Bootstrap Modal Events
Overview
Sometimes we certainly have to fix the attention on a specific information keeping anything rest faded behind to make sure we have actually captured the visitor's mind as well as have lots of details needed to be accessible from the web page yet so massive it absolutely might bore and push the people browsing the web page.
For this sort of occurrences the modal component is practically valued. The things it works on is featuring a dialog box working a vast field of the screen diming out everything other things.
The Bootstrap 4 framework has everything needed for producing this type of feature using the minimum initiatives and a useful user-friendly development.
Bootstrap Modal is structured, but flexible dialog assists powered with JavaScript. They maintain a number of use samples from user notification ending with absolutely custom-made web content and offer a small number of handy subcomponents, proportions, and far more.
In what way Bootstrap Modal Popup does the job
Right before beginning having Bootstrap's modal component, ensure to read through the following because Bootstrap menu options have currently switched.
- Modals are constructed with HTML, CSS, and JavaScript. They're located above everything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap simply just holds one modal pane at once. Nested modals usually aren't maintained given that we consider them to be poor user experiences.
- Modals use
position:fixeda.modal- One again , because of the
position: fixed- And finally, the
autofocusKeep reading for demos and application suggestions.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To accomplish the equal effect, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a trigger-- an anchor or button to be clicked so the modal to get demonstrated. To do in this way just specify
data-toggle=" modal"data-target="#myModal-ID"Example
Now let us make the Bootstrap Modal itself-- initially we need to have a wrap element incorporating the entire aspect-- delegate it
.modalA good idea would definitely be additionally putting in the
.fadeYou would definitely in addition really want to include the similar ID which in turn you have already represented in the modal trigger due to the fact that otherwise if those two really don't match the trigger will not effectively launch the modal up.
Once this has been accomplished we want an special detail coming with the real modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might probably really want to add a close tab inside the header appointing it the class
.closedata-dismiss="modal"Essentially this id the structure the modal elements have within the Bootstrap framework and it pretty much has remained the identical in both Bootstrap version 3 and 4. The brand new version features a number of new ways although it seems that the dev crew assumed the modals work all right the manner they are and so they pointed their attention out of them so far.
And now, lets us have a look at the different types of modals and their code.
Modal elements
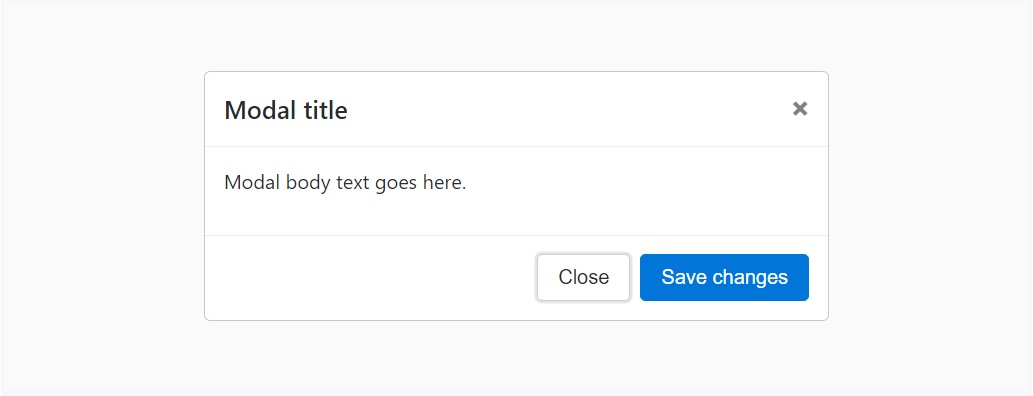
Here is a static modal example (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
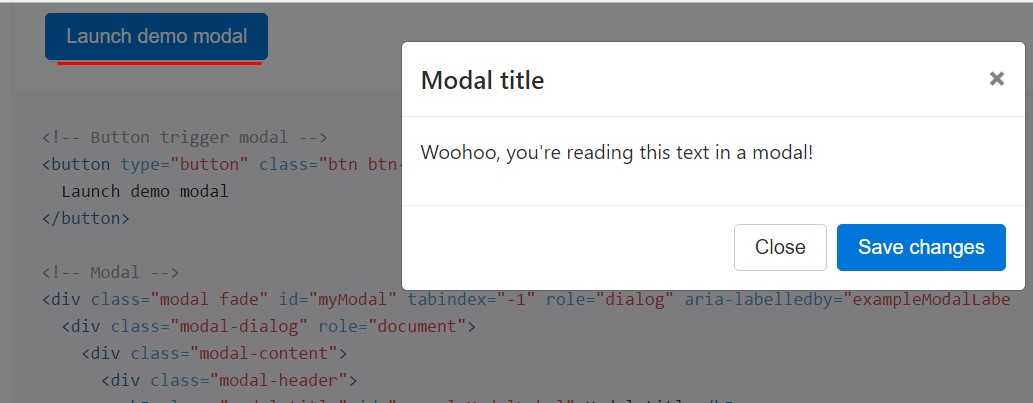
If you are going to put to use a code listed here - a functioning modal test will be provided as showned on the picture. It will definitely slide down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
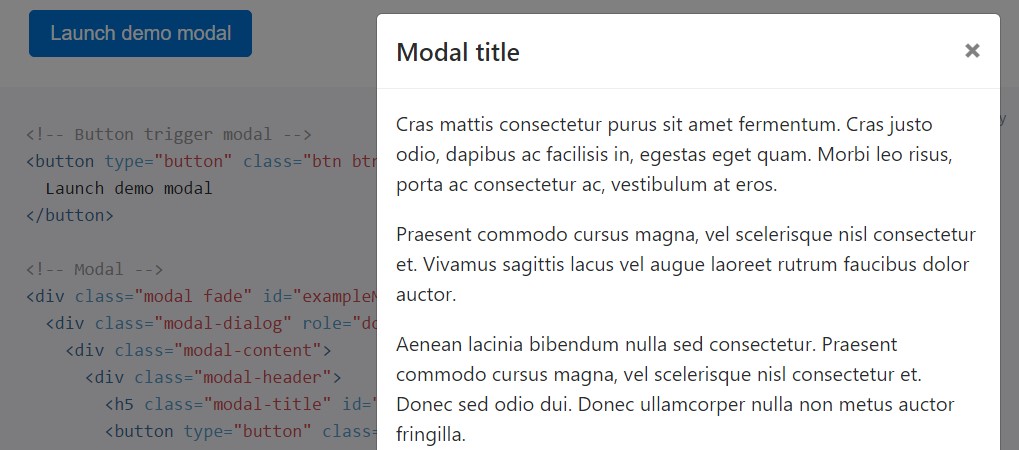
</div>Scrolling expanded material
When modals become way too long for the user's viewport or machine, they roll independent of the page itself. Try the test below to find precisely what we mean ( find more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
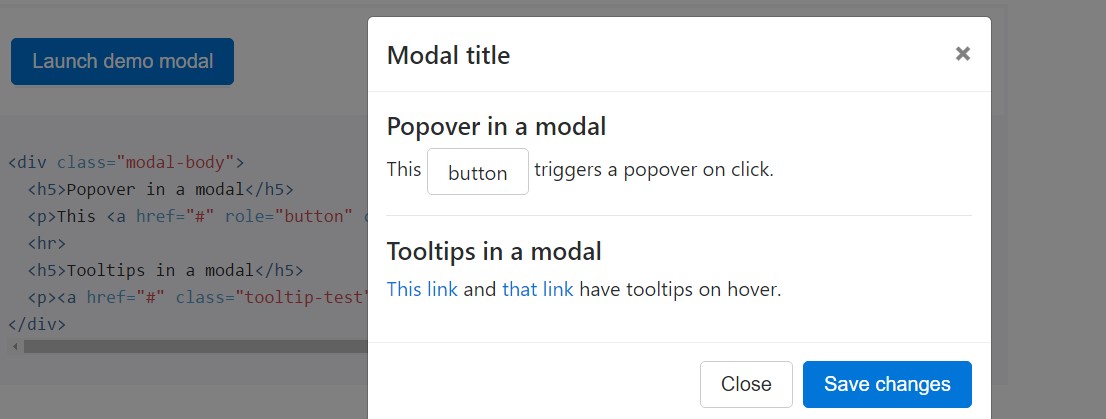
</div>Tooltips and popovers
Tooltips and popovers can be localized within modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
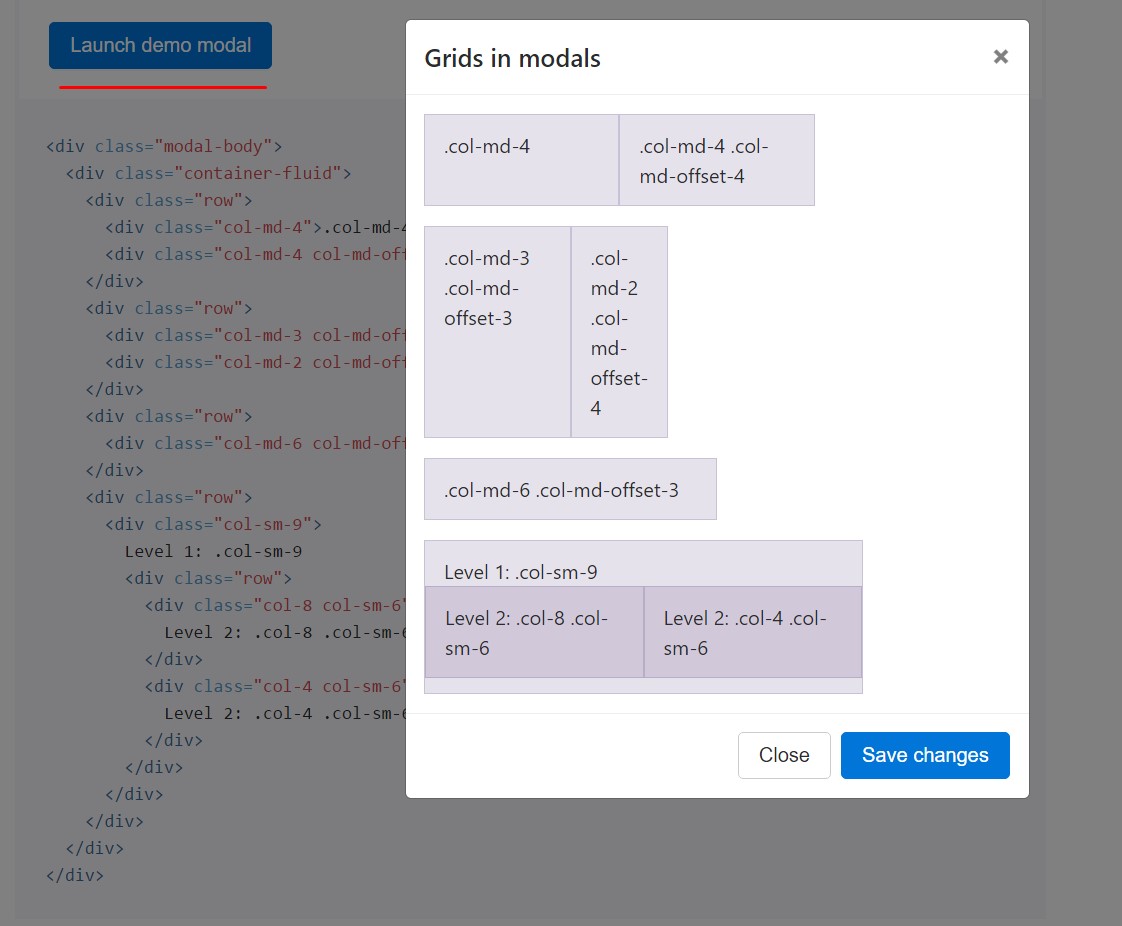
</div>Employing the grid
Employ the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
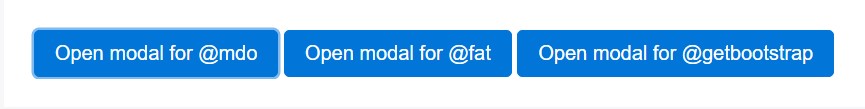
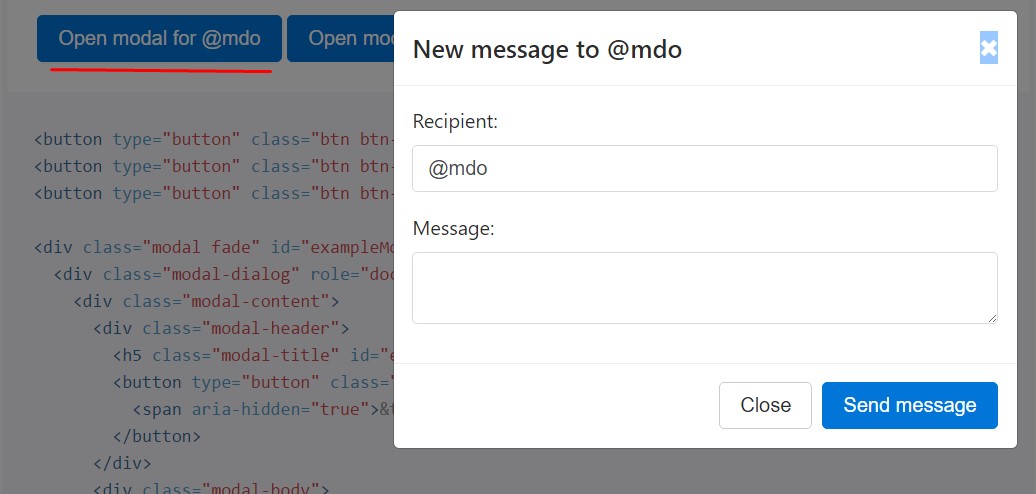
</div>Numerous modal web content
Feature a group of tabs that all lead to the equal modal along with a little bit different components? Employ
event.relatedTargetdata-*Listed here is a live demo complied with by example HTML and JavaScript. To learn more, check out the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just show up in lieu of fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In case the height of a modal switch moment it is open up, you can command
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Inserting YouTube web videos
Setting YouTube videos clips in modals calls for additional JavaScript not with Bootstrap to automatically stop playback and more.
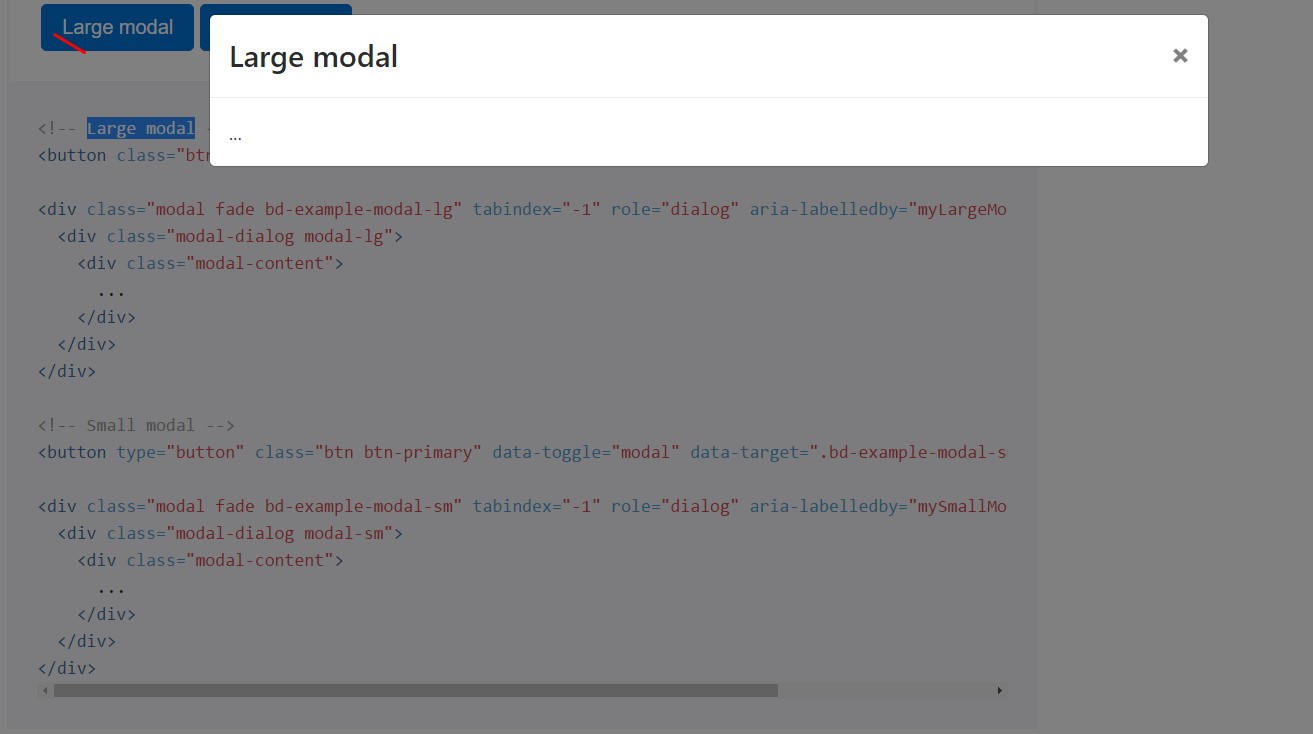
Optional sizes
Modals own two alternative proportions, accessible by using modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
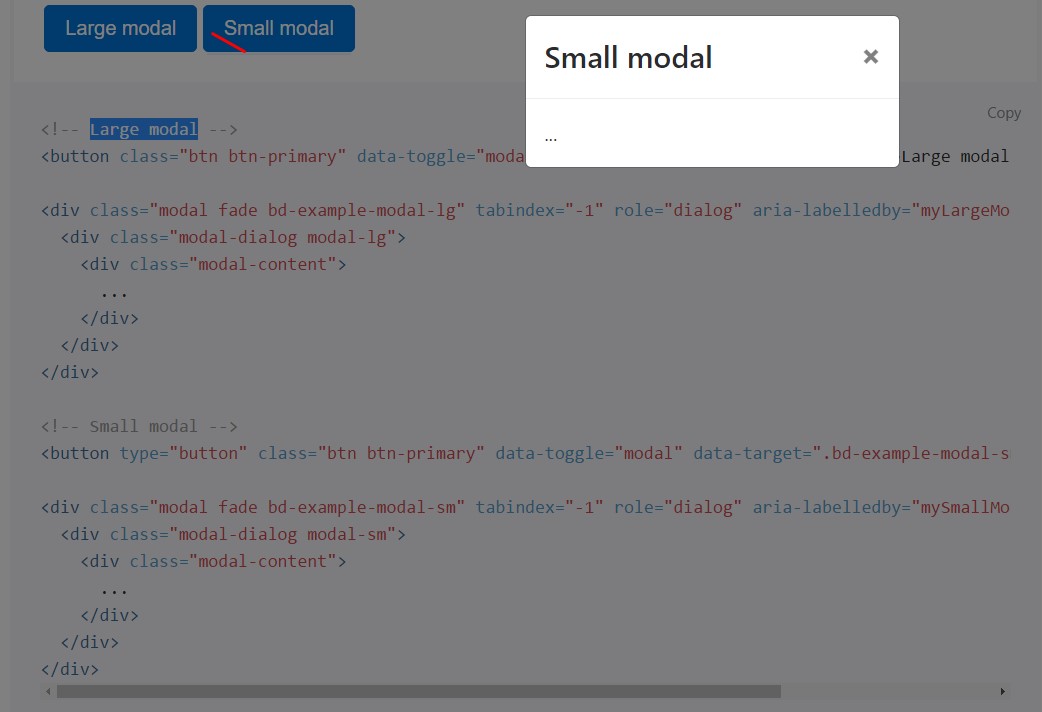
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Activate a modal with no creating JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
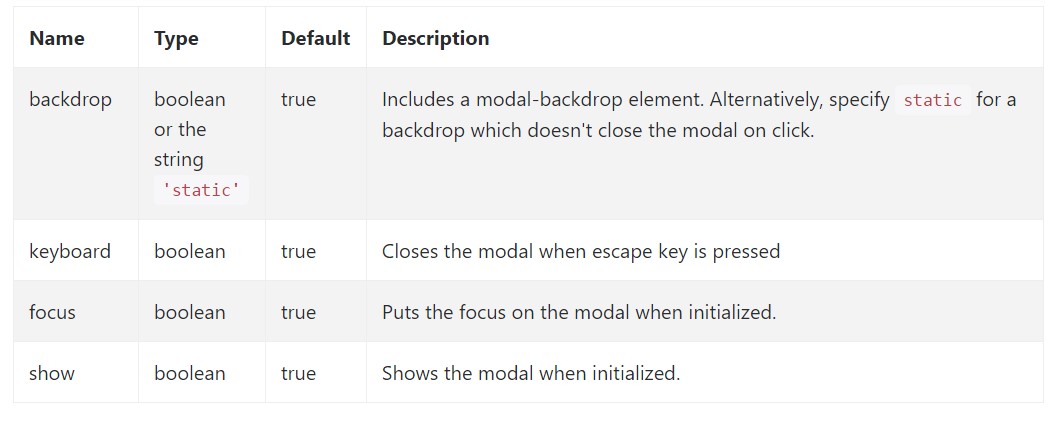
myModal$('#myModal'). modal( options).Options
Opportunities may possibly be passed through information attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Examine also the image below:

Methods
.modal(options)
.modal(options)Activates your content as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller just before the modal has actually been demonstrated or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the caller just before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the caller just before the modal has actually been covered (i.e. before the
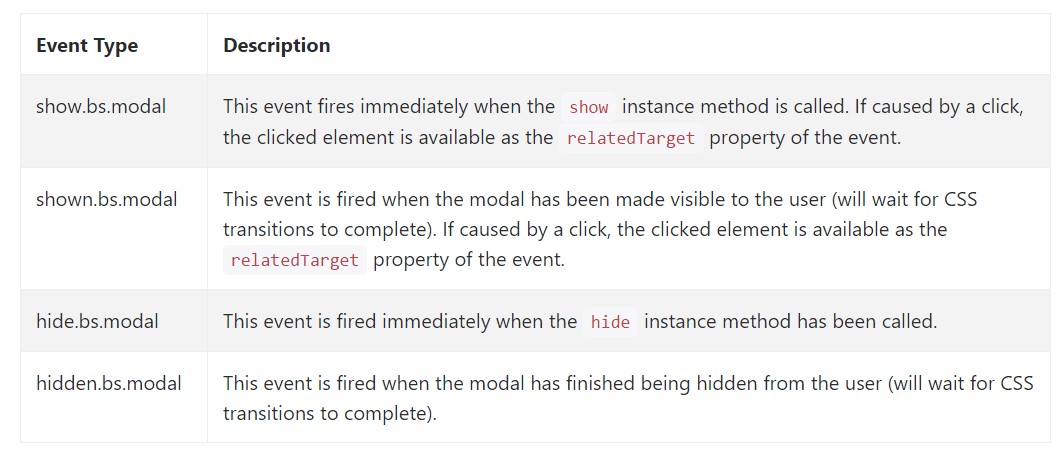
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for fixing in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed ways the modal is made yet just what would possibly be within it?
The reply is-- basically anything-- starting with a long phrases and aspects plain part with a number of headings to the very most complicated structure which utilizing the modifying design concepts of the Bootstrap framework could in fact be a web page in the page-- it is really possible and the choice of applying it falls to you.
Do have in head however if at a specific point the web content being soaked the modal becomes far way too much it's possible the more desirable strategy would be setting the entire subject into a individual web page in order to find basically more desirable appearance plus utilization of the whole display screen width provided-- modals a suggested for smaller sized blocks of material urging for the viewer's focus .
Take a look at a number of video clip guide about Bootstrap modals:
Connected topics:
Bootstrap modals: main information

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal