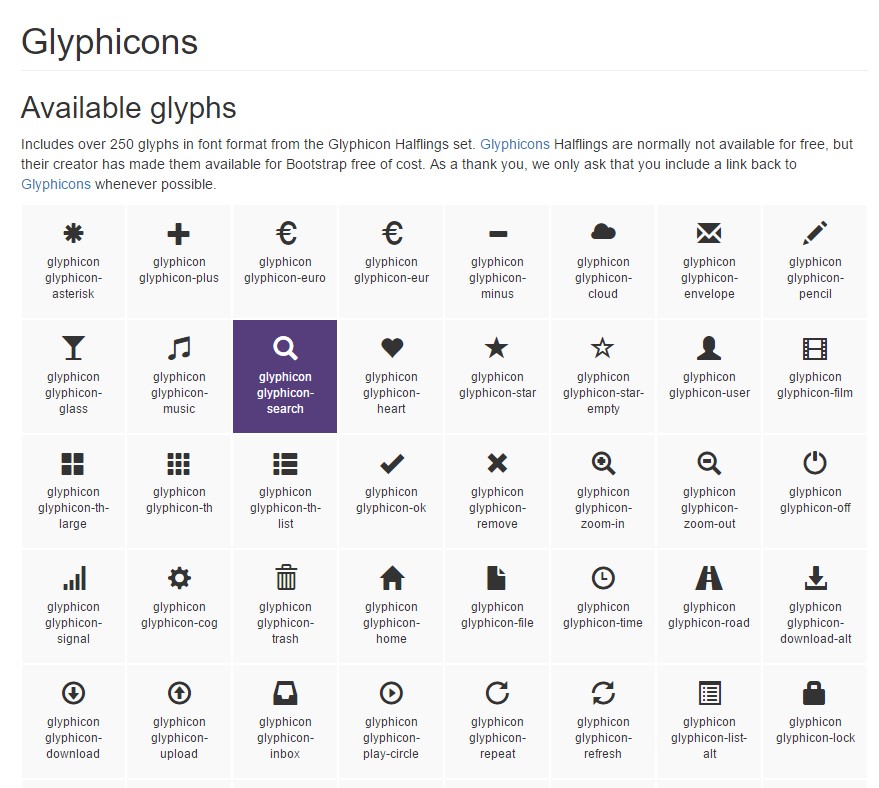
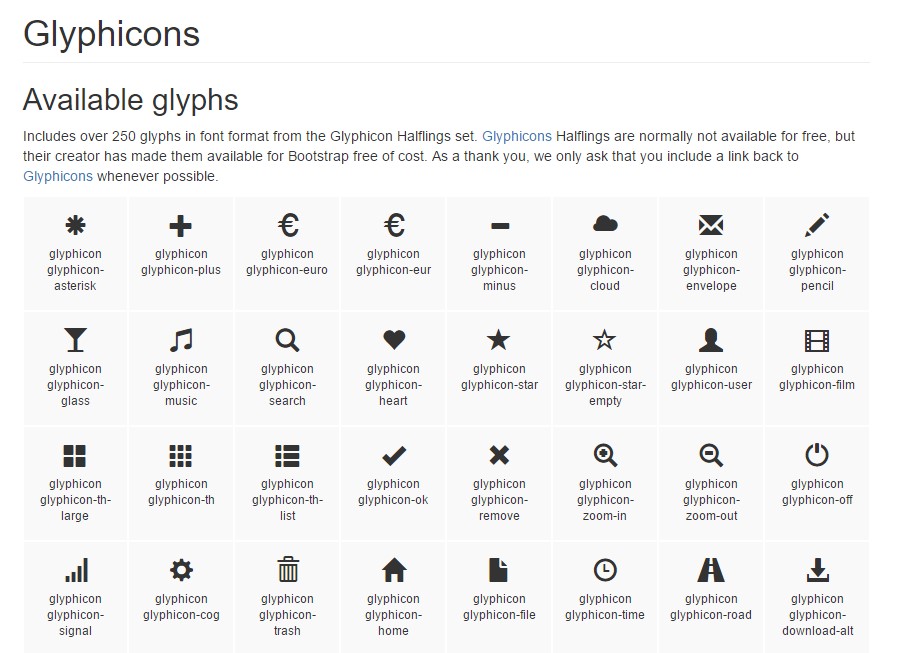
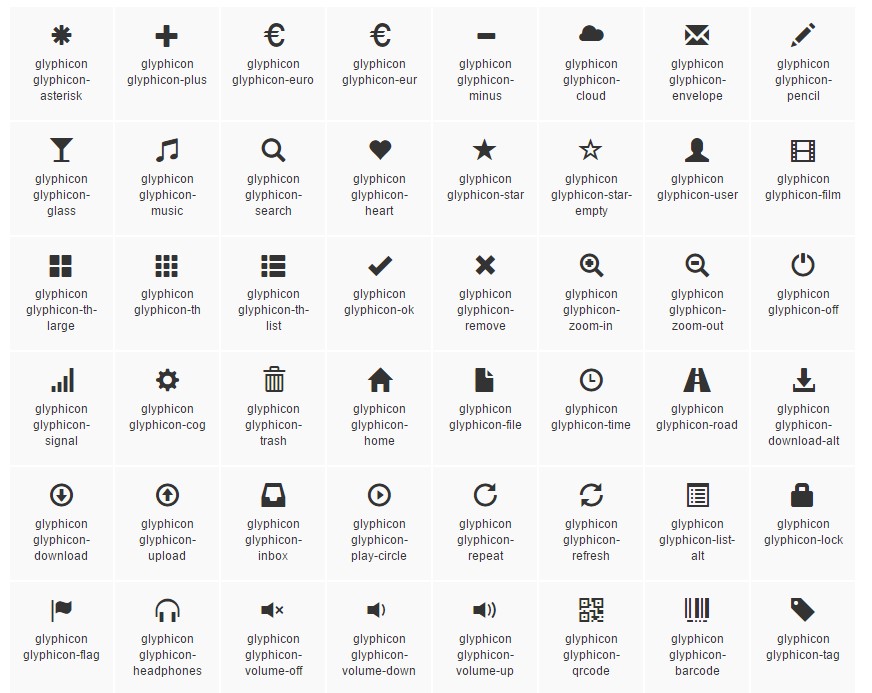
Bootstrap Glyphicons List
Intro
In the last couple years the icons gained a considerable part of the web pages we got used to both watching and developing. By using the representational and simple instinctual definitions they almost immediately relay it turned into much simpler to set a focus spot, presenting, build up or clarify a particular detail without loading using tons of time explore or forming suitable illustrations together with incorporating them to the load the internet browser needs to have each time the webpage gets presented on site visitor's screen. That's reasons why eventually the so favorite and handily provided in some of the most famous mobile friendly system Bootstrap Glyphicons Using got a long-term position in our approach of thinking when even portraying up the really next page we shall design.
New possibilities
However some things do move on and never back and together with the latest Bootstrap 4 the Glyphicons got abandoned due to the fact that so far there are actually several relevant substitutes for all of them granting a lot better assortment in forms and designs and the similar convenience of utilization. In such wise why limit your creativeness to simply just 250 icons if you can surely have thousands? In this way the settler went back to take joy in the growing of a huge numbers of absolutely free iconic fonts it has evolved.
So to get use of some good looking icons together with Bootstrap 4 everything you require is picking up the collection fitting best to you and provide it in your web pages as well via its CDN link or possibly with installing and having it locally. The latest Bootstrap edition has being actually thought perfectly function together with all of them.
Ways to operate
For functionality factors, all of icons demand a base class and specific icon class. To apply, insert the following code almost any place. Don't forget to make a living space in between the icon as well as message for proper padding.
Do not combine along with various other elements
Icon classes can not be straight away mixed having other components. They should not be applied along with various classes on the exact component. As an alternative, bring in a nested
<span><span>Primarily just for operation on clear components
Icon classes ought to only be operated in relation to features that contain no text content and possess no child components. ( read here)
Substituting the icon font place
