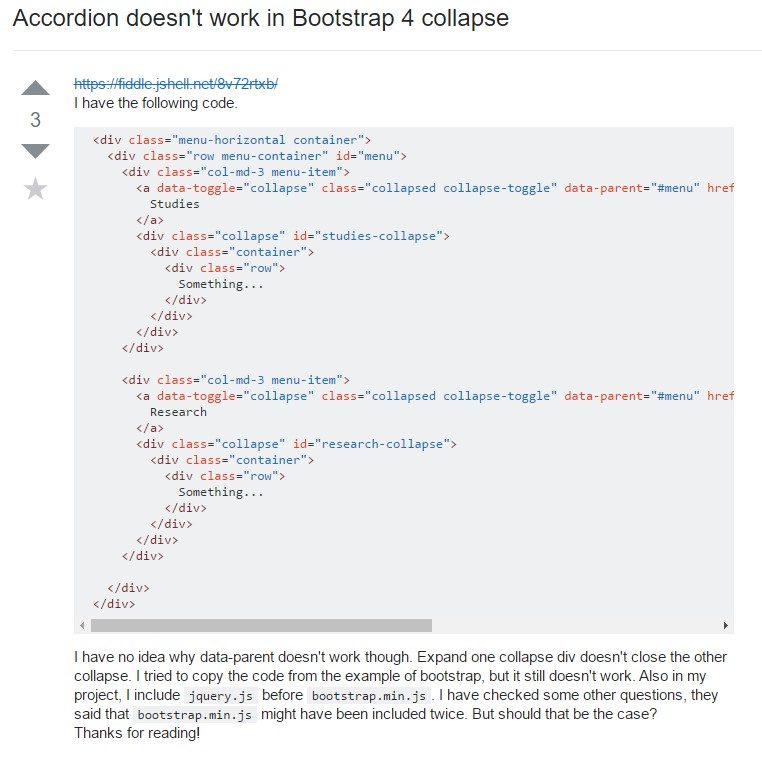
Bootstrap collapse trouble