Bootstrap Tooltip Modal
Overview
Sometimes, specifically on the desktop it is a fantastic suggestion to have a suggestive callout together with some advices appearing when the website visitor positions the computer mouse arrow over an element. In this manner we are sure the most suitable information has been certainly provided at the proper moment and ideally increased the user practical experience and comfort when working with our web pages. This kind of behaviour is managed by the tooltip element which has a regular and great to the whole entire framework design appearance in the current Bootstrap 4 edition and it's actually easy to include and configure them-- let's see just how this gets accomplished . ( click here)
Issues to understand while applying the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the 3rd party library Tether for setting up . You need to involve tether.min.js right before bootstrap.js needed for tooltips to work !
- Tooltips are opt-in for efficiency factors, in this way you must activate them yourself.
- Bootstrap Tooltip Button with zero-length titles are never presented.
- Identify
container: 'body'elements ( just like input groups, button groups, etc).
- Setting off tooltips on covert elements will not work.
- Tooltips for
.disableddisabled- When triggered from hyperlinks which span several lines, tooltips will be focused. Apply
white-space: nowrap<a>Understood all that? Outstanding, let us see how they use several good examples.
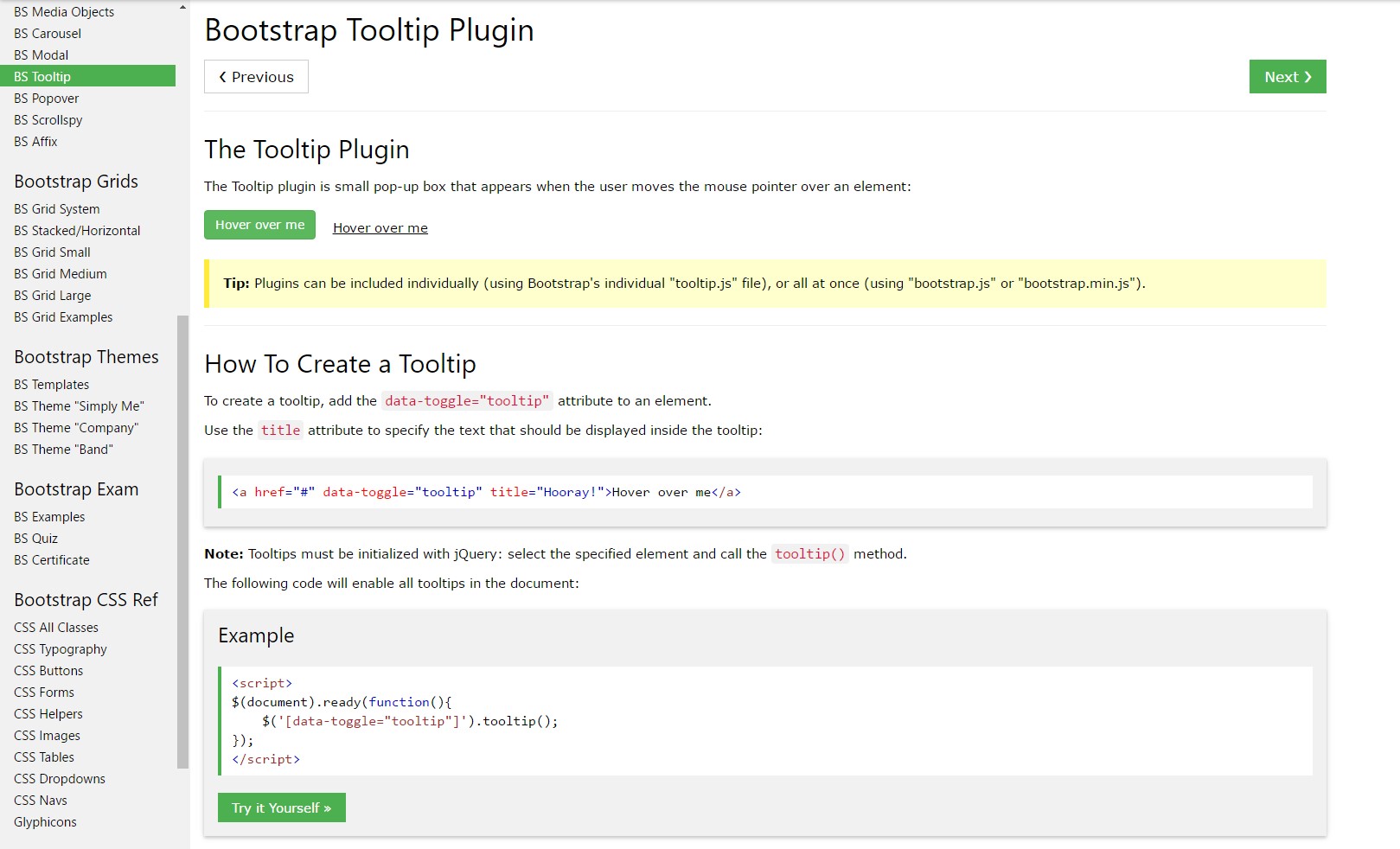
Efficient ways to apply the Bootstrap Tooltips:
Firstly to get use of the tooltips features we should enable it since in Bootstrap these particular components are not allowed by default and require an initialization. To execute this put in a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly carry out is getting what is actually in an component's
title = ””<a><button>As soon as you have triggered the tooltips capability just to delegate a tooltip to an element you require to include two required and one optional attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has continued to be almost the identical in each the Bootstrap 3 and 4 versions because these really do work pretty well-- practically nothing much more to become needed from them.
Good examples
One manner to activate all of tooltips on a webpage would undoubtedly be to select them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
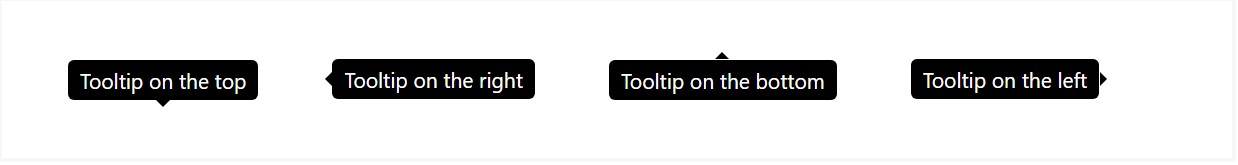
)Static Demo
4 possibilities are easily available: top, right, bottom, and left coordinated.
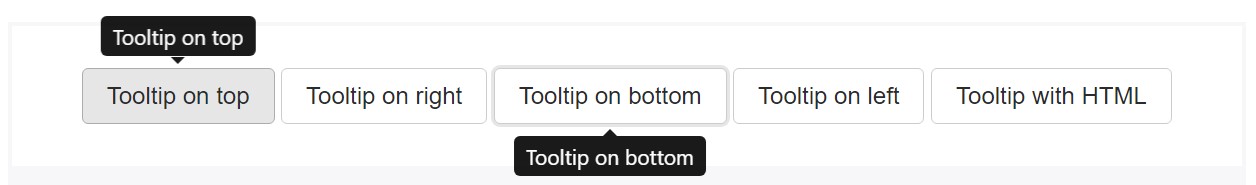
Interactive
Hover over the buttons beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin creates information and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopMaking tooltips work with keyboard as well as assistive technology users.
You need to only include tooltips to HTML features that are actually ordinarily keyboard-focusable and interactive ( just like web links or form controls). Although arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
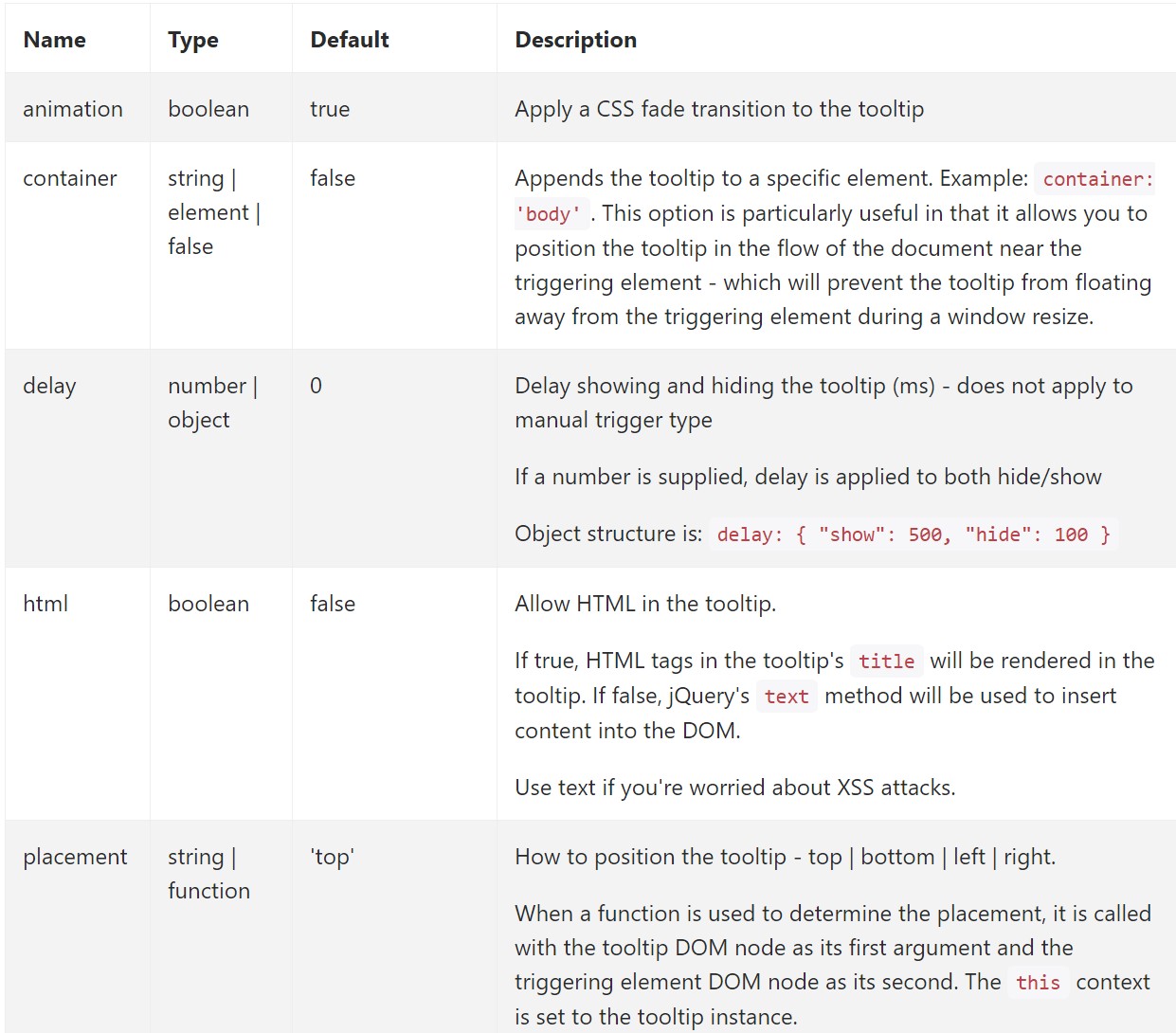
</div>Capabilities
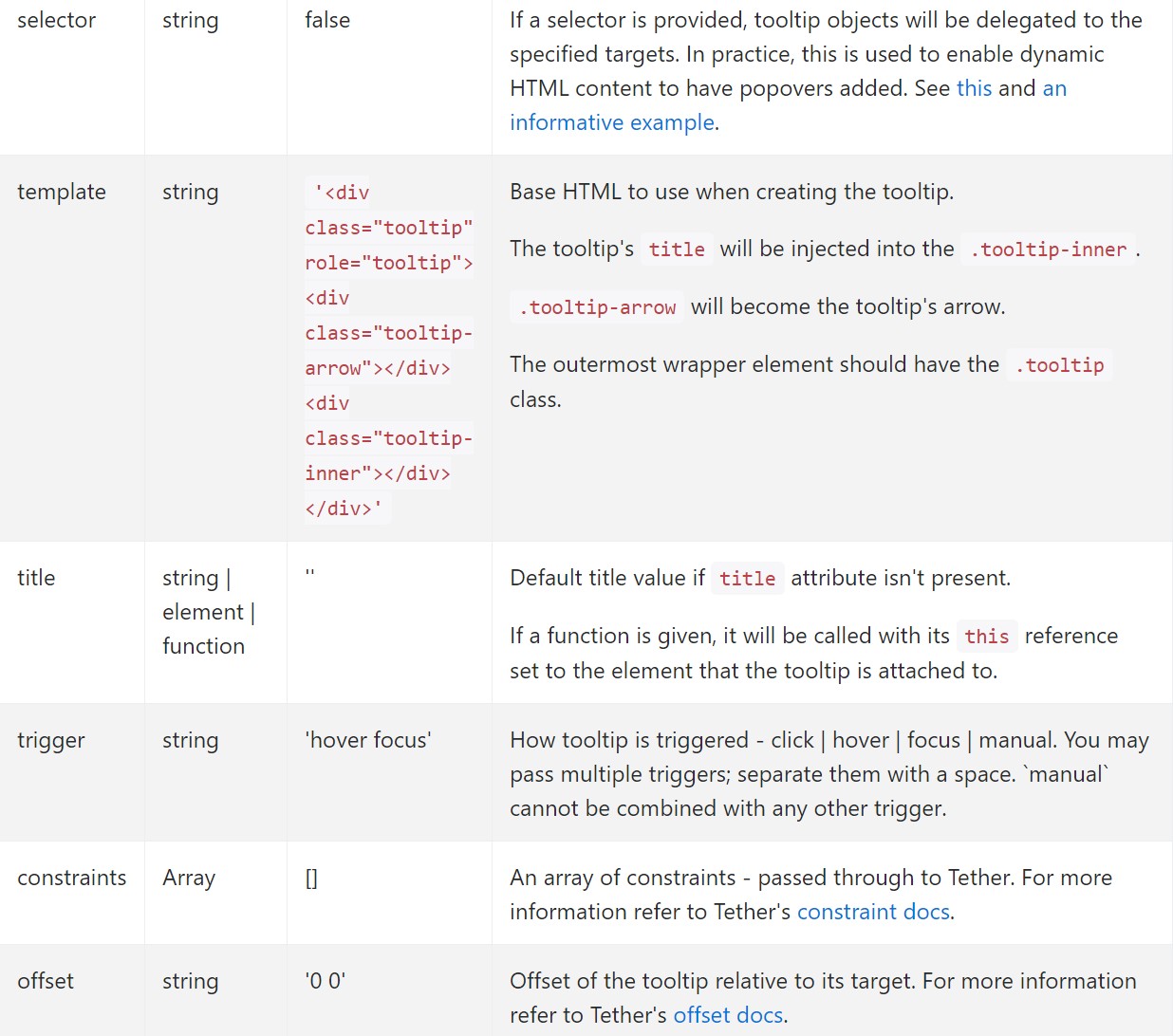
Selections may possibly be pass on by means of data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for various tooltips
Selections for special tooltips are able to alternatively be defined through making use of data attributes, just as described mentioned above.
Ways
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Goes back to the customer prior to the tooltip has literally been demonstrated (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the caller before the tooltip has actually been concealed ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer just before the tooltip has actually been demonstrated or else disguised ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that apply delegation ( which in turn are generated employing the selector opportunity) can not be individually eliminated on descendant trigger features.
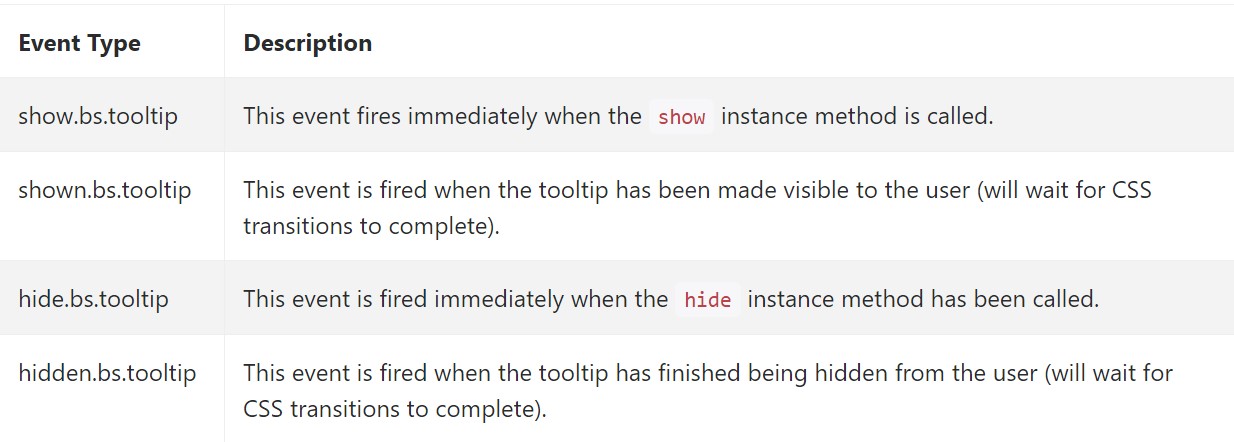
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into account right here is the amount of information that appears to be positioned inside the # attribute and ultimately-- the location of the tooltip baseding on the location of the primary component on a display screen. The tooltips need to be precisely this-- small significant suggestions-- positioning excessive information might just even confuse the website visitor instead of support navigating.
In addition in case the major element is too close to an edge of the viewport mading the tooltip beside this very border might lead to the pop-up content to flow out of the viewport and the information inside it to end up being almost inoperative. And so when it involves tooltips the balance in using them is essential.
Examine a few video clip training relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main documents

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh