Bootstrap Toggle Tabs
Introduction
Regardless the attractive illustrations great performance and glorious effects at the bottom line the web site pages we develop purpose narrows to sending certain web content to the site visitor and for this reason we may call the web the new variety of documentation container considering that a growing number of information gets published and accessed on the internet alternatively as documents on our local desktop computers or the classic approach-- printed on a hard copy media. ( discover more)
Everything shortens to web content yet in the situation where the website visitor interest gets taken from just about everywhere just posting things that we have to provide is certainly not much enough-- it ought to be structured and offered through this that even a huge sums of dry helpful simple text discover a technique keeping the website visitor's attention and be really uncomplicated for checking out and locating simply the required part conveniently and fast-- if not the visitor may possibly get irritated and disappointed and surf away nevertheless someplace around in the text's body get hidden a few invaluable treasures.
In this way we really need an element which gets much less area possible-- very long plain text sections press the website visitor out-- and gradually some movement and also interactivity would certainly be additionally strongly enjoyed due to the fact that the viewers became fairly used to clicking switches around.
Luckily the Bootstrap 4 system has exactly that-- handy collapsible panels capable of carrying huge amount of data featuring simply a heading line to assist us better get around and enlarging to illustrate what is really needed upon clicking on the header. These are simply the accordion and toggle control panels which do the job pretty much the very same having a special difference-- as the name recommends in the accordion control panel extending a some collapsible material collapses all the other parts while inside of the toggle component you are able to have as lots of extended places just as you need to-- everything relies on the certain material of the big text message concealed inside the collapsible control panels and the way you're imagining the user will at some point utilize it. ( useful reference)
The best ways to utilize the Bootstrap Toggle Tabs:
The actual execution of a toggle block is really simple in the most recent edition of the Bootstrap system-- it applies the newly recommended
.cardid = " ~element's unique name ~ "The certain application of a Bootstrap Toggle Button example block is really easy in the most recent version of the Bootstrap system-- it incorporates the freshly presented
.cardid = " ~element's unique name ~ "After that it is actually time for developing the special toggle element-- we'll put to use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been actually developed it's time for producing the collapsing component-- to begin build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing element we ought to set a container for our web content carrying the
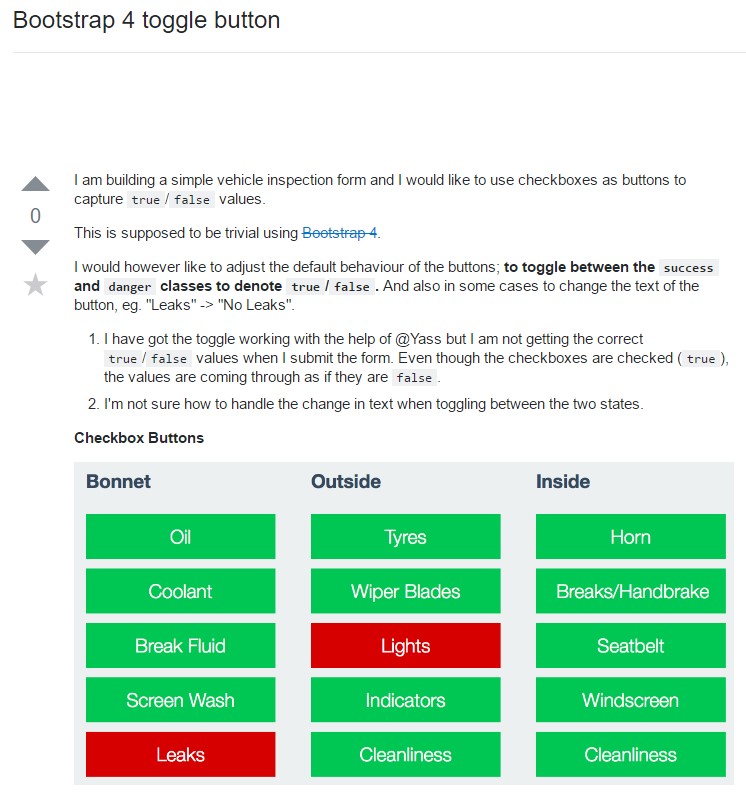
.card-blockSome example of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is certainly in what way a single collapsible element becomes made in Bootstrap 4. Just to set up the entire section you ought to repeat the steps directly from above building as many
.cardExamine a couple of on-line video information regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle main records

Bootstrap toogle trouble

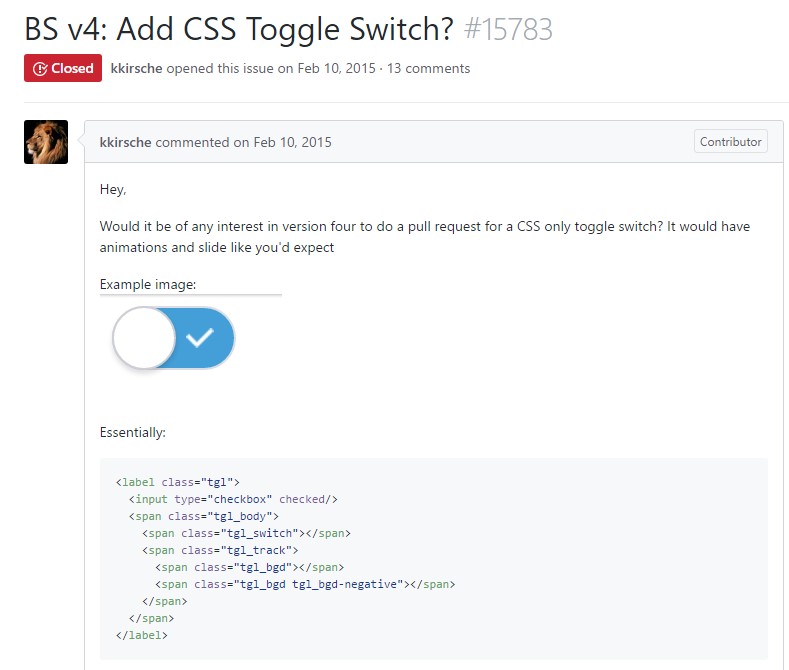
The ways to add in CSS toggle switch?