AJAX Menu Sample
Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
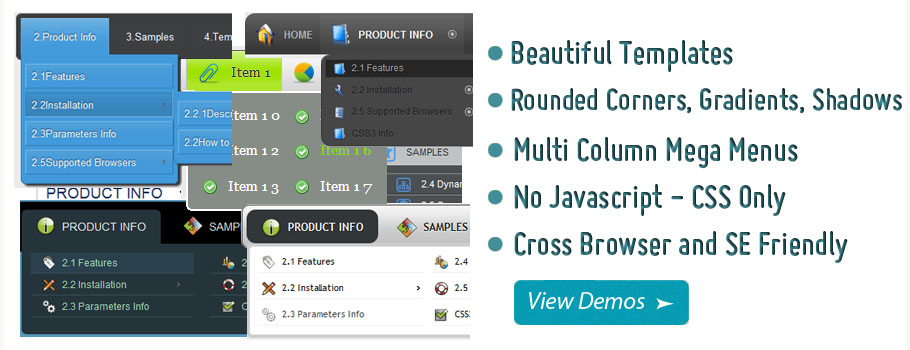
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to use

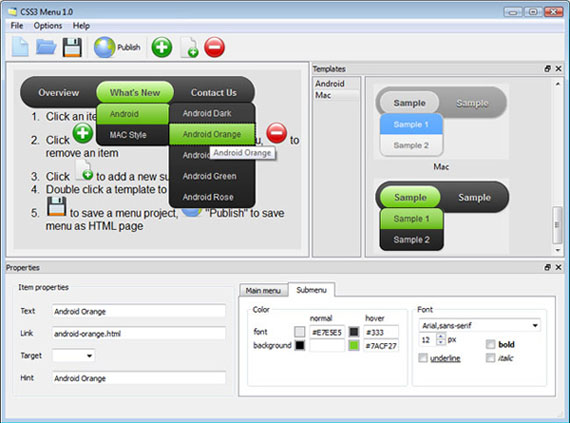
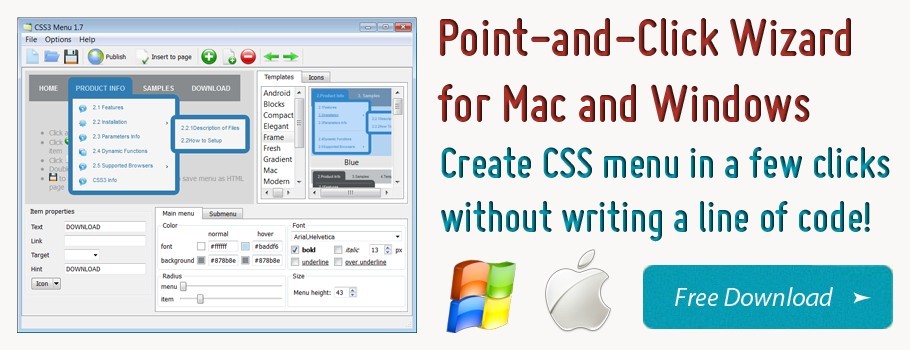
1) Open AJAX Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the AJAX Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the AJAX Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
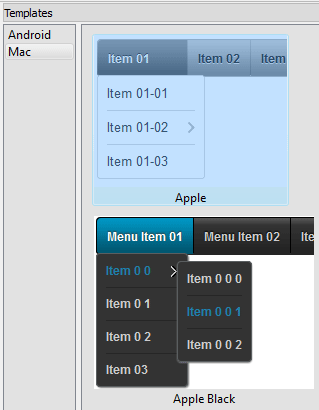
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
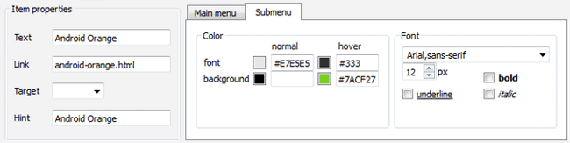
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As
" in the Main menu.
button on the Toolbar or select "Save" or "Save As
" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Free Download
CSS3Menu is free for non-commercial use. If you want to use CSS3Menu on a school site, your non-commercial blog or non-profit organisation website, just download CSS3Menu and use it for free.
A license fee is required for commercial use. CSS3Menu Commercial Edition additionally provides an option to create multicolumn menus and includes extended sets of menu templates and icons. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the CSS3Menu Free Edition into a Commercial one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  . Make sure to include details on your browser, operating system, AJAX Menu version, link to your page.
. Make sure to include details on your browser, operating system, AJAX Menu version, link to your page.
ajax menu ul rounded
How to Use
Templates
-
Elegant Dark

See live demoAjax Based Animation In Menu
Fresh Seaweeds Menu

See live demoAjax Menu Driven Picture Show
Fresh Seaweeds Menu

See live demoAjax Expandable Menu
Screenshot
Features
-

No Javascript is required
Works in browsers with disabled Javascript or if a browser has no Javascript support at all.

Small size
Immediate loading of the menu. Doesn't use additional files.
ajax drop down slant menus
Contact us
-
For troubleshooting, feature requests and general help contact Customer Support at
 . Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). ajax menus horizontales con submenus gpl
. Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). ajax menus horizontales con submenus gpl
Blog
Feedback
-
* Thank you for this great product! I have been searching for this for ages. You have made here a really nice, nice & good programm.
* Just a quick thank you for the software though, It's not often you get a free software version of this quality and style! Well done and please continue this amazing menus. Hope to see more advances.
* Another programmes have incredible functionality but no fantastic interface like your product!
 Overview
Overview How to Use
How to Use Demos
Demos Android
Android Android Dark
Android Dark Android Orange
Android Orange Android Blue
Android Blue Android Green
Android Green Android Rose
Android Rose Mac Style
Mac Style Mac Grey
Mac Grey Mac Dark Green
Mac Dark Green Apple
Apple Apple Black
Apple Black Apple Blue
Apple Blue Blocks Style
Blocks Style Elegant Style
Elegant Style Fresh Style
Fresh Style Neon Style
Neon Style Frame Style
Frame Style Download
Download





 Item 0
Item 0 Item 1
Item 1 Item 1 0
Item 1 0 Item 2
Item 2 Item 3
Item 3





