Bootstrap Tabs Styles
Overview
In certain cases it is really quite helpful if we are able to simply set a few segments of info providing the very same place on web page so the website visitor easily could search through them without any actually leaving behind the display. This becomes quite easily achieved in the brand-new fourth version of the Bootstrap framework by using the
.nav.tab- *The ways to utilize the Bootstrap Tabs Dropdown:
To start with for our tabbed control panel we'll need a number of tabs. In order to get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand-new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Events structure has been certainly made it is actually opportunity for setting up the sections holding the concrete material to get displayed. First off we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also set up tabbed control panels applying a button-- like appeal for the tabs themselves. These are also indicated like pills. To accomplish it just make sure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
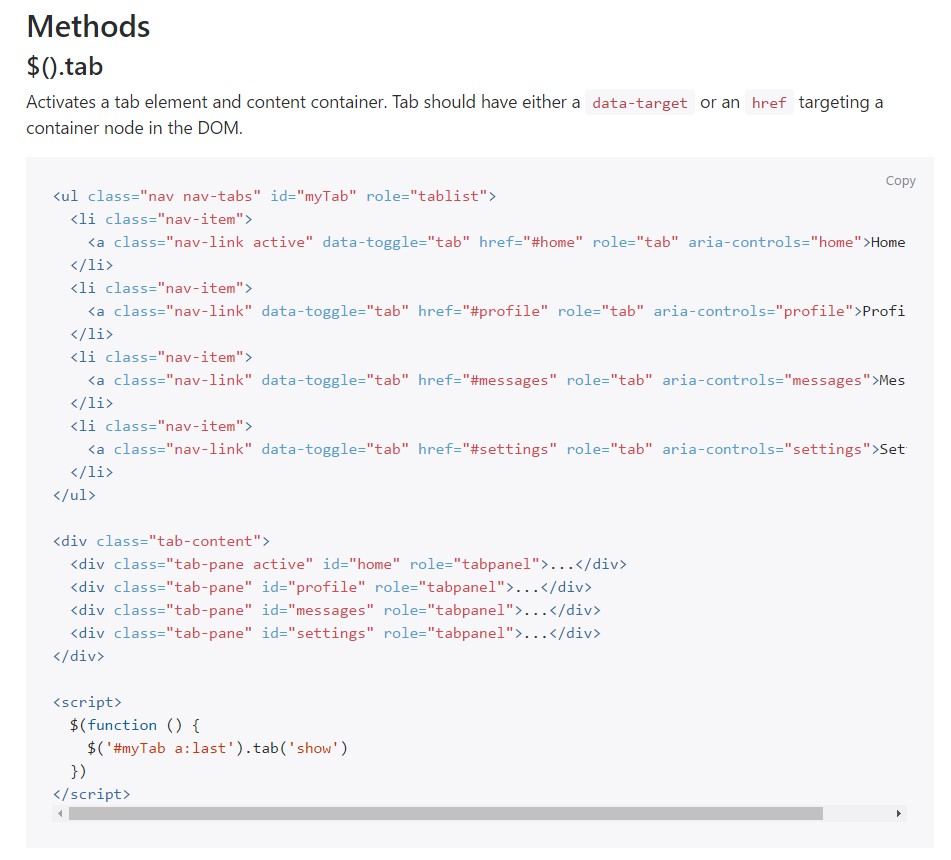
$().tab
$().tabSwitches on a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and gives its attached pane. Other tab that was earlier chosen becomes unselected and its connected pane is covered. Come backs to the caller right before the tab pane has in fact been displayed ( id est just before the
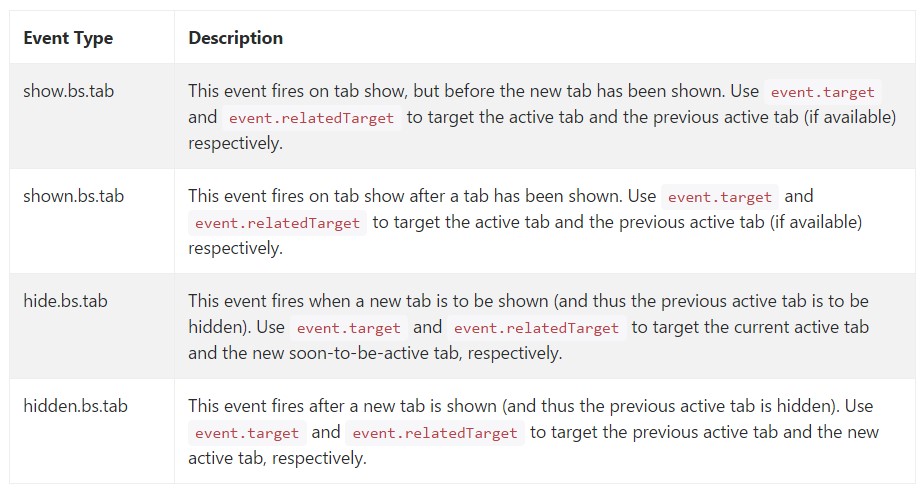
shown.bs.tab$('#someTab').tab('show')Occasions
When showing a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is actually the approach the tabbed control panels get made by using the newest Bootstrap 4 version. A detail to pay attention for when establishing them is that the other components wrapped inside each and every tab section must be essentially the exact size. This will help you prevent certain "jumpy" behaviour of your webpage when it has been actually scrolled to a certain placement, the site visitor has begun looking through the tabs and at a specific moment comes to open a tab with extensively extra material then the one being really viewed right prior to it.
Look at a few video clip guide relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: main records

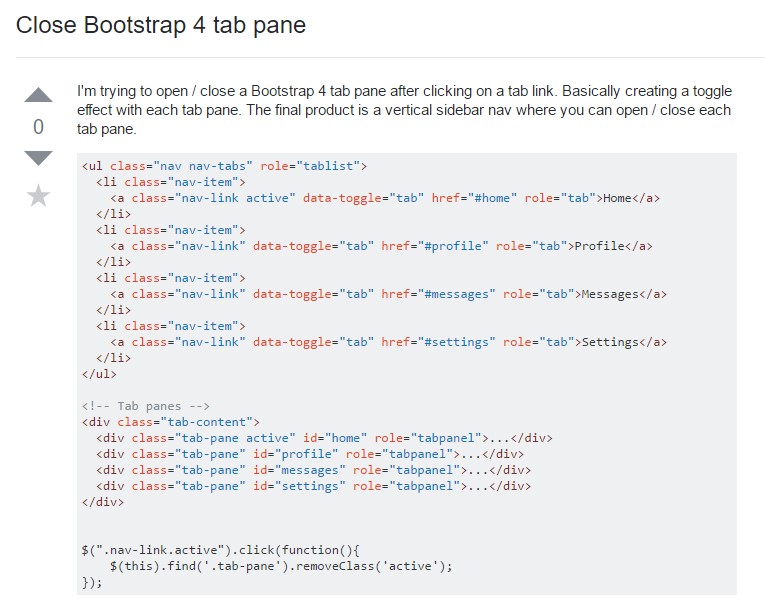
The best way to shut Bootstrap 4 tab pane

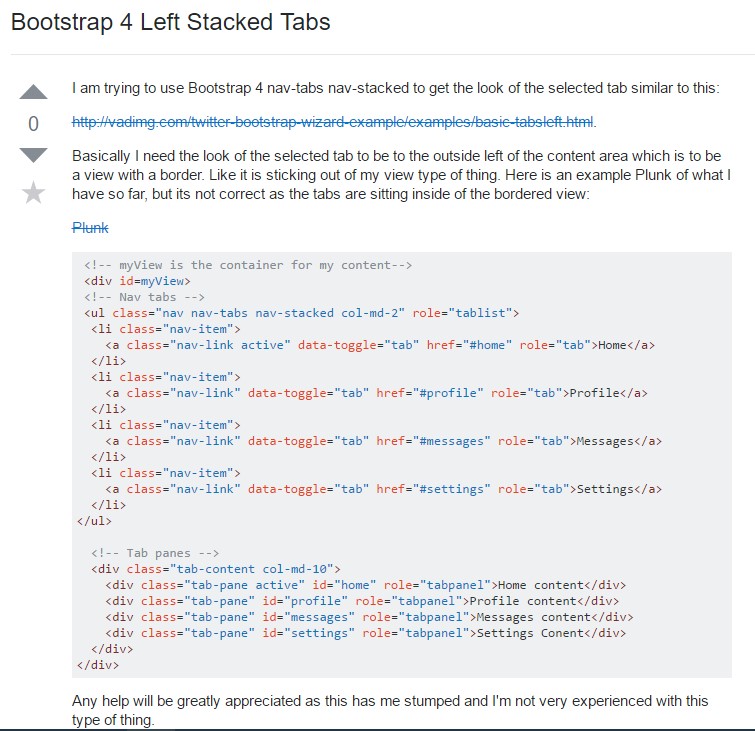
Bootstrap 4 Left Stacked Tabs