Bootstrap Button Input
Introduction
The button elements coupled with the urls wrapped inside them are perhaps the most very important components making it possible for the users to have interaction with the website page and move and take various actions from one page to one other. Most especially nowadays in the mobile first world when about half of the webpages are being viewed from small touch screen machines the large convenient rectangle zones on display screen easy to find with your eyes and touch with your finger are more important than ever before. That's why the brand-new Bootstrap 4 framework evolved delivering extra convenient experience dropping the extra small button size and providing some more free space around the button's subtitles to make them more legible and easy to apply. A small touch providing a lot to the friendlier appearances of the brand-new Bootstrap Button Switch are additionally just a little bit more rounded corners that together with the more free space around helping make the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Style
For this version that have the identical amount of awesome and easy to use semantic styles bringing the feature to relay explanation to the buttons we use with just bring in a special class.
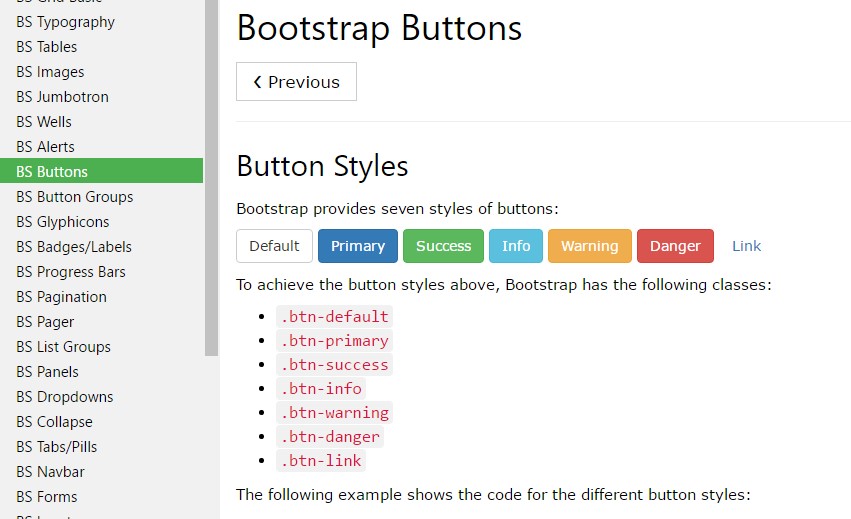
The semantic classes are the same in number as in the last version still, with several improvements-- the rarely used default Bootstrap Button generally coming with no meaning has been dismissed in order to get substituted by more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
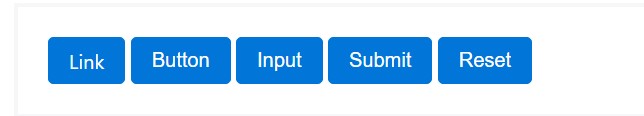
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable looks you can put into your buttons in Bootstrap 4 due to the fact that the new version of the framework as well provides us a brand-new suggestive and beautiful method to design our buttons always keeping the semantic we currently have-- the outline mechanism ( get more info).
The outline procedure
The solid background with no border gets changed by an outline using some text message with the related coloration. Refining the classes is actually very easy-- simply just incorporate
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant fact to note here is there actually is no such thing as outlined hyperlink button in this way the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
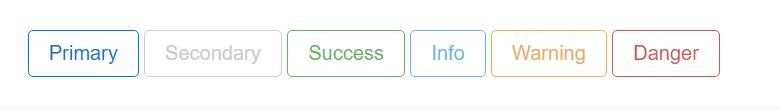
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing

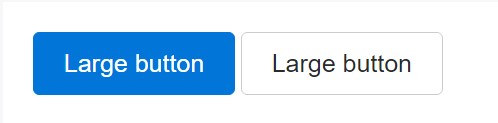
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
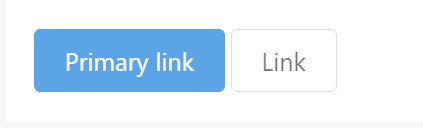
Buttons will seem clicked ( using a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons seem out of action through providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A number of future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In browsers that assist that property, you won't see the disabled pointer at all.
- Disabled buttons should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
The
.disabled<a>tabindex="-1"Toggle element
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
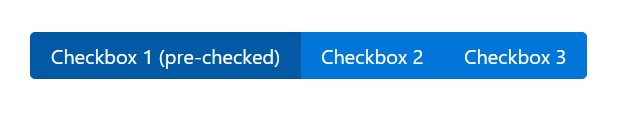
</button>A bit more buttons: checkbox and even radio
The reviewed state for such buttons is only up-dated by using click event on the button. If you put into action another option to upgrade the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
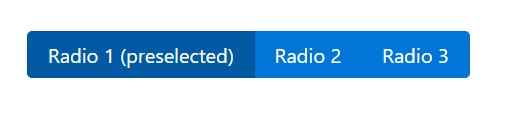
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a couple of online video training about Bootstrap buttons
Linked topics:
Bootstrap buttons formal records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button