Bootstrap Breakpoints Responsive
Introduction
Accepting in concern each of the achievable screen widths in which our web pages could eventually show it is essential to form them in a manner approving undisputed clear and powerful appeal-- usually working with the support of a highly effective responsive framework like one of the most popular one-- the Bootstrap framework which newest version is now 4 alpha 6. However what it actually performs to assist the web pages pop in terrific on any type of display screen-- why don't we have a glance and notice.
The major principle in Bootstrap typically is placing some structure in the countless feasible device display widths ( or else viewports) positioning them into a number of ranges and styling/rearranging the web content as required. These are also termed grid tiers or else display sizes and have developed quite a bit throughout the different editions of the absolute most prominent recently responsive framework around-- Bootstrap 4. ( read more here)
The best way to work with the Bootstrap Breakpoints Responsive:
Normally the media queries become determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap versions
Within Bootstrap 4 unlike its forerunner there are 5 screen widths but due to the fact that the latest alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Since you very likely realise a
.row.col -Display screen scales
The display screen dimensions in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This screen really doesn't have a media query though the styling for it rather gets applied as a typical rules becoming overwritten due to the queries for the widths above. What is certainly as well brand-new inside of Bootstrap 4 alpha 6 is it actually doesn't utilize any sort of scale infix-- so the column layout classes for this kind of display screen size get identified just like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - works with
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is certainly established to get mobile first, we utilize a small number of media queries to generate sensible breakpoints for programs and configurations . These Bootstrap Breakpoints Table are typically built upon minimal viewport sizes and help us to scale up elements as the viewport changes. ( additional hints)
Bootstrap mostly employs the following media query stretches-- or breakpoints-- in source Sass data for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose resource CSS in Sass, all of media queries are certainly accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which work in the various other way (the supplied display screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are additionally provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a one section of display dimensions utilizing the lowest and maximum Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical screen dimension selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With identifying the width of the page's items the media queries come about throughout the Bootstrap framework usually becoming specified through it
- ~screen size ~Check a couple of video clip training relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main information

Bootstrap Breakpoints issue

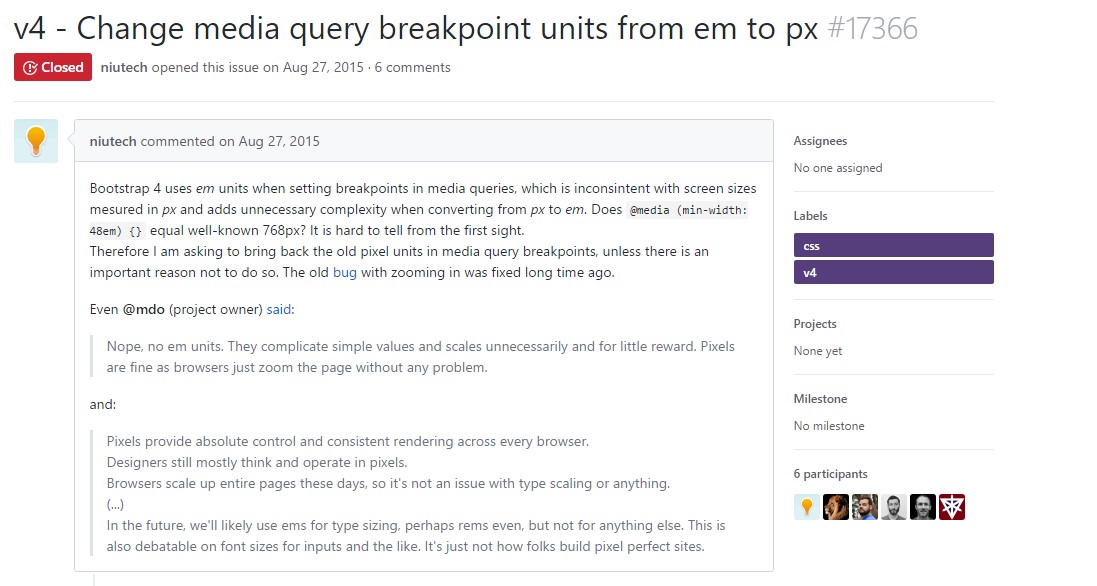
Change media query breakpoint systems from 'em' to 'px'