Bootstrap Pagination Responsive
Overview
An upward course in the front-end world is the usage of the CSS frameworks together with base looks with regards to our website. Instead of launching each project from scratch, crafting each and every style in the hand , currently there are frameworks that actually bring a whole developed infrastructure where we are going to create our application. There are many products, but Bootstrap is probably the absolute most widely known. It was launched as open source and the project has improved in perfection and usefulness on the market.
Bootstrap brings a variety of functions:
● Reset CSS
● Base visual look for most tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name proposes, it is a way to begin the project in a short time with a very simple concept and components without exhausting design time in the starting point.
Helpful pagination principles.
Any time we have a web page with a large number of items to present, paging comes to be important. We realize that when it comes to checklists, such as demonstrating goods in web shops or maybe search results in systems, the wish is not to demonstrate each of the products at one time, but instead to coordinate them properly, preparing them more convenient to access, much faster and more typical webpages.
Below are some effective tactics in the use of Bootstrap Pagination, no matter the technology chosen ( additional resources)
Pagination: an additional title.
When nicely developed, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination How to use, there is some thing inappropriate: look into redesigning it!
Really good visualness and setting.
Paging is a completing site navigation and should have good positioning and pretty good exposure. Work with fonts with sizings and colors that follow the design of page usage, delivering excellent visibility and positioning it directly after the object listing ends.
Be practical.
Some paging tools provide advanced navigation features such as going straightaway to a targeted page or perhaps advancing a certain quantity of web pages simultaneously. Despite the fact they are special features, users are more accustomed to simple forms and do much better using traditional styles.
Deliver grouping possibilities.
A great and recommended capability is to produce categorizing methods to optimise their use.
Do not work with subscript formats on urls.
In paging tools, these elements are excessive, considering that the web links are visible and the subscript look will simply keep the visional loaded. ( more tips here)
Deliver good space for clickable fields.
The bigger the clickable local area the more accessible the buttons get and for that reason easier to work with.
Grant zones in between links
Spacing starting with one tab to some other will build paging more convenient and user-friendly , avoiding undesirable connection.
Establish the current web page and bring the standard site navigation links.
The paging purpose is to provide user site navigation, so the device should really make things obvious where the user is, where exactly he has been and where he is able to proceed.
Bring primary site navigation hyperlinks just like "Previous Page" along with "Next Page", always positioning them at the beginning and end.
Provide handy shortcuts and extra information
Links to the "first page" and "last page" are frequently handy, look at them if it is necessary!
Use a wrapping
<nav>Additionally, as pages possibly have more than one such navigating area, it's a good option to deliver a descriptive
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
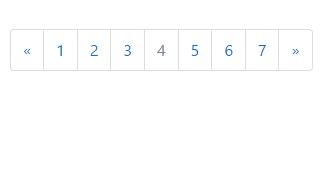
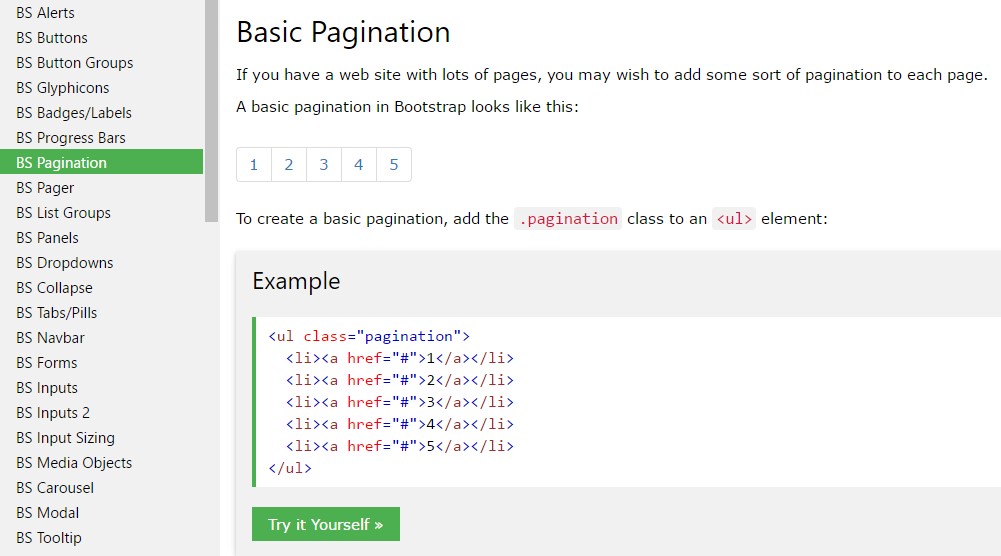
Fundamental Bootstrap Pagination How
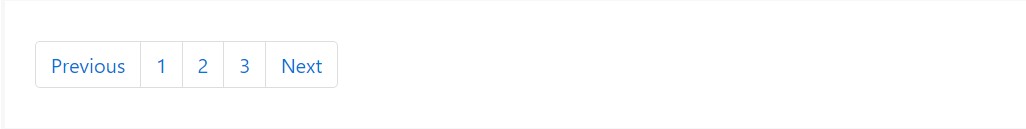
In the case that you possess a site using many different web pages, you may likely wish to put in some type of pagination to every web page.
To generate a general pagination, put in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only requests the
.paginationBootstrap 4, aside from the
.pagination.page-item<li>.page-link<a>Using icons
Trying to make use of an icon or symbol in place of content for some pagination links? Ensure to provide effective screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
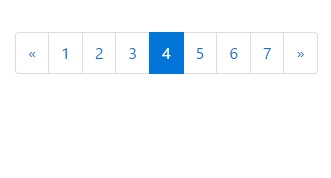
</nav>Active capacity
The active state shows what exactly the existing web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
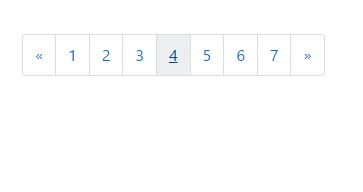
</nav>Disabled Condition
A disabled web link can not be moused click:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
Paging blocks can as well be scaled to a larger or more compact size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
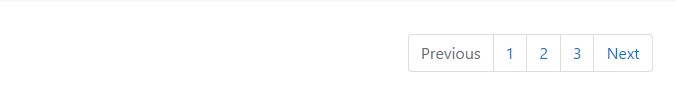
</nav>Transform the placement of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check several online video short training about Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative records

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap