Bootstrap Carousel Responsive
Introduction
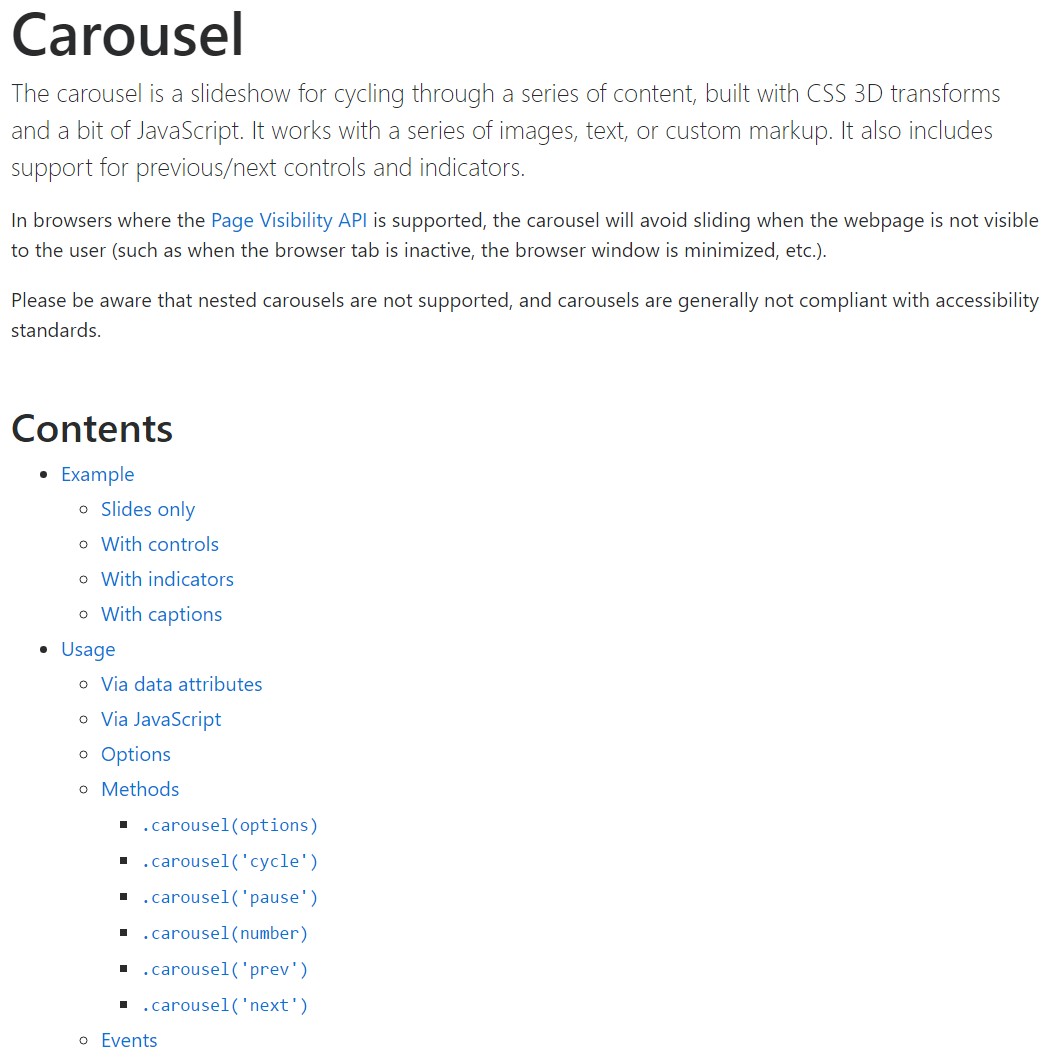
Who does not like flowing images having amazing cool subtitles and text identifying what they represent, better relaying the information or why not indeed more effective-- in addition featuring a number of buttons near asking the visitor to take some activity at the very start of the web page since these kinds of are commonly applied in the start. This has been certainly dealt with in the Bootstrap system through the integrated in carousel component that is totally supported and really easy to receive together with a plain and clean design.
The Bootstrap Carousel Position is a slide show for cycling into a variety of material, created with CSS 3D transforms and a bit of JavaScript. It coordinates with a set of pictures, message, or else custom made markup. It additionally features support for previous/next regulations and indicators.
Exactly how to use the Bootstrap Carousel Image:
All you really need is a wrapper feature plus an ID to have the entire carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels really don't promptly stabilize slide sizes. Because of this, you may possibly need to apply additional functions or even custom-made varieties to properly shape content. While carousels maintain previous/next regulations and signals, they're not explicitly involved. Put in and customize as you see fit.
Be sure to set a special id on the
.carouselJust slides
Here is a Bootstrap Carousel Mobile along with slides solely . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You are able to also set up the time every slide becomes featured on web page via providing a
data-interval=" ~ number in milliseconds ~". carouselSlide-show along with controls
The navigation between the slides becomes accomplished through defining two url features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to ensure the directions will function appropriately but to also ensure that the website visitor understands these are certainly there and knows precisely what they are performing. It additionally is a excellent idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential factor-- placing the certain pics which ought to materialize inside the slider. Each illustration element ought to be wrapped within a
.carousel-item.item classAdding in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of hints
You may as well provide the indicators to the carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
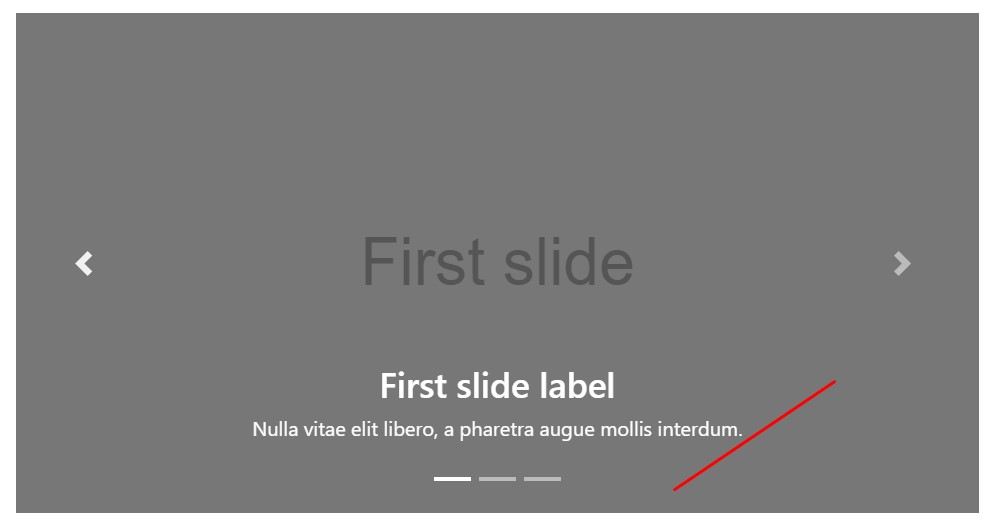
</div>Incorporate several titles additionally.
Bring in underlines to your slides simply by using the .carousel-caption feature in any .carousel-item.
In order to bring in a couple of titles, specification as well as switches to the slide incorporate an excess
.carousel-captionThey can be simply hidden on small viewports, just as revealed here, using extra display screen utilities. We hide all of them first through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A nice method is if you prefer a web link or a tab in your web page to lead to the slide carousel on the other hand in addition a certain slide in it for being exposed at the moment. You may actually doing so through specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
By using data attributes
Put into action data attributes to quickly direct the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ carousel manually with:
$('.carousel').carousel()Capabilities
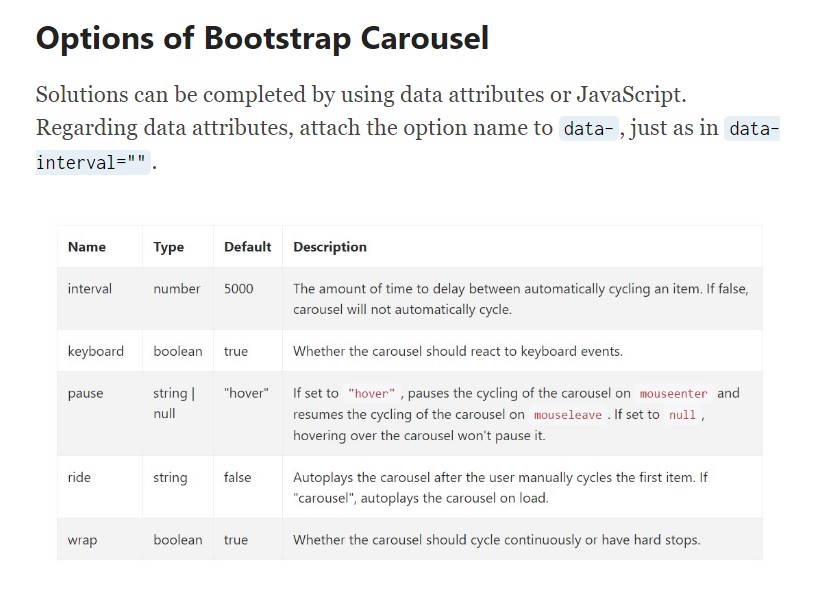
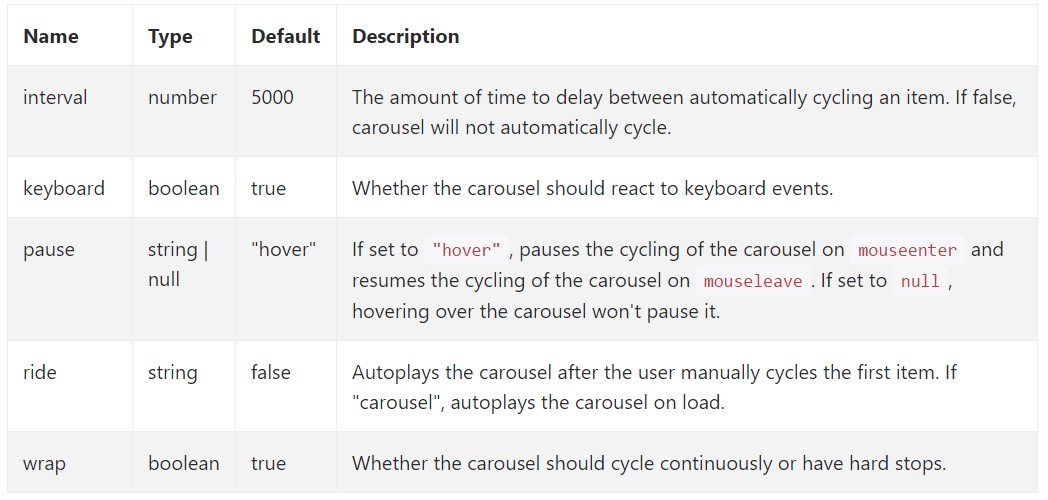
Alternatives can be completed through data attributes or JavaScript. Regarding data attributes, append the option name to
data-data-interval=""
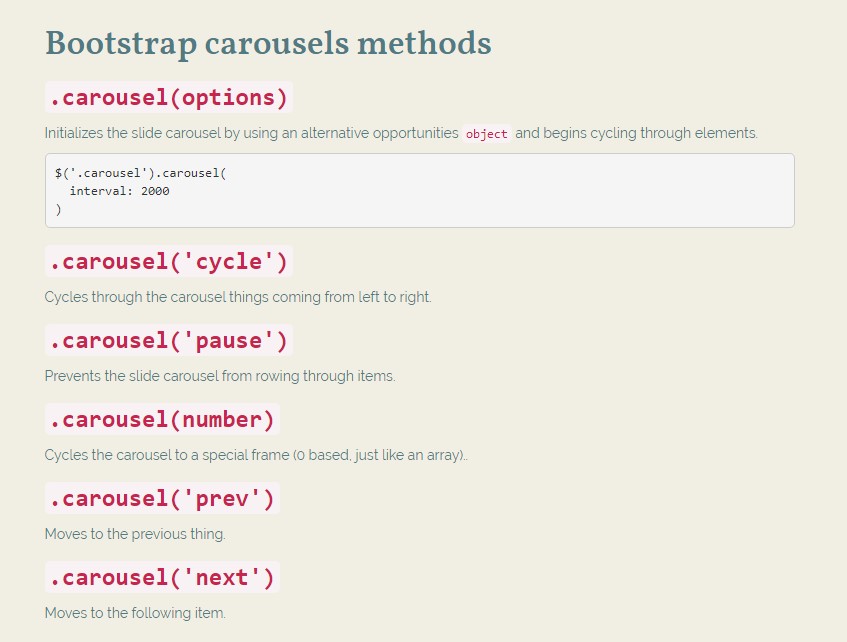
Ways
.carousel(options)
.carousel(options)Initializes the slide carousel having an optional solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through things.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Moves to the next object.
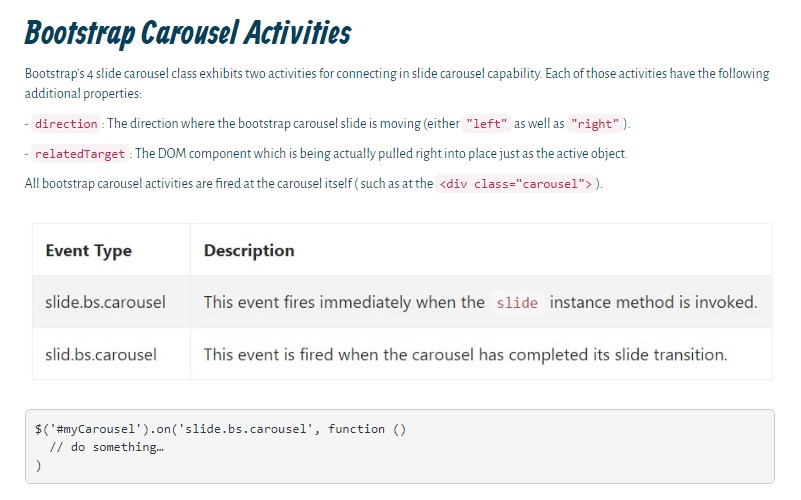
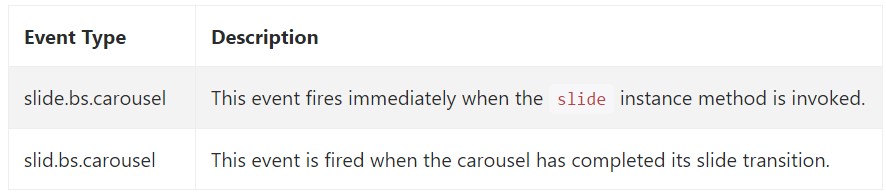
Activities
Bootstrap's slide carousel class exhibits two events for connecteding in to slide carousel capability. Each ofthose activities have the following extra properties:
direction"left""right"relatedTargetAll of the slide carousel events are fired at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so primarily this is the approach the carousel component is structured in the Bootstrap 4 framework. It's really easy and also straightforward . Nevertheless it is very an handy and eye-catching way of display a a lot of information in a lot less area the slide carousel component should however be applied cautiously thinking of the legibility of { the information and the website visitor's convenience.
Too much illustrations could be skipped to get noticed with scrolling downward the web page and if they move very speedy it might come to be very hard really viewing all of them or check out the messages that could eventually mislead or maybe annoy the web page viewers or else an essential call to decision could be skipped out-- we definitely do not want this specific to happen.
Check out a few youtube video tutorials regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved records

Mobirise Bootstrap Carousel & Slider

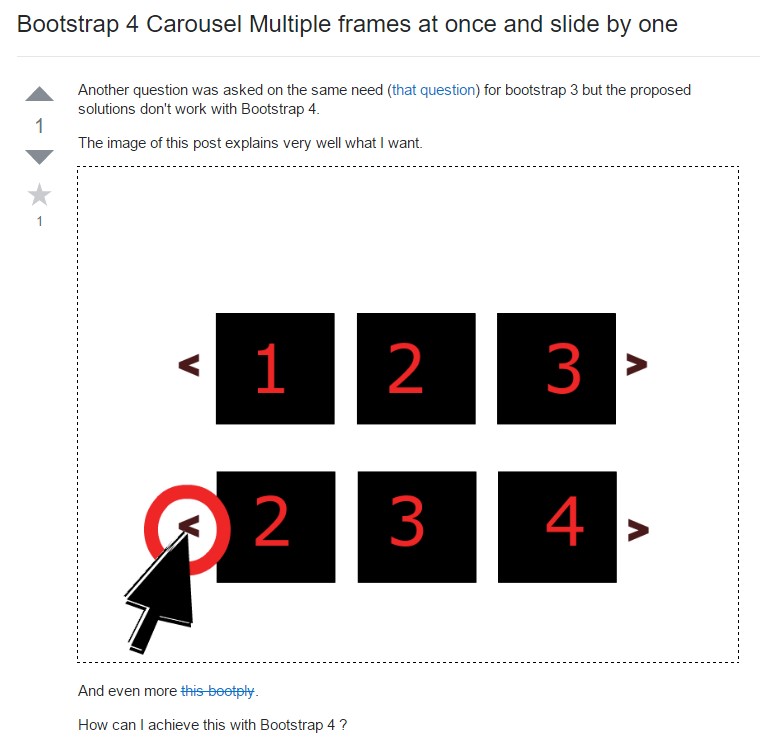
Bootstrap 4 Сarousel issue

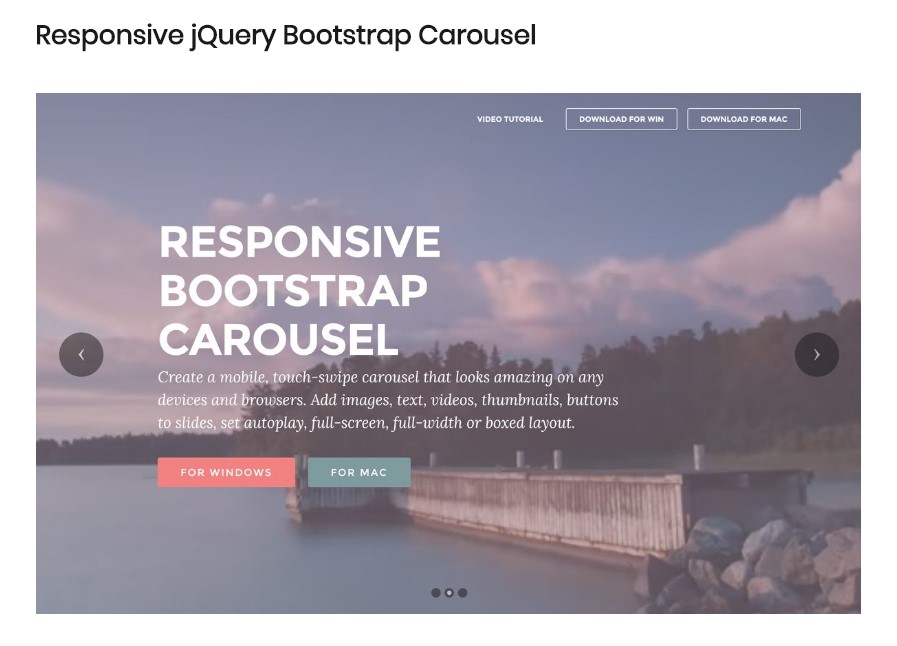
Responsive Bootstrap 4 Carousel Example
Responsive Bootstrap Image Carousel Slideshow
jQuery Bootstrap 4 Carousel with Autoplay
HTML Bootstrap 4 Carousel with Options