Bootstrap assumes icon font files should be situated within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Employ the connected URLs possibility presented by the Less compiler.
- Shift the
url()Use any selection best fits your certain development structure.
Usable icons
Innovative models of assistive technologies will certainly release CSS produced web content, together with specific Unicode aspects. To avoid unforeseen and confusing result in display readers ( specially anytime icons are employed purely for decoration ), we cover all of them along with the
aria-hidden="true"In the case that you're applying an icon to reveal significance ( instead just as a aesthetic feature), make certain that this meaning is also conveyed to assistive technologies-- for instance, include added content, visually hidden by having the
. sr-onlyOn the occasion that you're building controls without any alternative text ( for example, a
<button>aria-labelMost leading icons
Below is a list of the very popular absolutely free and magnificent iconic fonts that may be efficiently applied as Glyphicons alternatives:
Font Awesome-- consisting of even more than 675 icons and a lot more are up to come over. These also come in 5 additional to the default sizing and the web-site provides you with the options of getting your own personal adjustable embed web link. The application is pretty simple-- simply put an
<i><span>Some other catalogue
Material Design Icons-- a collection with more than 900 icons applying the Google Fonts CDN. In order to provide it you'll need to have only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized catalogue
Typicons-- a little bit smaller collection with almost 336 things which major web page is likewise the Cheet Sheet http://www.typicons.com/ where you are able to find the singular icons classes from. The operation is almost the same-- a
<span>Conclusions:
And so these are a number of the alternatives to the Bootstrap Glyphicons List out of the old Bootstrap 3 version that can possibly be used with Bootstrap 4. Utilizing them is quite easy, the documents-- often extensive and at the bottom line just these three solutions use pretty much 2k clean desirable iconic illustrations which compared to the 250 Glyphicons is nearly 10 times more. And so right now all that is actually left for us is taking a peek at each one of them and taking the right ones-- the good thing is the web lists do have a easy search engine feature too.

How to make use of the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons approved documentation