Bootstrap Button groups label
Overview
Throughout the webpages we generate we frequently possess a couple of possible opportunities to introduce or else a few actions which may possibly be eventually taken regarding a particular product or a topic so it would be pretty beneficial assuming that they got an simple and practical way designating the controls responsible for the site visitor having one path or yet another in a compact group with universal appearance and designing.
To look after this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has total assistance to the so knowned as Bootstrap Button groups label which in turn commonly are just what the label states-- groups of buttons wrapped like a individual component together with all of the elements in seeming nearly the same so it's easy for the visitor to pick the right one and it's less troubling for the eye because there is no free area amongst the some features in the group-- it looks like a one button bar using a number of possibilities.
Effective ways to work with the Bootstrap Button groups label:
Setting up a button group is really simple-- everything you require is an element along with the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group may possibly be universally regulated so using designating a single class to the entire group you can acquire either large or small buttons inside it-- just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
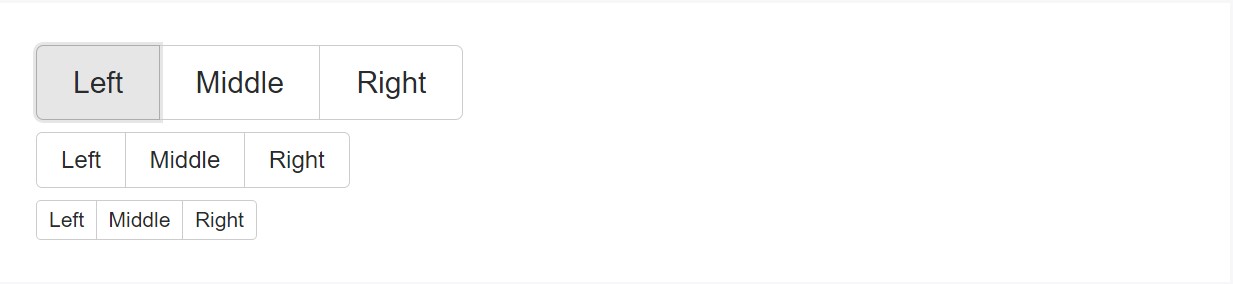
Cover a series of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
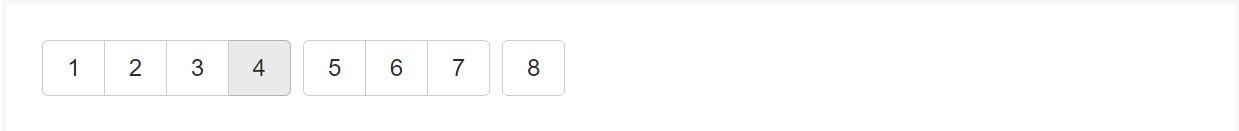
Combine sets of Bootstrap Button groups form within button toolbars for additional compound elements. Employ utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
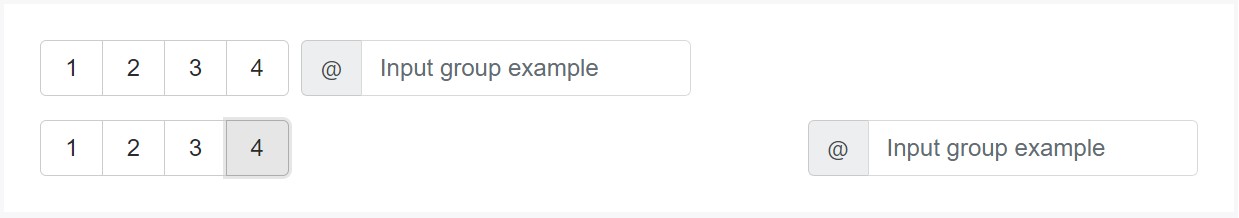
</div>Feel free to mix up input groups with button groups in your toolbars. Just like the good example mentioned earlier, you'll very likely need to have certain utilities though to place features appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As opposed to applying button scale classes to each and every button in a group, simply include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
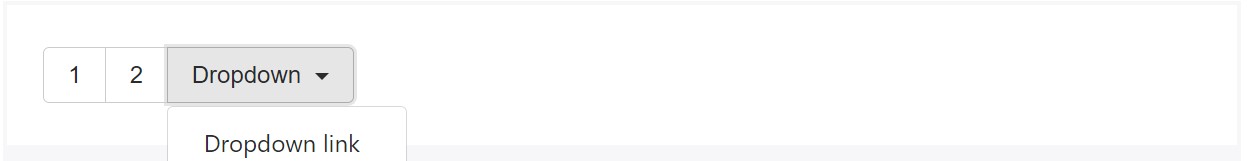
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
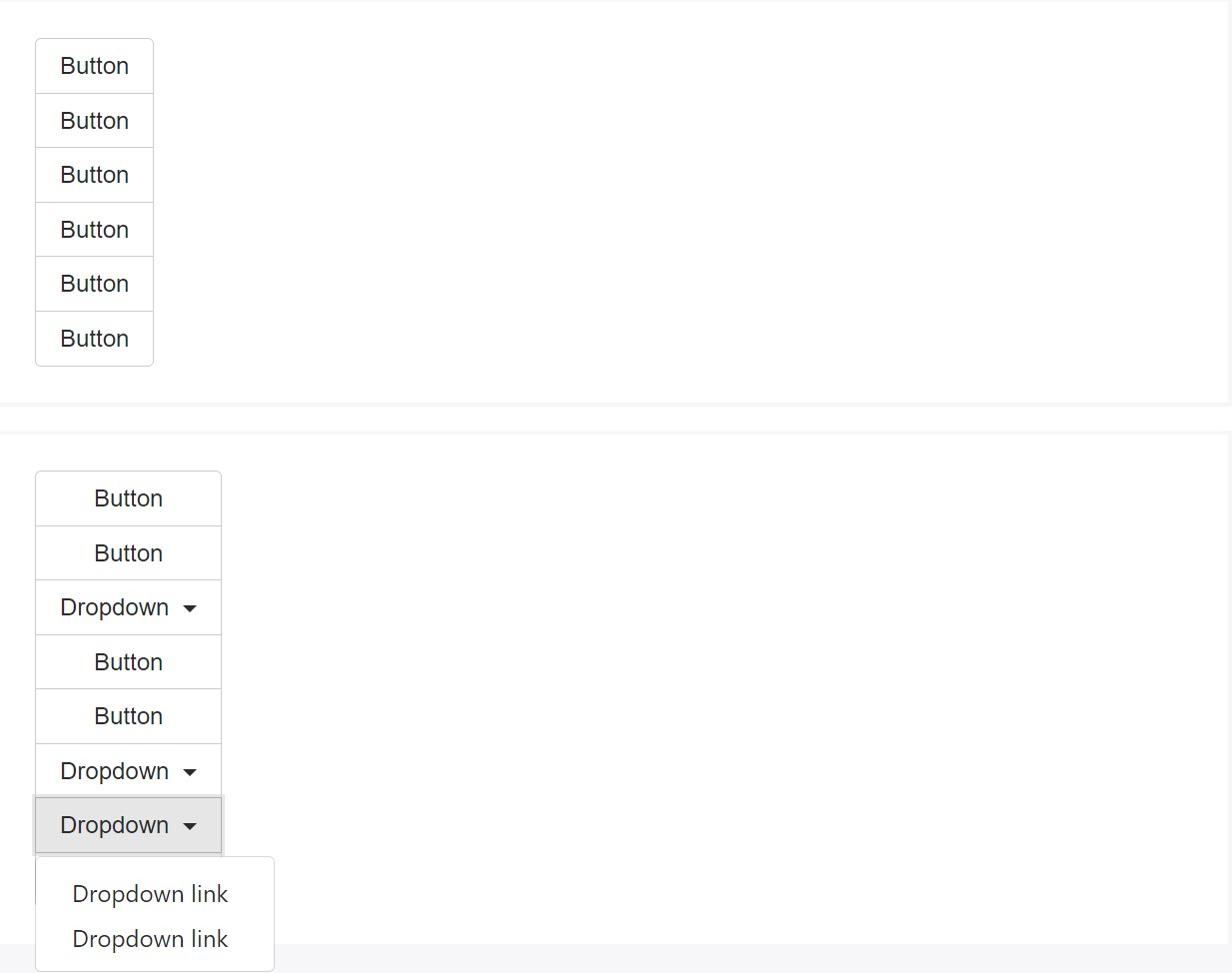
</div>Vertical type
Create a set of buttons appear like upright loaded rather than horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the special setup (and some other components), a bit of special casing is necessitated for tooltips and popovers inside button groups. You'll need to define the option
container: 'body'Yet another issue to observe
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is normally the technique the buttons groups become produced with the aid of the absolute most famous mobile friendly framework in its recent edition-- Bootstrap 4. These may possibly be fairly helpful not just display a handful of attainable selections or a courses to take but additionally like a additional navigation items happening at specific locations of your web page coming with regular appeal and easing up the navigating and whole user appearance.
Take a look at some youtube video tutorials regarding Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative documents

Bootstrap button group short training

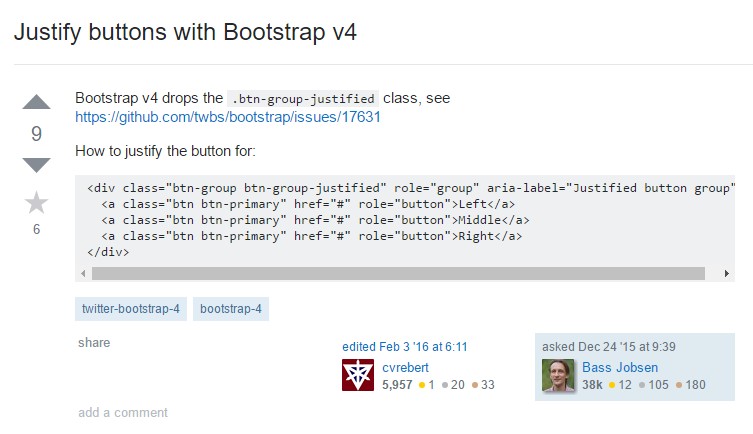
Maintain buttons along with Bootstrap v4