Bootstrap Alert Colors
Intro
The alerts are from these components you even do not consider till you totally get to require them. They are put to use for presenting prompt in time comment for the user working with the web site hopefully directing his or hers attention to a specific direction or evoking special actions.
The alerts are most frequently used together with forms to give the user a recommendation if a field has been filled out improperly, which is the correct format expected or which is the condition of the submission just after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes that may possibly be used according to the particular circumstance in which the Bootstrap Alert has been displayed on display screen. Due to the fact that it's an alert notice it is necessary to take user's care but after all leave him in the zone of comfort nevertheless it might even be an error notification. ( get more info)
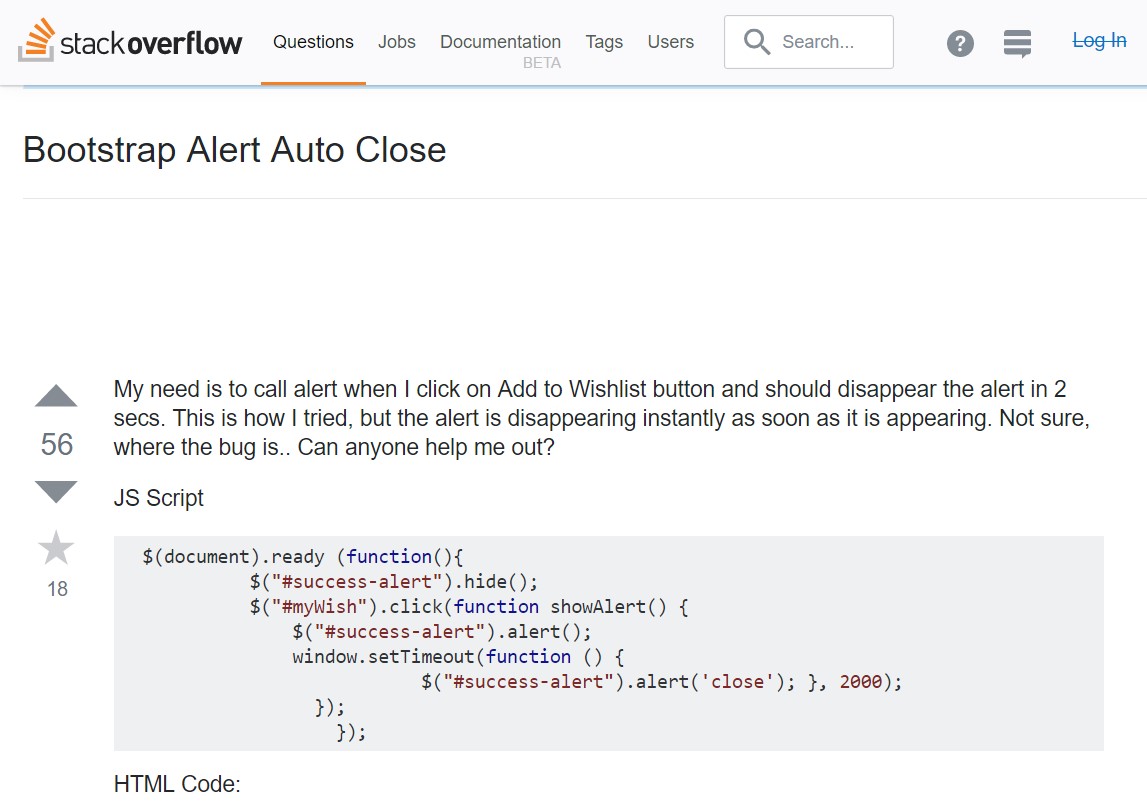
This gets achieved by use of mild toned color options each being intuitively connected to the semantic of the message content such as green for Success, Light Blue for general details, Pale yellow desiring for user's interest and Mild red identifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the hyperlink
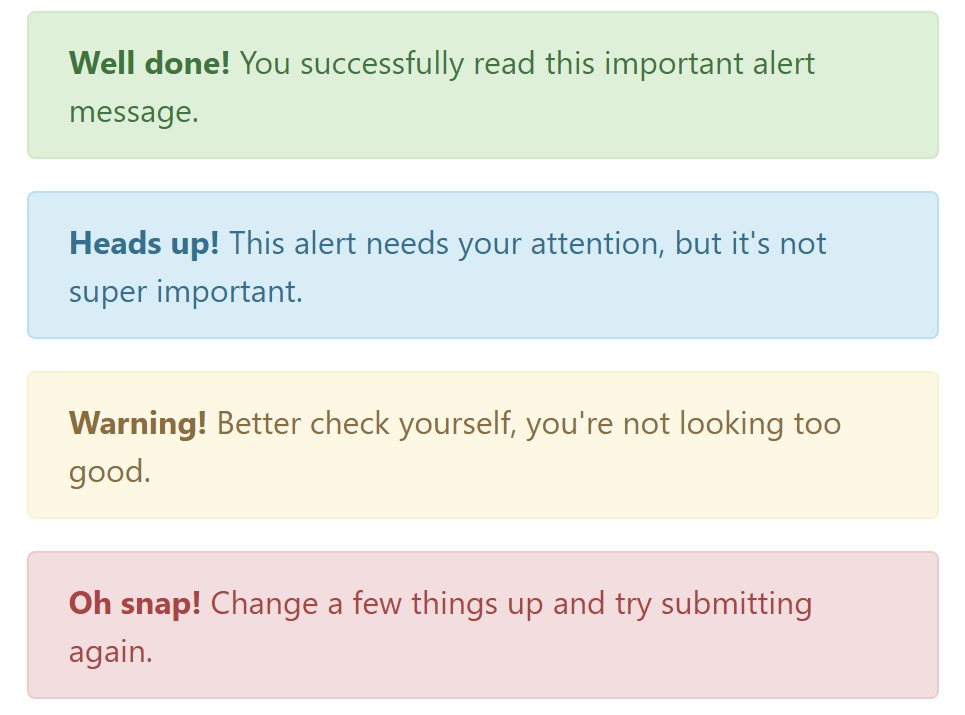
This may possibly not be seen at a glance but the font color tone also is actually following this color design too-- just the colours are much much darker so get subconsciously taken black but the truth is it's not exactly so.
Exact same goes not only for the alert text message itself but even for the links included in it-- there are link classes getting rid of the outline and colouring the anchor elements in the correct colour so they fit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information for alerts
A thing to take note-- the colours come with their obvious meaning only for those who really get to check out them. So that it's a good thing to either ensure the visible message itself carries the meaning of the alert well enough or to eventually include certain additional explanations to only be seen by the screen readers if you want to provide the page's accessibility .
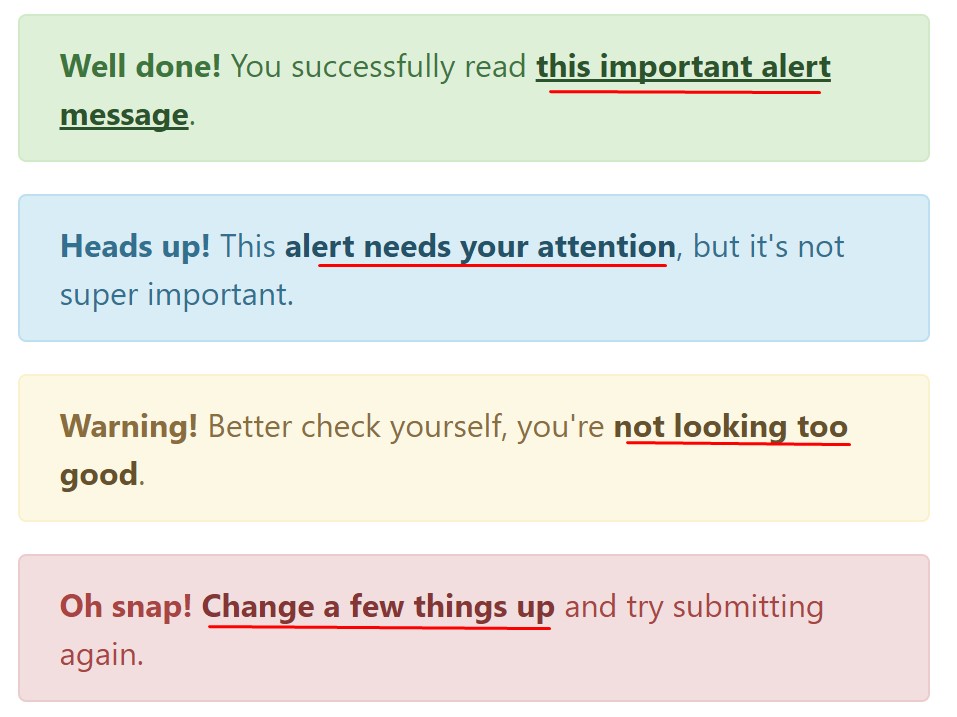
With links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you wish to present a bit longer web content ( additional resources).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their names to decrease the manner you're making use of them-- these are just some color schemes and the method they will be really performed in your site is totally up to you and completely depends on the individual scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Colors
Triggers
Enable dismissal of an alert through JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Or else with information attributes on a button inside the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for hooking in alert features.
close.bs.alertclosed.bs.alertCheck a number of youtube video tutorials relating to Bootstrap alerts
Connected topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue