Bootstrap Media queries Class
Introduction
Just as we talked earlier inside the modern-day web which gets explored practically equally through mobile phone and computer devices obtaining your web pages adapting responsively to the screen they get displayed on is a condition. That is actually reasons why we have the strong Bootstrap system at our side in its current fourth version-- currently in growth up to alpha 6 produced at this point.
However exactly what is this thing below the hood that it literally uses to perform the job-- just how the web page's web content becomes reordered correctly and just what creates the columns caring the grid tier infixes like
-sm--md-The best ways to work with the Bootstrap Media queries Css:
The responsive behavior of the most popular responsive framework in its own newest fourth edition can function thanks to the so called Bootstrap Media queries Class. What they work on is having count of the width of the viewport-- the display screen of the gadget or the width of the browser window supposing that the web page gets showcased on desktop computer and using a wide range of styling regulations properly. So in common words they use the straightforward logic-- is the width above or below a special value-- and pleasantly trigger on or off.
Each viewport dimension-- like Small, Medium and so forth has its very own media query determined besides the Extra Small display size that in the most recent alpha 6 release has been certainly employed universally and the
-xs-.col-xs-6.col-6The major syntax
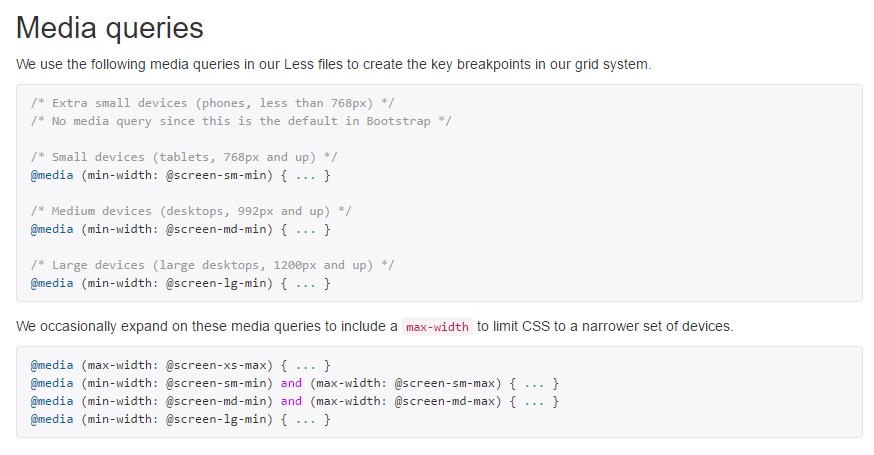
The standard syntax of the Bootstrap Media queries Example Grid inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another issue to keep in mind
Useful thing to detect right here is that the breakpoint values for the various display screen sizes vary through a specific pixel baseding to the standard that has been employed like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Standard display dimension -
( min-width: 768px)( max-width: 767px),Large display screen scale -
( min-width: 992px)( max-width: 591px),And Extra big screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is created to become mobile first, we use a handful of media queries to generate sensible breakpoints for user interfaces and designs . These kinds of breakpoints are primarily based upon minimum viewport widths and help us to graduate up elements as the viewport changes. ( visit this link)
Bootstrap mostly uses the following media query extends-- or breakpoints-- in source Sass files for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, all of media queries are readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries that go in the some other direction (the supplied screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single section of display screen sizes working with the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same screen dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider one more time-- there is actually no
-xs-@mediaThis enhancement is aiming to brighten up both the Bootstrap 4's style sheets and us as designers given that it complies with the regular logic of the way responsive material operates accumulating after a certain spot and with the dropping of the infix there will be much less writing for us.
Review a couple of video clip training regarding Bootstrap media queries:
Related topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique